Projekteigenschaften
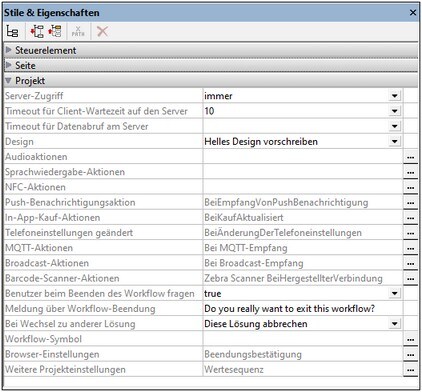
Die Projekteigenschaften werden im Fenster "Stile & Eigenschaften definiert und sind weiter unten beschrieben. Wenn Sie Ihre Maus über den Eigenschaftsnamen platzieren, erscheint ein Popup-Fenster mit einer kurzen Beschreibung der Eigenschaft.
Mit dieser Option wird festgelegt, wann bei Ausführung der Lösung Zugriff auf den Server besteht. Die Standardeinstellung ist immer.
•immer: Damit die Lösung ausgeführt werden kann, wird eine Verbindung zum Server benötigt. Während die Lösung ausgeführt wird, besteht ständig Zugriff auf den Server. •bei Bedarf: Die MobileTogether Client App führt die Lösung selbständig aus; es wird nur dann eine Verbindung zum Server hergestellt, wenn ein Datenaustausch mit dem Server nötig ist. Um die Lösung auszuführen, verwendet die App Daten in der internen Struktur $PERSISTENT,andere persistente Daten oder eingebettete Daten. Mit Hilfe der XPath-Funktion mt-has-serveraccess können Sie überprüfen, ob eine Serververbindung vorhanden ist. Anschließend können Sie die Daten mit Hilfe von Aktionen entsprechend speichern. So können Sie die Daten z.B., falls keine Verbindung vorhanden ist, als persistente Daten auf dem Client speichern. Sobald eine Verbindung zum Server hergestellt wird, können die Daten in Datenbanken und/oder Dateien auf dem Server gespeichert werden. •nie: Die MobileTogether Client App führt die Lösung vollkommen selbständig aus und benötigt keine Verbindung zu Server und keine Daten aus dem Internet.
|
Die Zeitspanne, die der Client auf die Antwort des Servers wartet. Der Wert ist ein Ganzzahlwert in Sekunden, der eingegeben oder aus der Dropdown-Liste der Auswahlliste ausgewählt werden kann. Der Standardwert ist 15 Sekunden. Bei Überschreitung dieses Werts wird am Client eine Fehlermeldung angezeigt.
|
Dies ist die Zeitspanne, die der Server wartet, bis die Daten von einer externen Quelle aus (z.B. einer DB oder URL) auf dem Server abgerufen werden. Der Wert ist ein Ganzzahlwert in Sekunden, der eingegeben oder aus der Dropdown-Liste der Auswahlliste ausgewählt werden kann. Der Standardwert ist 10 Sekunden. Bei Überschreitung dieses Werts wird eine Fehlermeldung angezeigt. Eine Ausnahme bildet der Fall, wenn bei Ladeaktionen die Einstellungen Bei Fehler auf Fortfahren gesetzt ist. In diesem Fall werden die "Bei Fehler"-Aktionen der Fortfahren-Einstellung dieser Aktion ausgeführt.
|
Es stehen drei Optionen zur Verfügung: (i) Systemeinstellungen verwenden, (ii) Helles Design vorschreiben, (iii) Dunkles Design vorschreiben. Die Standardeinstellung ist Systemeinstellungen verwenden. Ein helles Design ist ein Design, bei dem dunkler Text vor einem hellen Hintergrund angezeigt wird. Ein dunkles Design ist ein Design, bei dem heller Text vor einem dunklen Hintergrund angezeigt wird. Wenn als Stildefinition Systemeinstellungen verwenden festgelegt ist, ist die Wahl des Designs vom Gerät des Benutzers abhängig.
|
Audio-Ereignisse werden global für das gesamte Projekt definiert. Es stehen drei Ereignisse zur Verfügung: BeiAudiostart, BeiAudiofehler und NachAudiowiedergabe. Die für diese Ereignisse definierten Aktionen werden auf alle Audiowiedergabeereignisse im Projekt angewendet. Wenn Sie auf die Schaltfläche Zusätzliches Dialogfeld für diese Eigenschaft klicken, wird ein Dialogfeld mit den Definitionen der Audio-Ereignisse des Projekts angezeigt. Sie können für jedes Ereignis Aktionen definieren, indem Sie die entsprechenden Aktionen aus dem Bereich "Aktionen" auf der linken Seite auf das Ereignisregister ziehen. Nähere Informationen dazu finden Sie unter der Beschreibung der Audio(wiedergabe)-Funktion.
|
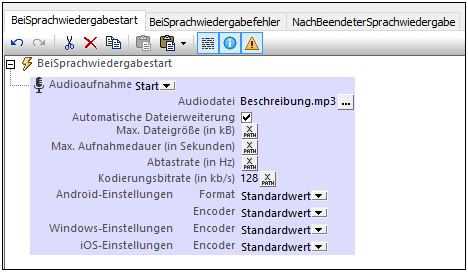
Wenn Sie auf die Schaltfläche Zusätzliches Dialogfeld der Eigenschaft klicken, werden die "Sprachwiedergabe von Text"-Aktionen des Projektaktionsdialogfelds angezeigt (siehe Abbildung unten).  Die folgenden Sprachwiedergabe von Text-Ereignisse stehen zur Verfügung:
•BeiSprachwiedergabestart: In diesem Bereich definierte Aktionen werden der Reihe nach ausgeführt, sobald die Sprachwiedergabe von Text-Aktion gestartet wird. So kann z.B., wie in der Abbildung oben gezeigt, eine Audioaufnahme-Aktion gestartet werden, um die Sprachwiedergabe von Text in einer Datei aufzuzeichnen. •BeiSprachwiedergabefehler: Aktionen, die bei einem Sprachwiedergabefehler ausgeführt werden sollen, z.B. wenn der Text nicht gefunden wird. •NachBeendeterSprachwiedergabe: Aktionen, die nach abgeschlossener Sprachwiedergabe von Text ausgeführt werden sollen. So könnten Sie z.B. eine weitere Sprachwiedergabe von Text starten, indem Sie eine Sprachwiedergabe von Text-Aktion für dieses Ereignis definieren.
|
Ermöglicht die Definition von Aktionen für zwei Ereignisse im Zusammenhang mit NFC:
•NachAbschlussVonPushNdefMessage definiert, welche Aktion(en) nach Abschluss der (über NFC Push durchgeführten) NFC-Datenübertragung ausgeführt werden soll(en). •BeiGefundenemNfcTag definiert, welche (zusätzlichen) Aktion(en) ausgeführt werden soll(en), wenn ein NFC-Tag gefunden wurde.
Klicken Sie auf die Schaltfläche Zusätzliches Dialogfeld der Eigenschaft, um zu den Definitionen der beiden Ereignisse zu gehen. Nähere Informationen dazu finden Sie unter Ereignisse im Zusammenhang mit NFC.
|
Öffnet zur Design-Zeit das Ereignisregister BeiEmpfangVonPushBenachrichtigung, auf dem Sie die Aktionen definieren können, die bei Empfang einer Push-Benachrichtigung ausgeführt werden sollen. Wenn eine Aktion zum Ereignis hinzugefügt wird, wird die Seitenquelle $MT_PUSHNOTIFICATION automatisch zum Design hinzugefügt.
Bei Empfang einer Push-Benachrichtigung (PN) auf dem Gerät wird auf dem Gerät je nachdem, welche Einstellung für Wenn die Lösung beim Empfang bereits ausgeführt wird ausgewählt ist, eine von zwei Alternativen ausgeführt:
•Die Seitenquelle $MT_PUSHNOTIFICATION der empfangenden Lösung wird im Hintergrund mit dem PN Payload aktualisiert und die Aktionen auf dem Ereignisregister BeiEmpfangVonPushBenachrichtigung werden ausgeführt. All dies wird direkt ausgeführt, ohne dass die Push-Benachrichtigung angezeigt wird. •Die Push-Benachrichtigung wird angezeigt. Wenn der Benutzer auf die Push-Benachrichtigung (oder eine Schaltfläche in der Push-Benachrichtigung) tippt, geschieht Folgendes: (i) Die betreffende Lösung wird gestartet, falls sie nicht bereits läuft; (ii) die Seitenquelle $MT_PUSHNOTIFICATION der Lösung wird mit den Daten aus dem Payload der Push-Benachrichtigung aktualisiert; (iii) die Aktionen auf dem Ereignisregister BeiEmpfangVonPushBenachrichtigung werden ausgeführt.
Nähere Informationen finden Sie unter Push-Benachrichtigungen.
|
Über die Schaltfläche "In-App-Kauf-Aktionen" gelangen Sie zum Dialogfeld "Aktionen" für das BeiKaufAktualisiert-Ereignis. Nachdem der Endbenutzer bei einem In-App-Kauf einen Kauf auf dem Client-Gerät bestätigt hat, sendet der App Store Daten über den Kauf an das Gerät. Die Daten werden in einem neuen Purchase-Element der Seitenquelle $MT_IN_APP_PURCHASE gespeichert. Bei der Aktualisierung der Seitenquelle wird das BeiKaufAktualisiert-Ereignis ausgelöst. Im Dialogfeld "Aktionen" des BeiKaufAktualisiert-Ereignisse können Sie Aktionen definieren, die an dieser Stelle des In-App-Kauf-Prozesses ausgeführt werden sollen. Normalerweise würden Sie (i) den Antwortcode der Kauftransaktion auf Erfolg/Fehler überprüfen und (ii) den Kauf bestätigen.
Nähere Informationen dazu finden Sie in den Kapiteln Kaufen von Produkten und Beispielprojekt: Die Schaltfläche "Buy".
|
Wenn eine Telefoneinstellung geändert wurde, handelt sich dies um ein Ereignis (BeiÄnderungDerTelefoneinstellungen), für das Sie eine Gruppe der Standardaktionen auslösen lassen können. Klicken Sie auf die Schaltfläche Zusätzliche Optionen rechts von der Projekteigenschaft, um eine Gruppe von Aktionen zu definieren, die bei Auslösung dieses Ereignisses ausgeführt werden sollen. Das Ereignis würde ausgelöst, wenn Telefoneinstellungen wie z.B. das Design oder die Sprache geändert wurden.
|
Neben der Möglichkeit, Aktionen, die bei Empfang einer MQTT-Nachricht auf Seitenebene ausgeführt werden, zu definieren, können Sie Aktionen auch auf Ebene der Lösung (oder des Projekts) definieren. Die Aktionen auf Projektebene werden ausgelöst, wenn auf einer beliebigen Seite der Lösung eine MQTT-Nachricht empfangen wird und für diese Seite keine MQTT-Aktionen auf Seitenebene definiert wurden. Mit Hilfe der Aktionen auf Projektebene können Sie außerdem eine einzige Gruppe von Aktionen auf allen Seiten verwenden.
Um für MQTT-Nachrichten Aktionen auf Projektebene zu definieren, klicken Sie rechts von der Einstellung "MQTT-Aktionen" auf die Schaltfläche Zusätzliche Optionen und fügen Sie die gewünschten Aktionen hinzu.
|
Wenn in einer Lösung eine Broadcast-Nachricht einlangt, können in den Broadcast-Aktionen des Projekts Aktionen definiert werden, die ausgeführt werden sollen. Wenn für das Seitenereignis Bei Broadcast-Empfang der aktuell aktiven Seite keine Aktionen definiert wurden, werden die Broadcast-Aktionen des Projekts ausgeführt, falls welche definiert wurden.
Um die Broadcast-Aktionen des Projekts zu definieren, klicken Sie rechts von der Einstellung "Broadcast-Aktionen" auf die Schaltfläche Zusätzliche Optionen und fügen Sie die gewünschten Aktionen hinzu.
|
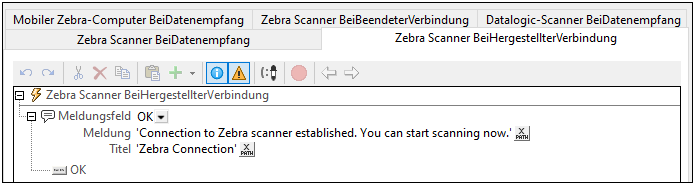
In der Eigenschaft "Barcode-Scanner-Aktionen" wird definiert, welche Aktionen bei Ereignissen im Zusammenhang mit Barcode-Scannern ausgeführt werden sollen (siehe Abbildung unten). Für jedes der folgenden Ereignisse, deren Namen alle selbsterklärend sind, kann eine Reihe von Aktionen definiert werden:
•Zebra-Scanner BeiHergestellterVerbindung •Zebra-Scanner BeiDatenempfang •Zebra-Scanner BeiBeendeterVerbindung •Mobiler Zebra-Computer BeiDatenempfang •Datalogic-Scanner BeiDatenempfang
In der Abbildung oben sehen Sie die Definition einer Aktion, die ausgeführt werden soll, wenn eine Verbindung zu einem Zebra-Scanner hergestellt wird (Ereignis = Zebra-Scanner BeiHergestellterVerbindung).
Nachdem die Lösung eine Verbindung zum Scanner hergestellt hat, werden die Daten jedes gescannten Barcodes an die Lösung gesendet und in der entsprechenden Seitenquellstruktur gespeichert. Über die BeiDatenempfang Event Handler für die verschiedenen Scanner können Sie festlegen, welche Aktionen nach Empfang der Barcode-Daten in der Seitenquelle der Lösung ausgeführt werden sollen.
Um die Barcode-Scanner-Aktionen des Projekts zu definieren, klicken Sie rechts von der Einstellung "Barcode-Scanner-Aktionen" auf die Schaltfläche Zusätzliche Optionen und fügen Sie die gewünschten Aktionen hinzu. Eine Übersicht über die Funktionsweise von Barcode-Scannern finden Sie im Kapitel Barcode-Scanner.
|
Ein Boolescher Wert, mit dem festgelegt wird, ob der Benutzer gefragt werden soll, bevor die Lösung beendet wird. Wählen Sie in der Auswahlliste true oder false aus. Der Standardwert ist true. Bei true wird vor dem Beenden der Lösung der als Wert der nächsten Eigenschaft Meldung über Workflow-Beendung definierte Text angezeigt. Ein typischer Fall, in dem der Benutzer normalerweise gefragt wird, tritt ein, wenn der Benutzer auf der ersten Seite einer Lösung auf die Zurück-Schaltfläche tippt. Der Benutzer wird nicht gefragt, ob er die Lösung beenden will, wenn er auf die Schaltfläche Absenden tippt oder wenn eine Aktionsausführung abbrechen-Aktion verarbeitet wird.
|
Der Text der Meldung, die angezeigt wird, bevor der Workflow/die Lösung beendet wird. Die Meldung wird nur dann angezeigt, wenn die vorherige Eigenschaft Benutzer beim Beenden des Workflow fragen auf true. gesetzt ist. Die Standardmeldung lautet: Möchten Sie diese Lösung wirklich beenden?
|
Der Endbenutzer kann zu einer anderen Lösung wechseln, während eine Lösung ausgeführt wird. In diesem Fall wird mit der Einstellung Bei Wechsel zu anderer Lösung festgelegt, ob die ursprünglich aktive Lösung angehalten (minimiert) oder beendet werden soll. Wenn die Lösung angehalten wird, so wird sie an diesem Punkt unterbrochen und es wird keine weitere Lösungsaktion ausgeführt: So werden z.B. keine Timer ausgeführt und keine Standortdaten verwendet. Beim Wiederaufruf der Lösung werden die für die Option Bei erneutem Öffnen des Ereignisses BeiSeitenaktualisierung definierten Aktionen ausgeführt. Die Optionen für diese Einstellung sind:
•Diese Lösung abbrechen: Dies ist der Standardwert. Die Lösung wird abgebrochen und alle nicht gespeicherten Daten gehen verloren. •Diese Lösung anhalten: Die Lösung wird angehalten, bleibt aber weiter geöffnet. Dieses Symbol wird dann auf dem Register Gestartet des Geräts angezeigt. Um zur Lösung zurückzuwechseln, tippt der Endbenutzer auf dem Register Gestartet auf das Symbol der Lösung.
Anmerkung: Um diese Eigenschaft testen zu können, muss die Lösung auf dem Server bereitgestellt werden und von dort aus ausgeführt werden.
Anmerkung: Siehe auch die Aktion Lösungsausführung. Mit dieser Aktion haben Sie ebenfalls die Möglichkeit, zu definieren, ob eine Lösung abgebrochen oder minimiert werden soll.
Anmerkung: Web Clients unterstützen angehaltene Lösungen nicht; es wird nur die aktive Lösung unterstützt.
|
Wenn Sie auf die Schaltfläche Zusätzliches Dialogfeld der Eigenschaft klicken, wird ein Dialogfeld "Durchsuchen" angezeigt, in dem Sie eine als Projektsymbol zu verwendende PNG-Bilddatei suchen können. Die maximale Pixelgröße von Workflow-Symbolen beträgt 200x200. Standardmäßig wird das MobileTogether-Symbol verwendet.
|
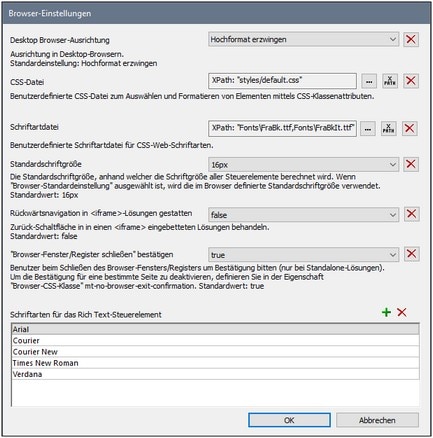
Wenn Sie auf die Schaltfläche Zusätzliches Dialogfeld der Eigenschaft Browser-Einstellungen klicken, wird das Dialogfeld "Browser-Einstellungen" (Abbildung unten) angezeigt. In diesem Dialogfeld können Sie bestimmte Einstellungen für den Browser des Mobilgeräts definieren. Weiter unten finden Sie eine Beschreibung dieser Einstellungen. Es können die folgenden Einstellungen definiert werden:
Desktop Browser-AusrichtungÜber die Auswahlliste können Sie die Browser-Ausrichtung auswählen: Hochformat erzwingen und Querformat erzwingen. Die Standardeinstellung ist Hochformat erzwingen.
CSS-DateiDefiniert nur für die Stildefinition in Webclients, d.h. im Browser, die externe CSS-Datei, die zur Auswertung der CSS-Eigenschaften, die den Klassenselektoren von Steuerelementen im Design zugewiesen wurden, gelesen wird. Um das Aussehen von Designkomponenten zu ändern, kann die externe CSS-Datei jederzeit geändert werden. Jede Komponente im Design hat eine Eigenschaft namens Browser-CSS-Klasse, mit der ein CSS-Klassenname für dieses Steuerelement definiert wird. Anschließend können für diese Klassenselektoren in einer externen CSS-Datei CSS-Eigenschaften definiert werden. Diese CSS-Datei wird auf dem Server bereitgestellt. Die CSS-Datei, die nach den Klassenregeln durchsucht werden soll, wird in dieser Einstellung (CSS-Datei) definiert. Sie können die CSS-Datei über einen Dateipfad oder einen globalen Ressourcen-Aliasnamen auswählen. Sie können den Dateipfad auch mit Hilfe eines XPath-Ausdrucks generieren (siehe Abbildung oben). Beachten Sie die folgenden Punkte: (ii) Die in der externen CSS-Datei definierten CSS-Regeln haben eine niedrigere Priorität als die in den Eigenschaften eines Steuerelements definierten; (ii) die CSS-Datei steht in Simulationen für Webbrowser nicht zur Verfügung.
SchriftartdateiDefiniert eine oder mehrere Schriftartdateien, die in das Design eingebettet und zusätzlich zu den Systemschriftarten verwendet werden sollen. Sie können zur Schriftartdatei entweder navigieren, sie über eine globale Ressource aufrufen oder ihren Dateipfad mit einem XPath-Ausdruck generieren. Es werden die folgenden Schriftartdateitypen unterstützt: .ttf, .otf, .woff, .woff2. Zusätzlich dazu generiert MobileTogether die Schriftarten .eot, .svg, und .svgz korrekt. Diese Schriftarttypen werden jedoch nicht von allen Browsern unterstützt. Um mehrere Schriftartdateien einzubetten, geben Sie einen XPath-Ausdruck in Form eines Strings bestehend aus mehreren durch Kommas getrennten Dateipfaden ein (siehe Abbildung oben). Eine Schriftart, die auf diese Art in das Design eingebettet wurde, kann über die Eigenschaft font-family von CSS referenziert werden. Wenn eine Schriftart eingebettet wurde, die auch auf dem lokalen System zur Verfügung steht, wird die Systemschriftart verwendet. Wenn Sie in unterschiedlichen Dateitypen dieselbe Schriftart definieren (z.B. WOFF2 und TTF), lädt der Browser denjenigen Dateityp herunter, den er am besten unterstützt und keinen der alternativen Dateitypen. Nähere Informationen zu CSS sowie Informationen zu Schriftarten im Zusammenhang mit dem Browser finden Sie auf den folgenden MDN-Webseiten: @font-face und font-family.
Rückwärtsnavigation in <iframe>-Lösungen gestattenDiese Eigenschaft wird auf eingebettete Webseiten-Lösungen angewendet. Dabei handelt es sich um Lösungen, die in ein IFrame-Element einer Webseite geladen werden. Wenn diese Option auf true gesetzt ist, kann der Endbenutzer über die Zurück-Navigationsschaltfläche des Browsers innerhalb des IFrame zurück navigieren. Der Standardwert ist false.
StandardschriftgrößeWählen Sie die Basisschriftgröße, anhand welcher alle Steuerelementschriftgrößen berechnet werden, aus. Mit der Option Browser-Standardeinstellung wird die Standardgröße des Browsers ausgewählt. Die Standardoption ist 16px.
"Browser-Fenster/Register schließen" bestätigenBei Auswahl dieser Option, wird ein Meldungsfeld angezeigt, in dem der Endbenutzer beim Schließen des Browser-Fensters bzw. -Registers, in dem die Lösung angezeigt wird, gefragt wird, ob er die Seite verlassen möchte. In dieser Meldung wird er gefragt, (i) ob er die Seite wirklich verlassen will und darüber informiert, dass nicht gespeicherte Änderungen eventuell verloren gehen, wenn er auf "Seite verlassen" klickt. Diese Einstellung gilt für alle Seiten im Projekt. Wenn diese Option ausgewählt wurde und Sie sie für eine oder mehrere Seiten einzeln deaktivieren möchten, müssen Sie für jede dieser Seiten die Eigenschaft Browser-CSS-Klasse (siehe Seiteneigenschaften) auf den Wert mt-no-browser-exit-confirmation setzen.
Schriftarten für das Rich Text-SteuerelementFügen Sie die Schriftarten für die Auswahl der Schriftart durch den Endbenutzer hinzu. Diese Schriftarten werden im Rich Text-Steuerelement in der Dropdown-Liste der Schriftart-Auswahlliste angezeigt. Wenn in dieser Liste keine Schriftart ausgewählt ist, ist die Schriftartauswahlliste in der Lösung deaktiviert.
AnmerkungIn diesem Dialogfeld definierte relative Dateipfade sind relativ (i) zum Lösungsverzeichnis auf dem Server und (ii) in MobileTogether Designer relativ zum Verzeichnis, in dem sich das Design befindet.
|
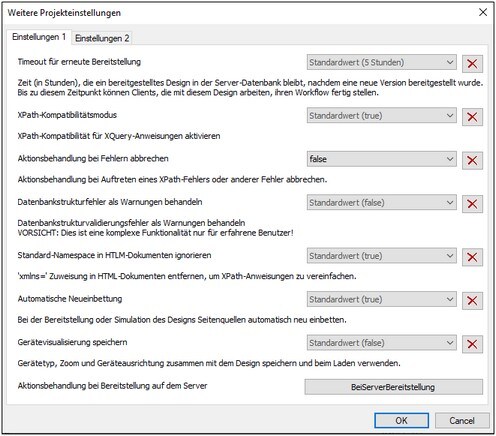
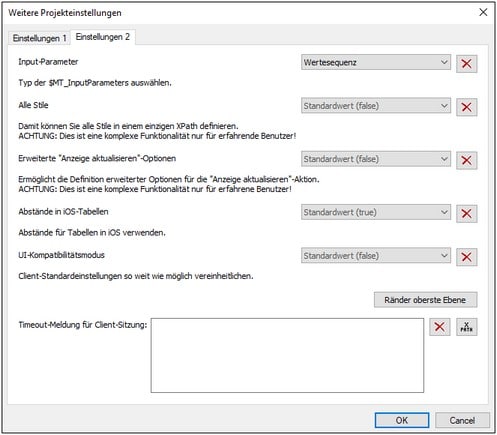
Wenn Sie auf die Schaltfläche Zusätzliches Dialogfeld der Eigenschaft Weitere Projekteinstellungen klicken, wird das gleichnamige Dialogfeld aufgerufen (Abbildung unten). Beachten Sie, dass die Einstellungen auf zwei Registern vorgenommen werden: Es können die folgenden Einstellungen definiert werden:
•Timeout für erneute Bereitstellung: Die Zeitspanne in Stunden, die eine nicht mehr aktuelle Version auf dem Server belassen wird, nachdem eine neue Version einer Lösung bereitgestellt wurde. Während dieser Zeitspanne können Clients, die derzeit die ältere Lösung verwenden, die Lösung fertig ausführen. Die Standardeinstellung ist 5 Stunden.
•XPath-Kompatibilitätsmodus: Bei true werden XQuery-Konstrukte, die in XPath ungültig sind, aufgelöst, damit XQuery-Anweisungen, die diese Konstrukte enthalten, mit XPath kompatibel sind und an Stellen, an denen XPath-Ausdrücke zulässig sind, verwendet werden können. Derzeit betrifft dies XQuery-Entity- und Zeichenreferenzen, die in XQuery, nicht aber in XPath zulässig sind. Wenn der XPath-Kompatibilitätsmodus auf true gesetzt ist, werden XQuery Entity- und Zeichenreferenzen in XPath als Text gelesen und nicht aufgelöst. Der Standardwert für diese Einstellung ist true.
•Aktionsbehandlung bei Fehlern abbrechen Bricht die Behandlung von Aktionen an, wenn ein Fehler auftritt. Der Fehler könnte in einem XPath-Ausdruck oder an einer anderen Stelle in der Aktionsbehandlung auftreten. Geringfügige Fehler wie z.B. XPath-Fehler bei der Auswahl einer Stileigenschaft werden jedoch ignoriert und die Aktionsbehandlung wird fortgesetzt. Der Standardwert ist true.
•Standard-Namespace in HTML-Dokumenten ignorieren: Da in einem XML-Dokument nur ein einziger Standard-Namespace zulässig ist, könnte es beim Lesen von XML-Seitenquellen zu Fehlern kommen, wenn der Standard-Namespace in HTML-Dokumenten nicht ignoriert wird. Die Standardeinstellung ist true: Der HTML-Standard-Namespace wird ignoriert.
•Automatische Neueinbettung: Die Einbettung bezieht sich auf das Einbetten von Seitenquellen in das Projekt (die Design-Datei). Wenn Automatische Neueinbettung aktiviert (true) ist, so werden die Seitenquellen bei der Bereitstellung oder der Simulation erneut eingebettet, um sicherzustellen, dass die neuesten Datenquelldateien eingebettet sind, sodass diese aktuell sind. Der Standardwert ist true.
•Gerätevisualisierung speichern: Wenn diese Einstellung ausgewählt ist, werden die Geräteeinstellungen (Gerättyp, Zoomfaktor und Seitenausrichtung) zusammen mit dem Design gespeichert. Das Design wird mit den zuletzt gespeicherten Geräteeinstellungen wieder geöffnet. Der Standardwert ist false.
•Aktionsbehandlung bei Bereitstellung auf dem Server: Bei Klick auf BeiServerBereitstellung wird ein Aktionsdialogfeld für das Ereignis BeiServerBereitstellung geöffnet. Sie können eine Sequenz von Aktionen eingeben, die durchgeführt werden sollen, wenn das Projekt auf dem Server bereitgestellt wird. Nur Aktionen im Zusammenhang mit dem Server können zu dieser Aktionsstruktur hinzugefügt werden und nur diese Aktionen sind aktiv (d.h. diese Aktionen erscheinen nicht ausgegraut). Während der Aktionsbehandlung wird der Server gesperrt und Clients können sich nicht damit verbinden. Die Werte von Input-Parametern für diese Aktionen werden während des Bereitstellungsschritts gesendet. Die Parameterwerte werden während der Bereitstellung an die $MT_InputParameters-Variable der Lösung übergeben und können von dort aus aufgerufen werden. Beachten Sie, dass die Datenstruktur der $MT_InputParameters-Variable in einer Projekteinstellung definiert wird (siehe nächste Einstellung).
•Input-Parameter: Definiert den Datenstrukturtyp der Variablen $MT_InputParameters. Die Optionen sind: (i) Benannte Parameter, wobei es sich um eine Zuordnungsdatenstruktur handelt, wie z.B: {"name":"Altova", "location":"Boston"}) und (ii) Wertesequenz, wobei es sich um eine Sequenzdatenstruktur handelt wie z.B: ("Altova", "Boston")). Die Standardeinstellung ist Benannte Parameter. Nähere Informationen dazu finden Sie in der Beschreibung von MT_InputParameters, der weiter oben beschriebenen vorherigen Projekteinstellung, der Behandlung von Aktionen bei Bereitstellung auf dem Server und dem Befehl Auf MobileTogether Server bereitstellen.
•Alle Stile: Mit dieser Einstellung wird definiert, ob die Eigenschaft Alle Stile einer Designkomponente oder Seite zur Verfügung steht oder nicht. Die Werte dieser Einstellung sind true oder false, wobei false die Standardeinstellung ist. Bei true wird die Eigenschaft Alle Stile im Fenster "Stile & Eigenschaften" angezeigt. Mit Hilfe dieser Eigenschaft können alle Stile der ausgewählten Komponente oder Seite mit Hilfe eines XPath-Zuordnungsausdrucks zentral an einer Stelle definiert werden. Eine Anleitung zur Verwendung der Eigenschaft Alle Stile finden Sie z.B. unter der Beschreibung des Steuerelements Schaltfläche.
•Erweiterte "Anzeige aktualisieren"-Optionen: Definiert, ob für die Aktion "Anzeige aktualisieren" erweiterte Optionen zur Verfügung stehen sollen (true) oder nicht (false). Mit Hilfe der erweiterten Optionen können sie festlegen, welche Steuerelemente einer Seite aktualisiert werden sollen. Wenn die erweiterten Optionen nicht aktiviert sind, werden alle Steuerelemente einer Seite aktualisiert. Die Standardeinstellung ist false. Nähere Informationen zu den Optionen der Aktion "Anzeige aktualisieren" finden Sie unter Anzeige aktualisieren.
•Abstände in iOS-Tabellen: Definiert, ob auf Tabellen auf iOS-Geräten die iOS-Standardabstände angewendet werden sollen. Der Standardwert für diese Einstellung ist true. Wenn die Einstellung true ist, so erhalten alle Tabellen im Projekt rechts und links einen Innenabstand von 9px und oben und unten 5px. Wenn auch für die Eigenschaft Abstände einzelner Tabellen Werte definiert wurden, wird dieser Abstandswert (oben, rechts, unten, links) zum entsprechenden iOS-Tabellenabstandswert hinzugefügt. Wenn Abstände in iOS-Tabellen auf false gesetzt wird, wird der Standardabstand für iOS-Tabellen nicht angewendet und es werden nur die für einzelne Tabellen definierten Abstandswerte angewendet. Beachten Sie, dass die Einstellung Abstände in iOS-Tabellen auf iOS-Tabellen im gesamten Projekt angewendet wird.
•UI-Kompatibilitätsmodus: Einige Standardstileigenschaften werden von verschiedenen Geräten auf verschiedenen Plattformen unterschiedlich behandelt. Der Standardwert für die Einstellung UI-Kompatibilitätsmodus ist false. Setzen Sie den Wert auf true, wenn die Standardstileinstellungen von Designkomponenten auf allen Plattformen ähnlich sein sollen. Die Standardwerte nicht übereinstimmender Stilwerte werden dadurch geändert. So wird etwa die Eigenschaft "Abstände in iOS-Tabellen" auf false gesetzt, "Ränder oberste Ebene" für alle Geräte auf 0px und die Schaltflächenabstände werden auf Android auf 0px und auf anderen Plattformen auf 1dp gesetzt. Beachten Sie, dass die Standardstile mit der Einstellung UI-Kompatibilitätsmodus geändert werden. Sie können auf die übliche Art und Weise benutzerdefinierte Stile definieren. Unter Stilvarianten auf unterschiedlichen Clients finden Sie eine Liste der Standardstilwerte, die sich auf verschiedenen Plattformen unterscheiden.
•Ränder oberste Ebene: Die Steuerelemente auf der obersten Ebene sind alle Steuerelemente, die sich direkt innerhalb des Designs befinden, d.h. alle Steuerelemente, die sich nicht in einer Tabelle befinden. Der Rand, den Sie im Dialogfeld "Ränder oberste Ebene" definieren, setzt die gerätespezifischen Standardränder außer Kraft. Mit dieser Einstellung wird ein Rand für die einzelnen Seiten des Projekts definiert, sodass Sie bessere Kontrolle über das Layout haben. In Android-Geräten ist derzeit z.B. ein Standardrand von 9px definiert (siehe auch Anmerkung zu Beschriftungssteuerelementen am Ende des Absatzes); Wenn Sie einen anderen Rand für Ihre Projektseiten wünschen, können Sie den Rand über "Ränder oberste Ebene" anpassen. Mit der Eigenschaft Standardwert für alle wird der Rand auf allen vier Seiten definiert. Sie können auch den oberen, rechten, unteren und linken Rand einzeln definieren. Wenn eine Randeinstellung leer bleibt, wird der gerätespezifische Standardrand verwendet. (Anmerkung: Beschriftungssteuerelemente auf Android-Systemen haben einen unteren Rand von 0px. Um diese Einstellung zu ändern, ändern Sie entweder die Randeinstellungen für die oberste Ebene (diese Einstellung) oder den unteren Rand des Beschriftungssteuerelements.)
•Timeout-Meldung für Client-Sitzung: Sie können eine Meldung eingeben, die auf dem Client-Gerät angezeigt werden soll, wenn es zu einem Server-Timeout gekommen ist. Die Meldung kann entweder direkt eingegeben oder als Ergebnis der Auswertung eines XPath-Ausdrucks definiert werden.
|