Video
Im Video-Steuerelement wird das in der Eigenschaft Videoquelle (siehe unten) definierte Video angezeigt. Es können mehrere Videos auf eine Seite platziert werden. Jedes Steuerelement wird durch einen Namen identifiziert und gibt das in der Eigenschaft Videoquelle definierte Video wieder. Die Eigenschaften des Steuerelements können im Fenster "Stile & Eigenschaften" definiert werden.
Beachten Sie die folgenden Funktionalitäten:
•Der Pfad von Videoressourcen wird über eine URL angegeben. Die URL kann über einen Seitenquellen-Link, einen XPath-Ausdruck oder eine direkt eingegebene statische Adresse definiert werden. Um eine Video-Datei auf dem Client-Gerät zu definieren, muss es sich bei der URL um eine relative URL handeln, die relativ zum jeweiligen geräteabhängigen Verzeichnis ist (siehe Beschreibung der Eigenschaft Videoquelle weiter unten). Informationen zu Video-Dateiformaten finden Sie unter Audio/Video-Formate.
•Sie können festlegen, welche Größe das Steuerelement haben soll, während das Video heruntergeladen wird. Nach abgeschlossenem Download wird das Steuerelement an die tatsächliche Größe des Videos angepasst. Siehe Eigenschaften Anfangsbreite und Anfangshöhe weiter unten.
•Das Video kann beim Laden der Seite gestartet werden (Eigenschaft Beim Laden wiedergeben). Wenn das Video erst zu einem späteren Zeitpunkt gestartet werden soll, verwenden Sie die Videostart-Aktion (z.B. für eine Schaltfläche).
•Sie können festlegen, ob im Steuerelement Schaltflächen zum Steuern der Videowiedergabeaktionen angezeigt werden sollen (Eigenschaft Steuerelemente anzeigen). Wenn diese Schaltflächen nicht angezeigt werden sollen, können Sie über die Aktion "Video" benutzerdefinierte Schaltflächen erstellen.
•Die Aktion "Video" enthält Funktionen zum Starten, Anhalten, Fortsetzen, Beenden und Springen zu einer bestimmten Zeitmarke in der Wiedergabe sowie zur Wiedergabe eines bestimmten zeitlich definierten Abschnitts des Videos.
•Außerdem können Sie eine Gruppe von Aktionen definieren, die ausgeführt werden sollen, wenn ein Video-Ereignis ausgelöst wird (siehe unten).
•Um eine bedingte Verarbeitung zu definieren, steht eine Reihe von MobileTogether XPath-Erweiterungsfunktionen zur Bereitstellung von Attributen von Video-Dateien und der Wiedergabe zur Verfügung. So können Sie z.B. definieren, dass unterschiedliche Aktionen ausgeführt werden, wenn die Funktion mt-video-is-playing true() oder false() zurückgibt.
•Wenn das Steuerelement mit einem Seitenquellen-Node (Seitenquellen-Link) verknüpft ist, wird der damit verknüpfte Node bei Platzieren der Maus über das Steuerelement (in der Seitendesign-Ansicht) in einem Popup-Fenster angezeigt. •Alle Seitenquellen-Links in der Datenquellstruktur werden in fetter Schrift angezeigt. Strukturnodes, die keine Seitenquellen-Links sind, werden in normaler Schrift angzeigt. •Wenn Sie den Mauszeiger in der Design-Struktur über den Seitenquellen-Link platzieren, werden Informationen zum damit verknüpften Steuerelement angezeigt. •Um eine Verknüpfung mit einem Seitenquellen-Node (und damit die Daten im Steuerelement) zu entfernen, klicken Sie mit der rechten Maustaste (in der Seitendesign-Ansicht) auf das Steuerelement und wählen Sie den Befehl Seitenquellenzuweisung aufheben <NodeName>. •Um einen Stil oder eine Eigenschaft (im Fenster "Stile & Eigenschaften") zurückzusetzen, wählen Sie die Eigenschaft aus und klicken Sie in der Symbolleiste des Fensters auf Zurücksetzen. •Die Werte einer Reihe von Eigenschaften können mit Hilfe von XPath-Ausdrücken definiert werden. Auf diese Art können dynamische Werte, d.h. mittels Berechnungen generierte Werte oder Werte, die zur Laufzeit aus Nodes der Seitenquelle abgerufen werden, verwendet werden. Um einen XPath-Ausdruck zu definieren, klicken Sie in der Symbolleiste des Fensters "Stile & Eigenschaften" auf die Schaltfläche XPath bearbeiten. •Um den XPath-Ausdruck eines Stils oder einer Eigenschaft zu bearbeiten, wählen Sie den Stil bzw. die Eigenschaft (im Fenster "Stile & Eigenschaften") aus und klicken Sie in der Symbolleiste des Fensters auf XPath bearbeiten. •Um ein Steuerelement an eine andere Stelle im Design zu kopieren, halten Sie die Strg-Taste gedrückt, während Sie das Steuerelement an die gewünschte Stelle ziehen. •Um einem Steuerelement bestimmte Eigenschaften zuzuweisen, definieren Sie (über die Eigenschaft Browser-CSS-Klasse) eine oder mehrere Klassen für das Steuerelement und weisen Sie der/den Klasse(n) anschließend in einer externen CSS-Datei (die Sie im Dialogfeld "Browser-Einstellungen" definieren) Regeln zu. •Die CSS-Eigenschaften eines Steuerelements können im Fenster "Stile & Eigenschaften" und/oder in einer externen CSS-Datei definiert werden. Die Eigenschaften, die im Fenster "Stile & Eigenschaften" definiert wurden, haben Vorrang. |
Video-Ereignisse
Video-Ereignisse werden über das Kontextmenü des Steuerelements (Aufruf durch Rechtsklick) oder die Eigenschafts Steuerelementaktion (siehe Eigenschaften unten) aufgerufen. Um Aktionen für ein Video-Ereignis zu definieren, ziehen Sie eine Aktion aus dem Aktionsbereich auf der linken Seite auf das Ereignisregister für das Video.
•BeiVideostart: Vor Eintreten dieses Ereignisses (d.h. vor dem Start der Videowiedergabe) stehen die näheren Informationen zur Videodatei nicht zur Verfügung, daher sollten die Funktionen zum Abrufen der Höhe, Breite, Dauer und aktuellen Position des Videos (siehe unten) nicht aufgerufen werden; zu diesem Zeitpunkt gibt nur die Funktion mt-video-is-playing gültige Informationen zurück. Dieses Ereignis kann z.B. verwendet werden, um Details der Videowiedergabe (z.B. über die Aktion "Node aktualisieren") in einem XML-Struktur-Node aufzuzeichnen.
•BeiVideofehler: Mögliche Fehler wären: Datei nicht gefunden, ein Dateiformatfehler oder eine Unterbrechung beim Herunterladen/der Wiedergabe. Informationen über den Fehler können mit Hilfe der MobileTogether XPath-Erweiterungsfunktion mt-external-error aufgerufen werden. Wenn für das Ereignis Aktionen definiert sind, so werden diese Aktionen ausgeführt. Andernfalls wird der Fehler in einem Meldungsfeld angezeigt.
•NachVideoWiedergabe: Die Videowiedergabe gilt als abgeschlossen, wenn die Datei oder der angegebene Abschnitt bis zum Ende wiedergegeben wurde (ohne dass eine Beenden-Aktion ausgeführt wurde). Die für dieses Ereignis definierten Aktionen werden nicht ausgeführt, wenn das Video (über die Projekteigenschaft Bei Wechsel zu anderer Lösung) angehalten oder pausiert wurde.
Videoeigenschaften
Die Eigenschaften eines Steuerelements stehen im Fenster "Stile & Eigenschaften" zur Verfügung und werden unten in der Reihenfolge, in der sie angezeigt werden, aufgelistet.
Über seinen Namen wird das Steuerelement von anderen Stellen auf der Seite oder im Projekt aus referenziert. Doppelklicken Sie in das Wertefeld, um es zu bearbeiten.
|
Die Eigenschaft Alle Stile wird angezeigt, wenn die Einstellung Alle Stile des Dialogfelds "Weitere Projekteinstellungen" auf true gesetzt wurde. (Die Standardeinstellung hierfür ist false).
Über diese Eigenschaft können Sie alle Stile der Komponente mit Hilfe eines einzigen XPath-Zuordnungsausdrucks definieren. Ein Beispiel bilden die zwei unten stehenden Zuordnungsausdrücke:
map{ "Bold Text" : \$XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : \$XML1/R/@background, "Text Size" : \$XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Beachten Sie die folgenden Punkte:
•Wenn Sie für die Eigenschaft Alle Stile einen Wert eingeben, - selbst wenn es sich dabei nicht um eine Zuordnung handelt - werden alle Stileigenschaften der aktuellen Komponente im Fenster "Stile & Eigenschaften" nicht mehr angezeigt. •Es handelt sich hierbei um eine komplexe Funktionalität. Sie müssen daher sicherstellen, dass Ihr XPath-Zuordnungsausdruck sowohl hinsichtlich Syntax als auch Werten korrekt ist. •Sie können die Schlüssel-Wert-Paare der Zuordnung in jeder beliebigen Reihenfolge eingeben. •Die Schlüsselnamen sind die Namen der Stileigenschaften (oder Stile). So sind etwa in der ersten Zuordnung oben Bold Text (Fetter Text) und Text Size (Textgröße) Stilnamen. Die Stile, die für eine bestimmte Komponente zur Verfügung stehen, werden im Fenster "Stile & Eigenschaften" unter dieser Komponente aufgelistet. •Sie müssen die englischen Namen der Stile verwenden. Diese werden am Ende des Popup-Fensters, das jeweils angezeigt wird, wenn Sie den Mauszeiger über einen Stil platzieren, angezeigt. •Sie können, wie in der zweiten Zuordnung oben, auch ein Stylesheet definieren.
|
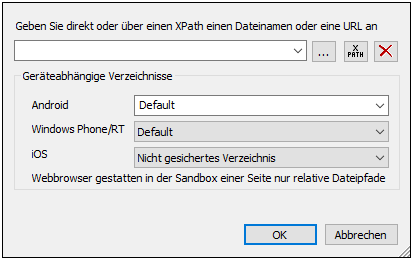
Wählt die Videoquelle, die im Steuerelement "Video" wiedergegeben werden soll, aus. Sie können entweder eine URL zum Aufruf einer entfernten Datei eingeben oder einen XPath-Ausdruck definieren, der die URL auswählt oder generiert. In der unten gezeigten Abbildung wird die gewünschte Video-Datei z.B. über die im letzten \$Sources/AVMedia/Resource-Element enthaltene URL aufgerufen.  Um eine Videodatei auf dem Client-Gerät zu definieren, muss es sich bei der URL um eine relative URL handeln, die relativ zum entsprechenden geräteabhängigen Verzeichnis ist (siehe Abbildung oben).
•Android: Wählen Sie das Android-Geräteverzeichnis aus der Dropdown-Liste aus. Wenn Sie die Standardauswahl Default wählen, so wird das Sandbox-Verzeichnis der MobileTogether-App ausgewählt. Beachten Sie jedoch, dass keine andere App (außer MobileTogether) Zugriff auf das MobileTogether-Sandbox-Verzeichnis hat, es sei denn das Android-Gerät wurde gerootet. Daher kann eine Datei in der MobileTogether Sandbox eventuell nicht mit einer anderen App geöffnet werden. •Windows RT: Wählen Sie das Windows Phone bzw. Windows RT-Geräteverzeichnis aus der Dropdown-Liste aus. Wenn Sie die Standardauswahl Default wählen, so wird das Sandbox-Verzeichnis der MobileTogether-App ausgewählt. •iOS: MobileTogether erstellt auf dem Gerät des Benutzers zwei Verzeichnisse: (i) ein Gesichertes Verzeichnis für Dateien, die vom Betriebssystem gesichert werden und später, z.B. nach einem Wiederherstellungsvorgang, zur Verfügung stehen. Dieses Verzeichnis ist für Dateien gedacht, die für den Benutzer wichtig sind und die nicht verloren gehen sollten; (ii) ein Nicht gesichertes Verzeichnis für Dateien, die nicht gesichert werden müssen bzw. für deren Wiedergabe eine schnellere Pufferung erforderlich ist. Wählen Sie je nach Bedarf Gesichertes Verzeichnis oder Nicht gesichertes Verzeichnis aus. •Webbrowser: Hier steht keine Auswahl zur Verfügung. Relative Pfade werden im Kontext der Sandbox des Browsers aufgelöst.
Informationen zu Videodateiformaten finden Sie unter Audio/Video-Formate.
|
Wenn die Eigenschaft Beim Laden wiedergeben (siehe unten) auf false gesetzt ist, können Sie eine Cache-Datei definieren, von der aus das Video wiedergegeben wird. Wenn eine Cache-Datei definiert wird, so wird das (über die Eigenschaft Videoquelle) für die Wiedergabe ausgewählte Video auf dem Client-Gerät zwischengespeichert, wenn die Videodatei heruntergeladen wird. Wenn für ein bestimmtes Videosteuerelement bereits eine lokale Cache-Datei vorhanden ist, so wird in diesem Steuerelement die Cache-Datei wiedergegeben und die Datei wird nicht erneut heruntergeladen.
Um eine lokale Cache-Datei zu definieren, geben Sie als Wert dieser Eigenschaft eine relative URL ein. Diese URL wird relativ zu dem für das jeweilige Betriebssystem im Bereich Geräteabhängige Verzeichnisse ausgewählten Ordner aufgelöst. Sie können festlegen, ob Unterordner der relativen URL erstellt werden sollen, falls sie auf dem Client-Gerät nicht vorhanden sind.
•Android: Wählen Sie das Android-Geräteverzeichnis aus der Dropdown-Liste aus. Wenn Sie die Standardauswahl Default wählen, so wird das Sandbox-Verzeichnis der MobileTogether-App ausgewählt. Beachten Sie jedoch, dass keine andere App (außer MobileTogether) Zugriff auf das MobileTogether-Sandbox-Verzeichnis hat, es sei denn das Android-Gerät wurde gerootet. Daher kann eine Datei in der MobileTogether Sandbox eventuell nicht mit einer anderen App geöffnet werden. •Windows RT: Wählen Sie das Windows Phone bzw. Windows RT-Geräteverzeichnis aus der Dropdown-Liste aus. Wenn Sie die Standardauswahl Default wählen, so wird das Sandbox-Verzeichnis der MobileTogether-App ausgewählt. •iOS: MobileTogether erstellt auf dem Gerät des Benutzers zwei Verzeichnisse: (i) ein Gesichertes Verzeichnis für Dateien, die vom Betriebssystem gesichert werden und später, z.B. nach einem Wiederherstellungsvorgang, zur Verfügung stehen. Dieses Verzeichnis ist für Dateien gedacht, die für den Benutzer wichtig sind und die nicht verloren gehen sollten; (ii) ein Nicht gesichertes Verzeichnis für Dateien, die nicht gesichert werden müssen bzw. für deren Wiedergabe eine schnellere Pufferung erforderlich ist. Wählen Sie je nach Bedarf Gesichertes Verzeichnis oder Nicht gesichertes Verzeichnis aus. •Webbrowser: Hier steht keine Auswahl zur Verfügung. Relative Pfade werden im Kontext der Sandbox des Browsers aufgelöst.
|
Diese Eigenschaft ist aktiv, wenn Typ der Bildquelle url lautet. Definiert einen Benutzernamen, für den Benutzerzugriff auf die Ressource. Doppelklicken Sie in das Wertfeld der Eigenschaft, um sie zu bearbeiten.
|
Diese Eigenschaft ist aktiv, wenn Typ der Bildquelle url lautet. Definiert ein Passwort für den Benutzerzugriff auf die Ressource. Doppelklicken Sie in das Wertfeld der Eigenschaft, um sie zu bearbeiten.
|
Definiert, ob die Schaltflächen des Video-Steuerelements angezeigt werden sollen oder nicht.. Die Werte der Eigenschaft sind true oder false, wobei der Standardwert true ist. Wenn der Wert auf false, gesetzt ist, kann die Wiedergabe über die Aktion "Video" gesteuert werden. Beachten Sie, dass Video-Steuerelementschaltflächen auf Windows Phone nicht unterstützt werden.
|
Definiert, ob das Video sofort nach dem Laden der Seite wiedergegeben werden soll. Die Werte der Eigenschaft sind true oder false. Der Standardwert ist true. Wenn der Wert auf false gesetzt wird, wird die Wiedergabe über die Aktion "Video Start" gestartet.
|
Klicken Sie auf die Schaltfläche Zusätzliches Dialogfeld, um das Dialogfeld "Aktionen" für das Steuerelement aufzurufen. Sie können definieren, welche Aktionen bei Auslösen eines Steuerelementereignisses ausgelöst werden. Das/Die Ereignis(se) des Steuerelements ist/sind vordefiniert und wird/werden auf der rechten Seite des Dialogfelds "Aktionen" auf eigenen Registern angezeigt. Im linken Bereich des Fensters wird eine Aktionsbibliothek angezeigt. Sie können eine Aktion aus dem Fenster auf der linken Seite auf das Register eines Ereignisses ziehen und anschließend die Eigenschaften der Aktion definieren. Es können für jedes Ereignis mehrere Aktionen definiert werden, die in der Reihenfolge, in der sie von oben nach unten vorkommen, ausgeführt werden.
Nachdem Sie die Aktionen eines Steuerelements definiert haben, können Sie diese jederzeit über die Schaltfläche Zusätzliches Dialogfeld der Eigenschaft aufrufen und bearbeiten. Alternativ dazu können Sie ein Steuerelementereignis auch durch Rechtsklick auf das Steuerelement und Auswahl des Ereignisses aus dem angezeigten Kontextmenü aufrufen.
|
Ein XPath-Ausdruck, dessen Ergebnis true() oder false() sein sollte. Wenn das Ergebnis des Ausdrucks false() ist, - und nur dann - ist das Steuerelement nicht sichtbar. Ist das Ergebnis des Ausdrucks true() oder wird ein anderer Wert zurückgegeben, so bleibt das Steuerelement sichtbar. Der Standardwert ist true(). Doppelklicken Sie in das Wertfeld oder klicken Sie auf die Schaltfläche XPath, um einen XPath-Ausdruck zu bearbeiten. Mit Hilfe der Eigenschaft Sichtbar kann ein Objekt sichtbar oder unsichtbar gemacht werden, je nachdem, welches Ergebnis der XPath-Ausdruck hat. Dadurch kann die Anzeige eines Objektsd dynamisch vom Inhalt oder der Struktur von Daten abhängig gemacht werden.
Anmerkung: Informationen zur Sichtbarkeit von Spalten-/Zeilenbereichen finden Sie unter Tabelleneigenschaften.
Anmerkung: Die Variable \$MTControlValue steht für die Generierung des Werts der Eigenschaft Sichtbar nicht zur Verfügung. Falls sie verwendet wird, führt dies zu einem Validierungsfehler.
|
Damit definieren Sie den Text, der als Tooltip angezeigt werden soll, wenn der Endbenutzer die Maus über ein Steuerelement platziert oder lange auf das Steuerelement tippt. Ein Tooltip gibt dem Endbenutzer nützliche Informationen über das Steuerelement. Doppelklicken Sie in das Wertefeld, um den Text zu bearbeiten. Wenn für ein langes Antippen des Steuerelements bereits eine Aktion definiert wurde, wird bei langem Antippen kein Tooltip angezeigt.
Anmerkung: Tooltips stehen nicht für alle Steuerelemente und für einige Steuerelemente nicht auf allen Plattformen zur Verfügung Auf iOS-Systemen stehen Tooltips nicht für Bearbeitungsfelder oder Unterschrifts-Steuerelemente zur Verfügung.
|
Diese Eigenschaft wird bei einigen Steuerelementen (wie z.B. Bildern und vertikalen Linien) auf das Steuerelement, in anderen Fällen (wie z.B. bei Optionsfeldern und Kontrollkästchen) auf den Text für das Steuerelement angewendet. Mit der Eigenschaft wird die horizontale Ausrichtung des Steuerelements bzw. Texts auf links, zentriert oder rechts gesetzt. Die Standardeinstellung ist für alle Steuerelemente links. Eine Ausnahme bilden vertikale Linien. Für diese ist die Einstellung zentriert. Der Wert der Eigenschaft kann auch über einen XPath-Ausdruck definiert werden (Auf diese Art kann der Wert dynamisch generiert werden).
|
Setzt die vertikale Ausrichtung auf oben, Mitte oder unten. Die Standardeinstellung ist Mitte. Der Wert kann auch über einen XPath-Ausdruck definiert werden (Auf diese Art kann der Wert dynamisch generiert werden). Bei Kontrollkästchen-Steuerelementen wird mit dieser Eigenschaft die vertikale Ausrichtung des Kontrollkästchens relativ zu seinem Text definiert, wenn der Text mehrzeilig ist (siehe Eigenschaft Mehrzeilig).
|
Definiert die Breite des Steuerelements. Wählen Sie einen Wert aus der Auswahlliste der Eigenschaft aus. Die folgenden Werte stehen zur Verfügung:
•Parent_ausfüllen: Die Breite des Steuerelements wird an die des übergeordneten Elements, z.B. einer Tabellenzelle oder der Seite angepasst. •Inhalt_umbrechen: Das Steuerelement wird nur so breit gemacht, dass der Inhalt des Steuerelements Platz hat. Wenn dieser Wert ausgewählt ist, wird die Eigenschaft Maximale Steuerelementbreite verfügbar. •Inhalt_umbrechen_längster_Eintrag: Steht für Auswahllisten-Steuerelemente zur Verfügung. Die Auswahlliste wird nur so breit gemacht, dass der Inhalt des längsten Eintrags Platz hat. Wenn dieser Eigenschaftswert ausgewählt ist, wird die Eigenschaft Maximale Steuerelementbreite verfügbar. •Prozentwert: ein Prozentwert der Seitenbreite; wählen Sie einen Wert aus der Dropdown-Liste aus oder geben Sie einen Wert direkt ein. •Pixel, dp oder sp-Wert: Wählen Sie einen Pixel-, dp- oder sp-Wert aus der Dropdown-Liste aus oder geben Sie den Wert direkt ein.
Mit Parent_ausfüllen wird somit eine maximale Breite definiert, während mit Inhalt_umbrechen eine minimale Breite festgelegt wird. Wenn sich die Auswahlliste z.B. in einer Tabellenzelle befindet, würde die Auswahlliste die Zelle bei Parent_ausfüllen ausfüllen, während sie mit Inhalt_umbrechen die Zelle eventuell nicht ausfüllen würde.
Der Standardwert für alle Steuerelemente mit Ausnahme der folgenden ist Parent_ausfüllen:
•Bild und Diagramm: Für diese ist der Standardwert Inhalt_umbrechen. •Geolocation-Karte: Der Standardwert ist der kleinere der beiden Werte \$MT_CanvasX und \$MT_CanvasY. Mit diesen beiden dynamischen Variablen wird die Breite bzw. Höhe des Anzeigebereichs des Geräts angegeben. Da die Standardwerte von Höhe des Steuerelements and Breite des Steuerelements die gleichen sind (in beiden Fällen jeweils der kleinere Wert von \$MT_CanvasX und \$MT_CanvasY), bildet die Standardform und -größe des Anzeigebereichs im Steuerelement immer ein Quadrat, das gleich min(\$MT_CanvasX, \$MT_CanvasY) ist.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Diese Eigenschaft steht nur zur Verfügung, wenn die Eigenschaft Steuerelementbreite des Steuerelements auf Inhalt_umbrechen gesetzt wurde. Mit der Eigenschaft Max. Steuerelementbreite wird die maximale Breite des Steuerelements definiert. Wählen Sie einen Wert aus der Auswahlliste der Eigenschaft aus. Die folgenden Werte stehen zur Verfügung:
•Prozentwert: ein Prozentwert der Seitenbreite; wählen Sie einen Wert aus der Dropdown-Liste aus oder geben Sie einen Wert direkt ein. •Pixel, dp oder sp-Wert: Wählen Sie einen Pixel-, dp- oder sp-Wert aus der Dropdown-Liste aus oder geben Sie den Wert direkt ein.
|
Ein Wert in Pixel, dp oder sp, der die Anfangsbreite des Video-Steuerelements definiert. Dabei handelt es sich um die Breite des Video-Steuerelements, während das Video heruntergeladen wird. Sobald das Video abgespielt wird, wird die Breite des Steuerelements an die tatsächliche Breite des Videos angepasst. Der Standardanfangswert ist der Wert von \$MT_CanvasX.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Ein Wert in Pixel, dp oder sp, der die Anfangshöhe des Video-Steuerelements definiert. Dabei handelt es sich um die Höhe des Video-Steuerelements, während das Video heruntergeladen wird. Sobald das Video abgespielt wird, wird die Höhe des Steuerelements an die tatsächliche Höhe des Videos angepasst. Der Standardanfangswert beträgt (\$MT_CanvasX * 9) div 16.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Definiert den Randabstand des Steuerelements (oder der Seite) zu umgebenden Objekten oder zu den Rändern des enthaltenden Objekts. Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert in Pixel, dp oder sp aus oder doppelklicken Sie in das Wertefeld, um einen Längenwert einzugeben. Der definierte Randabstand wird auf allen vier Seiten des Steuerelements bzw. der Seite erstellt. Wenn Sie für eine der vier Seiten einen anderen Rand definieren möchten, erweitern Sie die Eigenschaft Rand, um die einzelnen Randeigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert dafür. Wenn Sie z.B. Rand auf 6px und Unterer Rand auf 12px setzen, so erhalten der obere, linke und rechte Rand eine Breite von 6px und der untere Rand eine von 12px.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Mit der Eigenschaft Stylesheet wird definiert, welches Stylesheet für das Steuerelement verwendet werden soll. In der Dropdown-Liste der Auswahlliste der Eigenschaft Stylesheet werden alle benutzerdefinierten Stylesheets, die im Projekt definiert wurden, angezeigt. Wählen Sie das gewünschte Stylesheet für das Steuerelement aus. Alternativ dazu können Sie einen XPath-Ausdruck auswählen, um das gewünschte Stylesheet auszuwählen; dies hat den Vorteil, dass Sie der Auswahl des Stylesheet eine Bedingung zugrunde legen können (siehe Anwenden benutzerdefinierter Stylesheets). Nähere Informationen dazu finden Sie im Abschnitt Stylesheets.
|
Der Name einer oder mehrerer CSS-Klassen, die mit diesem Steuerelement verknüpft werden sollen. Verwenden Sie ein Leerzeichen, um mehrere Klassen zuzuweisen: LabelClassOne LabelClassTwo. Diese Klassen können anschließend in einer (im Dialogfeld "Browser-Einstellungen") definierten) CSS-Datei verwendet werden, um diesem Steuerelement Eigenschaften zuzuweisen. Der Name/Die Namen der Klasse(n) kann/können auch mit Hilfe eines XPath-Ausdrucks generiert oder abgerufen werden.
|