Senden/Empfangen von JSON-Daten
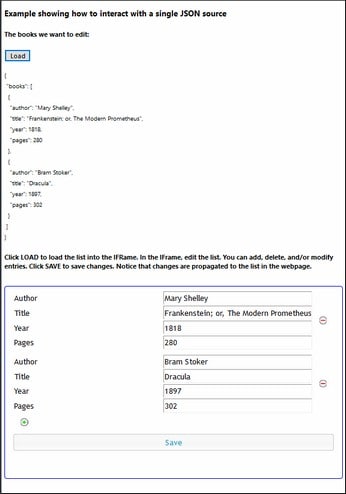
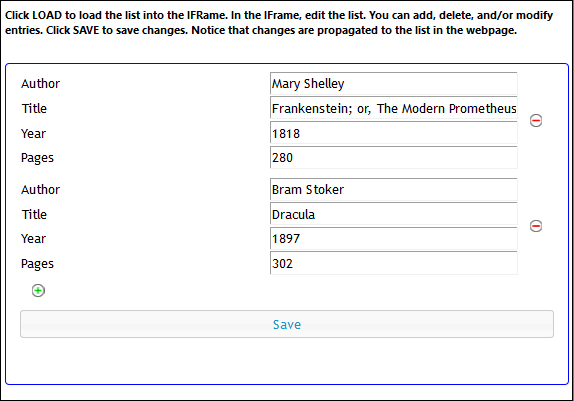
In diesem Abschnitt wird die Funktionsweise einer eingebetteten Webseite, für die JSON-Quelldaten verwendet werden, erläutert. Von der Webseite (Abbildung unten) wird eine Liste von Büchern im JSON-Format an einen eingebetteten IFrame (blau umrahmt) gesendet. Hier kann die Liste mit Hilfe einer MobileTogether-Lösung bearbeitet werden. Wenn die Änderungen im IFrame gespeichert werden, wird die bearbeitete Bücherliste an die Webseite gesendet.
Die eingebettete Webseiten-Lösung besteht aus der HTML-Webseite (jsonBooks.html) und einem MobileTogether Design (jsonBooks.mtd). Beide Dateien befinden sich im MobileTogether-Ordner (Eigene) Dokumente: MobileTogetherDesignerExamples\Tutorials\EmbeddedWebpageSolutions. Um die Dateien auszuprobieren, stellen Sie die MTD-Datei auf Ihrem Server bereit und gestatten Sie anonymen Zugriff darauf. Ändern Sie gegebenenfalls den HTML-Code, damit das Ziel des IFrame der korrekte Pfad zum Workflow am Server ist. Öffnen Sie die Webseite in einem Browser und klicken Sie zum Starten auf die Schaltfläche Load.
Die nachstehende Beschreibung enthält den vollständigen HTML-Code der Webseite, gefolgt von einer farbcodierten Erläuterung, wie der HTML-Code mit der Lösung interagiert.
HTML-Code
Der HTML-Code der Datei jsonBooks.html. Im nachfolgenden Abschnitt darunter finden Sie eine Erklärung zum Code. Beachten Sie bitte, dass einige in diesem Beispiel verwendete JavaScript-Funktionen möglicherweise nicht in allen Browsern zur Verfügung stehen. Ändern Sie den JavaScript-Code in diesem Fall je nach Browser.
<!DOCTYPE html> <html> <head> <style> * { font-family: Segoe UI, Tahoma, Arial, Helvetica, sans-serif; } iframe { width: 100%; height: 400px; border: 2px solid blue; border-radius: 5px; margin: 10px 0px; } code { font-size: small; } </style> <script> // The initial book list is stored in a variable in JSON format // It can be easily handled in JavaScript var books = { "books": [ { "author": "Mary Shelley", "title": "Frankenstein; or, The Modern Prometheus", "year": 1818, "pages": 280 }, { "author": "Bram Stoker", "title": "Dracula", "year": 1897, "pages": 302 } ] };
// Posts variable 'books' to IFrame (from where 'books' is forwarded to MT Server) function sendbooks() { document.querySelector('iframe').contentWindow.postMessage(books, '*'); }
// Contents of variable 'books' converted to string and displayed inside HTML element CODE function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
// m = HTML message event; data = container for message from server // m.data.json = contents of the 'json' object that was sent from the server function receivebooks(m) { books = m.data.json; showbooks(); }
// Handler to receive messages from server via solution in IFrame window.addEventListener('message', receivebooks);
// Handler to show initial book list in webpage on page load document.addEventListener('DOMContentLoaded', showbooks);
</script> </head>
<body> <h4>Example showing how to interact with a single JSON source</h4> <h5>The books we want to edit:</h5> <!-- Send the JSON book list from the webpage to the IFrame --> <button onclick="sendbooks()">Load</button> <pre><code><!-- The SHOWBOOKS function displays the book list here --></code></pre> <h5> Click LOAD to load the book list into the IFrame. In the IFrame, edit the list. You can add, delete, and/or modify entries. Click SAVE to save changes. Notice that changes are propagated to the list in the webpage. </h5> <iframe src="http://localhost:8083/run?d=/public/jsonBooks" frameborder="0"></iframe> </body>
</html>
|
Funktionsweise
In diesem erklärenden Teil werden unterschiedliche Hintergrundfarben verwendet, um zu kennzeichnen, was in den einzelnen Bestandteilen des Ablaufs (Webseite-Lösung-Webseite) geschieht:
Webseite: Benutzeraktionen und Funktionsweise des HTML/JavaScript-Codes | |
Lösung: Aktionen, die von der Lösung im IFrame ausgeführt werden | |
Workflow: Verarbeitung auf dem Server (auf Basis des MT-Designs) |
Beim Laden der HTML-Seite:
Eine JavaScript-Variable namens books wird ausgelesen. Sie enthält ein JSON-Objekt namens books.
var books = { "books": [ { "author": "Mary Shelley", "title": "Frankenstein; or, The Modern Prometheus", "year": 1818, "pages": 280 }, { "author": "Bram Stoker", "title": "Dracula", "year": 1897, "pages": 302 } ] };
Der Inhalt der Variablen books wird mit Hilfe eines Event Listener (der für ein DOMContentLoaded-Ereignis empfangsbereit ist) und einer JavaScript-Funktion (showbooks) innerhalb des HTML-Elements code angezeigt:
document.addEventListener('DOMContentLoaded', showbooks);
function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
<pre><code></code></pre>
Auf diese Art sehen Sie den Inhalt der Variablen books, wenn das HTML-Dokument geladen wird. (Später wird dieselbe JavaScript-Funktion verwendet, um zu überprüfen, ob die Variable books aktualisiert wurde.)
|
Im IFrame wird die Lösung jsonBooks (die im Attribut src des Elements iframe als Ziel definiert ist) geladen:
<iframe src="http://localhost:8083/run?d=/public/jsonBooks" frameborder="0">
|
Bei Klicken auf die Schaltfläche Load:
<button onclick="sendbooks()">Load</button>
Eine JavaScript-Funktion sendet den Inhalt der Variablen books mit Hilfe von postMessage() an den IFrame.
function sendbooks() { document.querySelector('iframe').contentWindow.postMessage(books, '*'); }
|
{books} wird automatisch (in serialisierter JSON-Form) an den Workflow auf dem Server gesendet. |
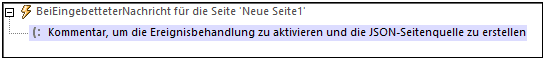
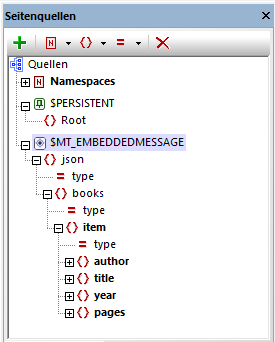
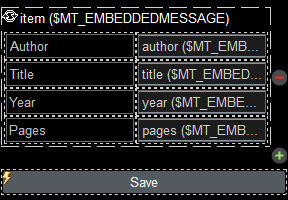
Da für das Seitenereignis BeiEingebetteterNachricht eine Aktion definiert ist, ...  ... wird die Seitenquelle $MT_EMBEDDEDMESSAGE automatisch mit den {books}-Daten befüllt. Damit dies, wie im Design ausgeführt, funktioniert, muss die Struktur der (während des Designs definierten) Seitenquelle mit der Struktur der eingehenden JSON-Daten übereinstimmen. Beachten Sie, dass der item Node in der Seitenquelle den einzelnen Einträgen im JSON-Array entspricht. (Wenn die eingehenden JSON-Daten nicht mit der für die Seitenquelle definierten Struktur übereinstimmen, werden Sie trotzdem - mit ihrer eigenen Struktur - geladen. Da die definierte Struktur jedoch von XPath-Ausdrücken im Design referenziert wird, kann die zur Laufzeit geladene Struktur in diesem Fall von diesen XPath-Ausdrücken nicht erreicht werden.)  Das Design enthält eine sich wiederholende Tabelle von item Nodes. Die Zellen dieser Tabelle sind jeweils mit den Seitenquellen-Nodes author, title, year bzw pages verknüpft.  Infolgedessen... |
...wird die Lösung im IFrame aktualisiert. Die sich wiederholende Tabelle wird mit den Daten aus der Seitenquelle $MT_EMBEDDEDMESSAGE des Workflow befüllt.  |
Während die Bücherdaten in der Lösung bearbeitet werden, wird die Seitenquelle $MT_EMBEDDEDMESSAGE kontinuierlich aktualisiert. Bei Klick auf Save wird ein BeiSchaltflächenklick-Event Handler ausgelöst. |
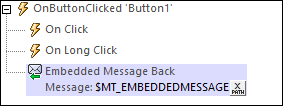
Für das BeiSchaltflächenklick-Ereignis ist eine "Eingebettete Nachricht zurück"-Aktion definiert. Diese Aktion sendet den Inhalt der gesamten Seitenquelle $MT_EMBEDDEDMESSAGE als Nachrichtenereignis an den IFrame. (Beachten Sie, dass $MT_EMBEDDEDMESSAGE nun die bearbeitete Bücherliste enthält.)  |
Ein Event Listener wurde registriert, der für das Nachrichtenereignis empfangsbereit sein soll. Wenn er ein Nachrichtenereignis findet, wird eine JavaScript-Funktion (receivebooks) aufgerufen:
window.addEventListener('message', receivebooks);
Die Funktion receivebooks (siehe unten) erhält als Parameter das Nachrichtenereignis (m) (data sind die Daten des Nachrichtenereignisses) und weist den Inhalt des json-Objekts in der empfangenen Nachricht der Variablen books zu. Die Variable books enthält nun den Inhalt des json-Objekts, bei dem es sich um die aktualisierte Bücherliste vom Server handelt. Die Struktur der geänderten Bücherliste ist mit der der ursprünglichen Bücherliste identisch (enthält aber im books Array weitere oder weniger Bücher).
function receivebooks(m) { books = m.data.json; showbooks(); }
Die Funktion showbooks zeigt die aktualisierte Bücherliste auf der Webseite an:
function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
<pre><code></code></pre>
|