Tabelle
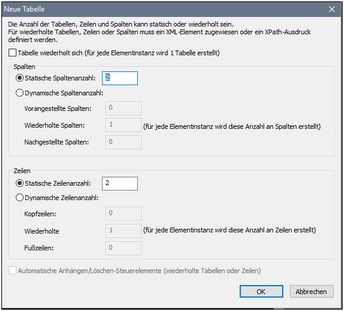
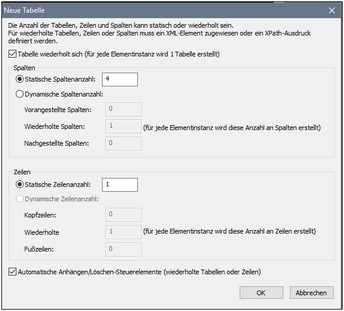
Mit dem Steuerelement "Tabelle" fügen Sie eine statische Tabelle, eine sich wiederholende Tabelle, eine Tabelle mit dynamischen Zeilen oder eine Tabelle mit dynamischen Spalten in das Design ein. Wenn Sie das Steuerelement in das Design ziehen, wird das Dialogfeld "Neue Tabelle" angezeigt (Abbildungen unten).
•Wenn Sie eine statische Anzahl von Spalten und Zeilen definieren (siehe Abbildung links unten), wird eine statische Tabelle erstellt.
•Eine sich wiederholende Tabelle ist eine Tabelle, in der für jede Instanz des mit der Tabelle verknüpften Elements eine neue Tabelle erstellt wird. Um eine sich wiederholende Tabelle zu erstellen, aktivieren Sie das Kontrollkästchen Tabelle wiederholt sich. Für jede Instanz des sich wiederholenden Elements wird eine neue Tabelle erstellt. Die Anzahl der Spalten und Zeilen wird als statische Anzahl definiert (siehe Abbildung rechts unten).
•Bei einer Tabelle mit dynamischen Zeilen ist es nicht die gesamte Tabelle, sondern die Tabellenzeilengruppe, die sich wiederholt. Um eine solche Tabelle zu erstellen, stellen sie sicher, dass das Kontrollkästchen Tabelle wiederholt sich deaktiviert ist und aktivieren Sie anschließend das Optionsfeld Dynamische Anzahl von Zeilen. Jede Instanz des sich wiederholenden Elements wird als benutzerdefinierte Anzahl von Zeilen erstellt. Die Anzahl der Spalten kann festgelegt werden (statisch) oder als wiederholt (dynamisch) definiert werden.
•In einer Tabelle mit dynamischen Spalten wiederholt sich in jeder Zeile eine Spalte, die dem ausgewählten Element-Node entspricht. Auf diese Art wird für jede Instanz des entsprechenden Elements eine neue Spalte dynamisch erstellt. Um dynamische Spalten zu erstellen, aktivieren Sie das Optionsfeld Dynamische Spaltenanzahl. Dynamische Spalten können für sich wiederholende Tabellen und für Tabellen mit dynamischen Zeilen generiert werden.
Sie können festlegen, dass automatisch Anhängen/Löschen-Steuerelemente zu sich wiederholenden Tabellen und Tabellen mit dynamischen Zeilen hinzugefügt werden. In diesem Fall befindet sich neben jeder Instanz eines sich wiederholenden Elements ein Löschen-Steuerelement, damit der Endbenutzer diese Instanz des Elements löschen kann. Je nachdem, ob die einzelnen Instanzen des sich wiederholenden Elements (bei sich wiederholenden Tabellen) als Tabelle oder (in Tabellen mit dynamischen Zeilen) als Zeile erstellt werden, lässt sich mit dem Hinzufügen-Steuerelement eine neue Tabelle bzw. eine neue Zeile (und somit eine Instanz des entsprechenden Elements) hinzufügen.
Die Zellen der Tabelle (sowohl von statischen als auch dynamischen Tabellen) können folgende Elemente enthalten:
•statischen Text
•einen Node aus einer Seitenquelle
•ein Seitensteuerelement
•eine verschachtelte Tabelle
Die Eigenschaften zur Formatierung der Tabelle stehen im Fenster "Stile & Eigenschaften" und im Kontextmenü der Tabelle zur Verfügung.
Nähere Informationen finden Sie im Abschnitt Tabellen.
•Um einen Stil oder eine Eigenschaft (im Fenster "Stile & Eigenschaften") zurückzusetzen, wählen Sie die Eigenschaft aus und klicken Sie in der Symbolleiste des Fensters auf Zurücksetzen. •Um den XPath-Ausdruck eines Stils oder einer Eigenschaft zu bearbeiten, wählen Sie den Stil bzw. die Eigenschaft (im Fenster "Stile & Eigenschaften") aus und klicken Sie in der Symbolleiste des Fensters auf XPath bearbeiten. •Um ein Steuerelement an eine andere Stelle im Design zu kopieren, halten Sie die Strg-Taste gedrückt, während Sie das Steuerelement an die gewünschte Stelle ziehen. |
Ereignisse für Tabellen
Mit dem Steuerelement "Tabelle" ist kein Ereignis verknüpft.
Tabelleneigenschaften
Die Eigenschaften eines Steuerelements stehen im Fenster "Stile & Eigenschaften" zur Verfügung und werden unten in der Reihenfolge, in der sie angezeigt werden, aufgelistet.
Tabellenzelle
Die Eigenschaft Alle Stile wird angezeigt, wenn die Einstellung Alle Stile des Dialogfelds "Weitere Projekteinstellungen" auf true gesetzt wurde. (Die Standardeinstellung hierfür ist false).
Über diese Eigenschaft können Sie alle Stile der Komponente mit Hilfe eines einzigen XPath-Zuordnungsausdrucks definieren. Ein Beispiel bilden die zwei unten stehenden Zuordnungsausdrücke:
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Beachten Sie die folgenden Punkte:
•Wenn Sie für die Eigenschaft Alle Stile einen Wert eingeben, - selbst wenn es sich dabei nicht um eine Zuordnung handelt - werden alle Stileigenschaften der aktuellen Komponente im Fenster "Stile & Eigenschaften" nicht mehr angezeigt. •Es handelt sich hierbei um eine komplexe Funktionalität. Sie müssen daher sicherstellen, dass Ihr XPath-Zuordnungsausdruck sowohl hinsichtlich Syntax als auch Werten korrekt ist. •Sie können die Schlüssel-Wert-Paare der Zuordnung in jeder beliebigen Reihenfolge eingeben. •Die Schlüsselnamen sind die Namen der Stileigenschaften (oder Stile). So sind etwa in der ersten Zuordnung oben Bold Text (Fetter Text) und Text Size (Textgröße) Stilnamen. Die Stile, die für eine bestimmte Komponente zur Verfügung stehen, werden im Fenster "Stile & Eigenschaften" unter dieser Komponente aufgelistet. •Sie müssen die englischen Namen der Stile verwenden. Diese werden am Ende des Popup-Fensters, das jeweils angezeigt wird, wenn Sie den Mauszeiger über einen Stil platzieren, angezeigt. •Sie können, wie in der zweiten Zuordnung oben, auch ein Stylesheet definieren.
|
Definiert die Hintergrundfarbe des Objekts, wenn es aktiv ist. Zur Auswahl der Farbe haben Sie folgende Möglichkeiten:
•Klicken Sie auf die Farbpalette, um eine Hintergrundfarbe auszuwählen. •Wählen Sie aus der Dropdown-Liste der Auswahlliste eine Farbe aus. Wenn die Zelle ein Steuerelement enthält, steht die Option Steuerelementhintergrundfarbe zur Verfügung. •Doppelklicken Sie in das Wertefeld, um einen Farbcode (z.B. #FF0000) auszuwählen oder klicken Sie auf die Symbolleisten-Schaltfläche XPath und geben Sie einen XPath-Ausdruck zur Generierung des gewünschten Texts ein. Um die Hintergrundfarbe des Steuerelements zu verwenden, geben Sie den XPath-Ausdruck "control" ein.
Anmerkung: Damit die Zelle dieselbe Hintergrundfarbe wie das Steuerelement in der Zelle erhält, wählen Sie entweder (i) in der Auswahlliste der Eigenschaft den Eintrag Steuerelementhintergrund aus oder (ii) geben Sie in das Wertefeld der Eigenschaft den XPath-Ausdruck "control" ein.
Anmerkung: Ein Steuerelement kann je nach Kontext aktiviert oder deaktiviert sein. Wenn der Benutzer z.B. in einem Formular für persönliche Daten anhakt, dass er eine Lebensversicherung hat, so können die Felder für die Details der Lebensversicherungspolizze aktiviert werden; andernfalls können diese Felder deaktiviert werden. Um ein Feld zu aktivieren/zu deaktivieren, verwenden Sie die Eigenschaft Aktiviert/Editierbar des entsprechenden Steuerelements. Mit Hilfe der Eigenschaft Hintergrundfarbe (deaktiviert) können Sie eine Hintergrundfarbe für ein deaktiviertes Objekt definieren.
|
Diese Eigenschaft steht für Tabellenzellen zur Verfügung und erhält den Wert true oder false, wobei der Standardwert false ist. Wenn der Wert auf true gesetzt wird, wird der Inhalt dieser Zelle bei der Inhalt_umbrechen-Berechnung zur Ermittlung der Mindestbreite der Spalte, die die Zelle enthält, ignoriert.
|
Mit der Eigenschaft Min. Zellenhöhe wird die Mindesthöhe der Zelle definiert. Wählen Sie einen Wert aus der Auswahlliste der Eigenschaft aus oder geben Sie einen Wert direkt ein. Die Höhe kann in einer der folgenden Einheiten angegeben werden: pixel, dp, oder Prozentsatz der ursprünglichen Zellenhöhe. Der Wert muss ähnlich wie die Einträge in der Auswahlliste die Längeneinheit enthalten. Wenn der Zelleninhalt eine Höhe hat, die geringer ist als der durch Min. Zellenhöhe definierte, erhält die Zellenhöhe diese Eigenschaft. Wenn der Zelleninhalt eine Höhe hat, die größer ist als der durch Min. Zellenhöhe definierte, wird die Zellenhöhe auf die Höhe des Zelleninhalts gesetzt.
|
Diese Eigenschaft ist nur in der ersten Spalte einer Spaltengruppe verfügbar. Sie hat den Wert true oder false. Der Standardwert ist false. Wenn die Eigenschaft auf true gesetzt ist, werden alle Spalten aller Spaltengruppen zu einer einzigen Spalte überspannt, unabhängig davon, ob die Spaltengruppe im Design aus einer oder mehreren Spalten besteht.
Sie können sich den Transformationsprozess als einen aus zwei Schritten bestehenden Vorgang vorstellen: (i) Alle Spalten (jeden Typs, auch statische Spalten) in der Spaltengruppe werden im Design zu einer einzigen Spalte verbunden, so als würde der Befehl Befehl Verbinden darauf angewendet; (ii) In der erzeugten Ausgabe werden alle Instanzen des sich wiederholenden Elements als eine einzige Spalte erstellt. XPath-Ausdrücke, die (i) sich innerhalb einer Spalte im Design befinden und (ii) versuchen, einzelne Elementinstanzen für die entsprechenden Ausgabespalten aufzurufen, würden nun einen Fehler zurückgeben.
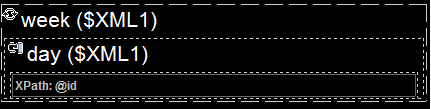
In der Abbildung unten sehen Sie ein einfaches Beispiel für eine in einer Spaltengruppe erstellte dynamische Spalte. Die Spaltengruppe im Design enthält eine einzige Spalte, die mit dem Element day verknüpft ist, und diese Spaltengruppe befindet sich innerhalb einer sich wiederholenden Tabelle, die mit dem Element week (welches in der Seitenquelle das Parent-Element des Elements day ist) verknüpft ist. Da sich das Element week wiederholt, wird für jedes week Element eine neue Tabelle erstellt. Wenn sich in der Seitenquelle mehrere day Child-Elemente des Elements week befinden und wenn die dynamischen Spalten der Spaltengruppen im Design nicht überspannt werden, erhält die anhand dieses Designs generierte Tabelle (für jedes week-Element) so viele Spalten, wie day Child-Elemente vorhanden sind. Wenn Sie die Eigenschaft Überspannt Spaltengruppen jedoch auf true setzen, werden die Spalten in der generierten Tabelle überspannt und die Tabelle hat folglich nur eine Spalte.  Nähere Informationen zu Spaltengruppen finden Sie unter Dynamische Spalten. Nähere Informationen zum Überspannen von Spalten finden Sie im Abschnitt Verbinden und Überspannen von Zeilen/Spalten.
|
Definiert die Abstände eines Steuerelements, d.h. den Raum zwischen dem Rand des Steuerelements und dem Inhalt des Steuerelements. Wenn es sich beim Steuerelement um eine Tabelle handelt und die Abstände für eine Tabellenzeile oder -spalte definiert werden, werden die Abstände zum Rand jedes in der Zeile oder Spalte enthaltenen Steuerelements hinzugefügt. Dadurch wird der Versatz des enthaltenen Steuerelements erhöht. Die Eigenschaft hat keinen Einfluss auf die Größe von Tabellenzellen.
Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert in Pixel, dp oder sp aus oder doppelklicken Sie in das Wertefeld, um einen Längenwert einzugeben. Die Abstände werde für alle vier Seiten des Steuerelements definiert. Wenn Sie für eine der vier Seiten einen anderen Abstand definieren möchten, erweitern Sie die Eigenschaft Abstände, um die einzelnen Abstandseigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert dafür. Wenn Sie z.B. Abstände auf 6px und Abstand unten auf 12px setzen, so erhalten Sie oben, rechts und links einen Abstand von 6px und unten 12px.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Definiert die Breite der Umrandung auf allen vier Seiten des Tabellenelements. Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert in Pixel, dp oder sp aus oder doppelklicken Sie in das Wertefeld, um einen Längenwert einzugeben. Um für eine der vier Seiten eine andere Umrandungsbreite zu definieren, erweitern Sie die Eigenschaft Breite Umrandung, um die Eigenschaften für die einzelnen Umrandungsbreiten (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert. Wenn Sie z.B. für die Eigenschaft Breite Umrandung 1px und für Breite oberer Rand 2px definiert haben, so erhält der linke, rechte und untere Rand eine Breite von 1px, während der obere Rand eine Breite von 2px erhält.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Definiert die Farbe der Umrandung auf allen vier Seiten des Tabellenelements. Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert aus oder doppelklicken Sie in das Wertefeld, um einen Wert einzugeben. Um für eine der vier Seiten eine andere Umrandungsfarbe zu definieren, erweitern Sie die Eigenschaft Umrandungsfarbe, um die einzelnen Randfarbeneigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert. Wenn Sie z.B. für die Eigenschaft Umrandungsfarbe blau und für Farbe oberer Rand rot definiert haben, so wird der linke, rechte und untere Rand blau angezeigt, während der obere Rand eine rote Farbe erhält.
|
Definiert den Stil der Umrandung auf allen vier Seiten des Tabellenelements. Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert aus oder doppelklicken Sie in das Wertefeld, um einen Wert einzugeben. Um für eine der vier Seiten einen andere Umrandungsstil zu definieren, erweitern Sie die Eigenschaft Umrandungsstil, um die einzelnen Umrandungsstileigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert. Wenn Sie z.B. für die Eigenschaft Umrandungsstil gestrichelt und für Stil oberer Rand durchgezogen definiert haben, so wird der linke, rechte und untere Rand gestrichelt angezeigt, während der obere Rand eine durchgezogene Linie erhält.
|
Der Name einer oder mehrerer CSS-Klassen, die mit diesem Steuerelement verknüpft werden sollen. Verwenden Sie ein Leerzeichen, um mehrere Klassen zuzuweisen: LabelClassOne LabelClassTwo. Diese Klassen können anschließend in einer (im Dialogfeld "Browser-Einstellungen") definierten) CSS-Datei verwendet werden, um diesem Steuerelement Eigenschaften zuzuweisen. Der Name/Die Namen der Klasse(n) kann/können auch mit Hilfe eines XPath-Ausdrucks generiert oder abgerufen werden.
Mit den folgenden vordefinierten Werten können Sie ein spezifisches Verhalten definieren:
•Mit mt-combo-open-on-focus wird die Dropdown-Liste einer Auswahlliste geöffnet, wenn der Benutzer darauf klickt bzw. den Fokus darauf setzt. Sie können diesen Wert in (i) Auswahllisten-Steuerelementen und (ii) in Tabellen-Steuerelementen verwenden, wenn die Tabelle Auswahllisten-Steuerelemente enthält. Wenn jeweils alle Auswahllisten auf einer Seite geöffnet werden sollen, können Sie diesen Wert alternativ dazu in der Seiteneigenschaft Browser-CSS-Klasse definieren.
|
Tabellenspalte
Die Eigenschaft Alle Stile wird angezeigt, wenn die Einstellung Alle Stile des Dialogfelds "Weitere Projekteinstellungen" auf true gesetzt wurde. (Die Standardeinstellung hierfür ist false).
Über diese Eigenschaft können Sie alle Stile der Komponente mit Hilfe eines einzigen XPath-Zuordnungsausdrucks definieren. Ein Beispiel bilden die zwei unten stehenden Zuordnungsausdrücke:
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Beachten Sie die folgenden Punkte:
•Wenn Sie für die Eigenschaft Alle Stile einen Wert eingeben, - selbst wenn es sich dabei nicht um eine Zuordnung handelt - werden alle Stileigenschaften der aktuellen Komponente im Fenster "Stile & Eigenschaften" nicht mehr angezeigt. •Es handelt sich hierbei um eine komplexe Funktionalität. Sie müssen daher sicherstellen, dass Ihr XPath-Zuordnungsausdruck sowohl hinsichtlich Syntax als auch Werten korrekt ist. •Sie können die Schlüssel-Wert-Paare der Zuordnung in jeder beliebigen Reihenfolge eingeben. •Die Schlüsselnamen sind die Namen der Stileigenschaften (oder Stile). So sind etwa in der ersten Zuordnung oben Bold Text (Fetter Text) und Text Size (Textgröße) Stilnamen. Die Stile, die für eine bestimmte Komponente zur Verfügung stehen, werden im Fenster "Stile & Eigenschaften" unter dieser Komponente aufgelistet. •Sie müssen die englischen Namen der Stile verwenden. Diese werden am Ende des Popup-Fensters, das jeweils angezeigt wird, wenn Sie den Mauszeiger über einen Stil platzieren, angezeigt. •Sie können, wie in der zweiten Zuordnung oben, auch ein Stylesheet definieren.
|
Definiert die Breite des Objekts. Wählen Sie Parent_ausfüllen oder Inhalt_umbrechen oder einen Prozentwert in der Dropdown-Liste der Auswahlliste aus. Die Prozentwerte beziehen sich auf das übergeordnete Objekt (Parent).
•Parent ausfüllen: Die Breite entspricht der Breite des übergeordneten Objekts. Dieses könnte z.B. eine Tabellenzeile sein. •Inhalt_umbrechen: Das Objekt ist nur so breit wie für den Inhalt erforderlich. Wenn dieser Wert ausgewählt ist, wird die Eigenschaft Max. Breite verfügbar. Wenn Sie festlegen möchten, dass die Breite einer bestimmten Zelle bei der Berechnung der Breite einer Tabellenspalte nicht berücksichtigt werden soll, setzen Sie die Eigenschaft Inhalt_umbrechen überspringen der entsprechenden Zelle auf true. •Inhalt_umbrechen_an_Parent_anpassen: Wenn eine Tabelle breiter als ihr Parent-Objekt ist, kann dieser Wert auf eine Spalte angewendet werden, um die Breite der Spalte zu verringern. Wenn die Tabelle schmäler als ihr Parent-Objekt ist, hat dieser Wert dieselbe Auswirkung wie Inhalt_umbrechen. •Prozentwert: ein Prozentwert des übergeordneten Objekts; wählen Sie einen Wert aus der Dropdown-Liste aus oder geben Sie den Wert direkt ein. •Pixel, dp oder sp-Wert: Wählen Sie einen Pixel-, dp- oder sp-Wert aus der Dropdown-Liste aus oder geben Sie den Wert direkt ein.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Diese Eigenschaft steht nur zur Verfügung, wenn die Eigenschaft Breite der Tabellenspalte auf Inhalt_umbrechen gesetzt wurde. Mit der Eigenschaft Max. Breite wird die maximale Breite von Tabellenspalten definiert. Wählen Sie einen Wert aus der Auswahlliste der Eigenschaft aus. Die folgenden Werte stehen zur Verfügung:
•Prozentwert: ein Prozentwert der Seitenbreite; wählen Sie einen Wert aus der Dropdown-Liste aus oder geben Sie einen Wert direkt ein. •Pixel, dp oder sp-Wert: Wählen Sie einen Pixel-, dp- oder sp-Wert aus der Dropdown-Liste aus oder geben Sie den Wert direkt ein.
|
Ein XPath-Ausdruck, dessen Ergebnis true() oder false() sein sollte. Wenn das Ergebnis des Ausdrucks false() ist, - und nur dann - ist das Steuerelement nicht sichtbar. Ist das Ergebnis des Ausdrucks true() oder wird ein anderer Wert zurückgegeben, so bleibt das Steuerelement sichtbar. Der Standardwert ist true(). Doppelklicken Sie in das Wertfeld oder klicken Sie auf die Schaltfläche XPath, um einen XPath-Ausdruck zu bearbeiten. Mit Hilfe der Eigenschaft Sichtbar kann ein Objekt sichtbar oder unsichtbar gemacht werden, je nachdem, welches Ergebnis der XPath-Ausdruck hat. Dadurch kann die Anzeige eines Objektsd dynamisch vom Inhalt oder der Struktur von Daten abhängig gemacht werden.
Anmerkung: Informationen zur Sichtbarkeit von Spalten-/Zeilenbereichen finden Sie unter Tabelleneigenschaften.
Anmerkung: Die Variable $MTControlValue steht für die Generierung des Werts der Eigenschaft Sichtbar nicht zur Verfügung. Falls sie verwendet wird, führt dies zu einem Validierungsfehler.
|
Definiert die Hintergrundfarbe des Objekts, wenn es aktiv ist. Zur Auswahl der Farbe haben Sie folgende Möglichkeiten:
•Klicken Sie auf die Farbpalette, um eine Hintergrundfarbe auszuwählen. •Wählen Sie aus der Dropdown-Liste der Auswahlliste eine Farbe aus. Wenn die Zelle ein Steuerelement enthält, steht die Option Steuerelementhintergrundfarbe zur Verfügung. •Doppelklicken Sie in das Wertefeld, um einen Farbcode (z.B. #FF0000) auszuwählen oder klicken Sie auf die Symbolleisten-Schaltfläche XPath und geben Sie einen XPath-Ausdruck zur Generierung des gewünschten Texts ein. Um die Hintergrundfarbe des Steuerelements zu verwenden, geben Sie den XPath-Ausdruck "control" ein.
Anmerkung: Damit die Zelle dieselbe Hintergrundfarbe wie das Steuerelement in der Zelle erhält, wählen Sie entweder (i) in der Auswahlliste der Eigenschaft den Eintrag Steuerelementhintergrund aus oder (ii) geben Sie in das Wertefeld der Eigenschaft den XPath-Ausdruck "control" ein.
Anmerkung: Ein Steuerelement kann je nach Kontext aktiviert oder deaktiviert sein. Wenn der Benutzer z.B. in einem Formular für persönliche Daten anhakt, dass er eine Lebensversicherung hat, so können die Felder für die Details der Lebensversicherungspolizze aktiviert werden; andernfalls können diese Felder deaktiviert werden. Um ein Feld zu aktivieren/zu deaktivieren, verwenden Sie die Eigenschaft Aktiviert/Editierbar des entsprechenden Steuerelements. Mit Hilfe der Eigenschaft Hintergrundfarbe (deaktiviert) können Sie eine Hintergrundfarbe für ein deaktiviertes Objekt definieren.
|
Definiert die Abstände eines Steuerelements, d.h. den Raum zwischen dem Rand des Steuerelements und dem Inhalt des Steuerelements. Wenn es sich beim Steuerelement um eine Tabelle handelt und die Abstände für eine Tabellenzeile oder -spalte definiert werden, werden die Abstände zum Rand jedes in der Zeile oder Spalte enthaltenen Steuerelements hinzugefügt. Dadurch wird der Versatz des enthaltenen Steuerelements erhöht. Die Eigenschaft hat keinen Einfluss auf die Größe von Tabellenzellen.
Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert in Pixel, dp oder sp aus oder doppelklicken Sie in das Wertefeld, um einen Längenwert einzugeben. Die Abstände werde für alle vier Seiten des Steuerelements definiert. Wenn Sie für eine der vier Seiten einen anderen Abstand definieren möchten, erweitern Sie die Eigenschaft Abstände, um die einzelnen Abstandseigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert dafür. Wenn Sie z.B. Abstände auf 6px und Abstand unten auf 12px setzen, so erhalten Sie oben, rechts und links einen Abstand von 6px und unten 12px.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Definiert die Breite der Umrandung auf allen vier Seiten des Tabellenelements. Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert in Pixel, dp oder sp aus oder doppelklicken Sie in das Wertefeld, um einen Längenwert einzugeben. Um für eine der vier Seiten eine andere Umrandungsbreite zu definieren, erweitern Sie die Eigenschaft Breite Umrandung, um die Eigenschaften für die einzelnen Umrandungsbreiten (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert. Wenn Sie z.B. für die Eigenschaft Breite Umrandung 1px und für Breite oberer Rand 2px definiert haben, so erhält der linke, rechte und untere Rand eine Breite von 1px, während der obere Rand eine Breite von 2px erhält.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Definiert die Farbe der Umrandung auf allen vier Seiten des Tabellenelements. Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert aus oder doppelklicken Sie in das Wertefeld, um einen Wert einzugeben. Um für eine der vier Seiten eine andere Umrandungsfarbe zu definieren, erweitern Sie die Eigenschaft Umrandungsfarbe, um die einzelnen Randfarbeneigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert. Wenn Sie z.B. für die Eigenschaft Umrandungsfarbe blau und für Farbe oberer Rand rot definiert haben, so wird der linke, rechte und untere Rand blau angezeigt, während der obere Rand eine rote Farbe erhält.
|
Definiert den Stil der Umrandung auf allen vier Seiten des Tabellenelements. Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert aus oder doppelklicken Sie in das Wertefeld, um einen Wert einzugeben. Um für eine der vier Seiten einen andere Umrandungsstil zu definieren, erweitern Sie die Eigenschaft Umrandungsstil, um die einzelnen Umrandungsstileigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert. Wenn Sie z.B. für die Eigenschaft Umrandungsstil gestrichelt und für Stil oberer Rand durchgezogen definiert haben, so wird der linke, rechte und untere Rand gestrichelt angezeigt, während der obere Rand eine durchgezogene Linie erhält.
|
Der Name einer oder mehrerer CSS-Klassen, die mit diesem Steuerelement verknüpft werden sollen. Verwenden Sie ein Leerzeichen, um mehrere Klassen zuzuweisen: LabelClassOne LabelClassTwo. Diese Klassen können anschließend in einer (im Dialogfeld "Browser-Einstellungen") definierten) CSS-Datei verwendet werden, um diesem Steuerelement Eigenschaften zuzuweisen. Der Name/Die Namen der Klasse(n) kann/können auch mit Hilfe eines XPath-Ausdrucks generiert oder abgerufen werden.
Mit den folgenden vordefinierten Werten können Sie ein spezifisches Verhalten definieren:
•Mit mt-combo-open-on-focus wird die Dropdown-Liste einer Auswahlliste geöffnet, wenn der Benutzer darauf klickt bzw. den Fokus darauf setzt. Sie können diesen Wert in (i) Auswahllisten-Steuerelementen und (ii) in Tabellen-Steuerelementen verwenden, wenn die Tabelle Auswahllisten-Steuerelemente enthält. Wenn jeweils alle Auswahllisten auf einer Seite geöffnet werden sollen, können Sie diesen Wert alternativ dazu in der Seiteneigenschaft Browser-CSS-Klasse definieren.
|
Wenn für eine Tabellenzeile und eine Tabellenspalte unterschiedliche Hintergrundfarben definiert werden, so erhält die Zelle am Schnittpunkt die Farbe der Zeile. Diese Einstellung kann außer Kraft gesetzt werden, indem Sie eine Hintergrundfarbe für die Zelle definieren. |
Tabellenzeile
Die Eigenschaft Alle Stile wird angezeigt, wenn die Einstellung Alle Stile des Dialogfelds "Weitere Projekteinstellungen" auf true gesetzt wurde. (Die Standardeinstellung hierfür ist false).
Über diese Eigenschaft können Sie alle Stile der Komponente mit Hilfe eines einzigen XPath-Zuordnungsausdrucks definieren. Ein Beispiel bilden die zwei unten stehenden Zuordnungsausdrücke:
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Beachten Sie die folgenden Punkte:
•Wenn Sie für die Eigenschaft Alle Stile einen Wert eingeben, - selbst wenn es sich dabei nicht um eine Zuordnung handelt - werden alle Stileigenschaften der aktuellen Komponente im Fenster "Stile & Eigenschaften" nicht mehr angezeigt. •Es handelt sich hierbei um eine komplexe Funktionalität. Sie müssen daher sicherstellen, dass Ihr XPath-Zuordnungsausdruck sowohl hinsichtlich Syntax als auch Werten korrekt ist. •Sie können die Schlüssel-Wert-Paare der Zuordnung in jeder beliebigen Reihenfolge eingeben. •Die Schlüsselnamen sind die Namen der Stileigenschaften (oder Stile). So sind etwa in der ersten Zuordnung oben Bold Text (Fetter Text) und Text Size (Textgröße) Stilnamen. Die Stile, die für eine bestimmte Komponente zur Verfügung stehen, werden im Fenster "Stile & Eigenschaften" unter dieser Komponente aufgelistet. •Sie müssen die englischen Namen der Stile verwenden. Diese werden am Ende des Popup-Fensters, das jeweils angezeigt wird, wenn Sie den Mauszeiger über einen Stil platzieren, angezeigt. •Sie können, wie in der zweiten Zuordnung oben, auch ein Stylesheet definieren.
|
Ein XPath-Ausdruck, dessen Ergebnis true() oder false() sein sollte. Wenn das Ergebnis des Ausdrucks false() ist, - und nur dann - ist das Steuerelement nicht sichtbar. Ist das Ergebnis des Ausdrucks true() oder wird ein anderer Wert zurückgegeben, so bleibt das Steuerelement sichtbar. Der Standardwert ist true(). Doppelklicken Sie in das Wertfeld oder klicken Sie auf die Schaltfläche XPath, um einen XPath-Ausdruck zu bearbeiten. Mit Hilfe der Eigenschaft Sichtbar kann ein Objekt sichtbar oder unsichtbar gemacht werden, je nachdem, welches Ergebnis der XPath-Ausdruck hat. Dadurch kann die Anzeige eines Objektsd dynamisch vom Inhalt oder der Struktur von Daten abhängig gemacht werden.
Anmerkung: Informationen zur Sichtbarkeit von Spalten-/Zeilenbereichen finden Sie unter Tabelleneigenschaften.
Anmerkung: Die Variable $MTControlValue steht für die Generierung des Werts der Eigenschaft Sichtbar nicht zur Verfügung. Falls sie verwendet wird, führt dies zu einem Validierungsfehler.
|
Definiert die Hintergrundfarbe des Objekts, wenn es aktiv ist. Zur Auswahl der Farbe haben Sie folgende Möglichkeiten:
•Klicken Sie auf die Farbpalette, um eine Hintergrundfarbe auszuwählen. •Wählen Sie aus der Dropdown-Liste der Auswahlliste eine Farbe aus. Wenn die Zelle ein Steuerelement enthält, steht die Option Steuerelementhintergrundfarbe zur Verfügung. •Doppelklicken Sie in das Wertefeld, um einen Farbcode (z.B. #FF0000) auszuwählen oder klicken Sie auf die Symbolleisten-Schaltfläche XPath und geben Sie einen XPath-Ausdruck zur Generierung des gewünschten Texts ein. Um die Hintergrundfarbe des Steuerelements zu verwenden, geben Sie den XPath-Ausdruck "control" ein.
Anmerkung: Damit die Zelle dieselbe Hintergrundfarbe wie das Steuerelement in der Zelle erhält, wählen Sie entweder (i) in der Auswahlliste der Eigenschaft den Eintrag Steuerelementhintergrund aus oder (ii) geben Sie in das Wertefeld der Eigenschaft den XPath-Ausdruck "control" ein.
Anmerkung: Ein Steuerelement kann je nach Kontext aktiviert oder deaktiviert sein. Wenn der Benutzer z.B. in einem Formular für persönliche Daten anhakt, dass er eine Lebensversicherung hat, so können die Felder für die Details der Lebensversicherungspolizze aktiviert werden; andernfalls können diese Felder deaktiviert werden. Um ein Feld zu aktivieren/zu deaktivieren, verwenden Sie die Eigenschaft Aktiviert/Editierbar des entsprechenden Steuerelements. Mit Hilfe der Eigenschaft Hintergrundfarbe (deaktiviert) können Sie eine Hintergrundfarbe für ein deaktiviertes Objekt definieren.
|
Definiert die Abstände eines Steuerelements, d.h. den Raum zwischen dem Rand des Steuerelements und dem Inhalt des Steuerelements. Wenn es sich beim Steuerelement um eine Tabelle handelt und die Abstände für eine Tabellenzeile oder -spalte definiert werden, werden die Abstände zum Rand jedes in der Zeile oder Spalte enthaltenen Steuerelements hinzugefügt. Dadurch wird der Versatz des enthaltenen Steuerelements erhöht. Die Eigenschaft hat keinen Einfluss auf die Größe von Tabellenzellen.
Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert in Pixel, dp oder sp aus oder doppelklicken Sie in das Wertefeld, um einen Längenwert einzugeben. Die Abstände werde für alle vier Seiten des Steuerelements definiert. Wenn Sie für eine der vier Seiten einen anderen Abstand definieren möchten, erweitern Sie die Eigenschaft Abstände, um die einzelnen Abstandseigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert dafür. Wenn Sie z.B. Abstände auf 6px und Abstand unten auf 12px setzen, so erhalten Sie oben, rechts und links einen Abstand von 6px und unten 12px.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Definiert die Breite der Umrandung auf allen vier Seiten des Tabellenelements. Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert in Pixel, dp oder sp aus oder doppelklicken Sie in das Wertefeld, um einen Längenwert einzugeben. Um für eine der vier Seiten eine andere Umrandungsbreite zu definieren, erweitern Sie die Eigenschaft Breite Umrandung, um die Eigenschaften für die einzelnen Umrandungsbreiten (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert. Wenn Sie z.B. für die Eigenschaft Breite Umrandung 1px und für Breite oberer Rand 2px definiert haben, so erhält der linke, rechte und untere Rand eine Breite von 1px, während der obere Rand eine Breite von 2px erhält.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Definiert die Farbe der Umrandung auf allen vier Seiten des Tabellenelements. Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert aus oder doppelklicken Sie in das Wertefeld, um einen Wert einzugeben. Um für eine der vier Seiten eine andere Umrandungsfarbe zu definieren, erweitern Sie die Eigenschaft Umrandungsfarbe, um die einzelnen Randfarbeneigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert. Wenn Sie z.B. für die Eigenschaft Umrandungsfarbe blau und für Farbe oberer Rand rot definiert haben, so wird der linke, rechte und untere Rand blau angezeigt, während der obere Rand eine rote Farbe erhält.
|
Definiert den Stil der Umrandung auf allen vier Seiten des Tabellenelements. Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert aus oder doppelklicken Sie in das Wertefeld, um einen Wert einzugeben. Um für eine der vier Seiten einen andere Umrandungsstil zu definieren, erweitern Sie die Eigenschaft Umrandungsstil, um die einzelnen Umrandungsstileigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert. Wenn Sie z.B. für die Eigenschaft Umrandungsstil gestrichelt und für Stil oberer Rand durchgezogen definiert haben, so wird der linke, rechte und untere Rand gestrichelt angezeigt, während der obere Rand eine durchgezogene Linie erhält.
|
Der Name einer oder mehrerer CSS-Klassen, die mit diesem Steuerelement verknüpft werden sollen. Verwenden Sie ein Leerzeichen, um mehrere Klassen zuzuweisen: LabelClassOne LabelClassTwo. Diese Klassen können anschließend in einer (im Dialogfeld "Browser-Einstellungen") definierten) CSS-Datei verwendet werden, um diesem Steuerelement Eigenschaften zuzuweisen. Der Name/Die Namen der Klasse(n) kann/können auch mit Hilfe eines XPath-Ausdrucks generiert oder abgerufen werden.
Mit den folgenden vordefinierten Werten können Sie ein spezifisches Verhalten definieren:
•Mit mt-combo-open-on-focus wird die Dropdown-Liste einer Auswahlliste geöffnet, wenn der Benutzer darauf klickt bzw. den Fokus darauf setzt. Sie können diesen Wert in (i) Auswahllisten-Steuerelementen und (ii) in Tabellen-Steuerelementen verwenden, wenn die Tabelle Auswahllisten-Steuerelemente enthält. Wenn jeweils alle Auswahllisten auf einer Seite geöffnet werden sollen, können Sie diesen Wert alternativ dazu in der Seiteneigenschaft Browser-CSS-Klasse definieren.
|
Wenn für eine Tabellenzeile und eine Tabellenspalte unterschiedliche Hintergrundfarben definiert werden, so erhält die Zelle am Schnittpunkt die Farbe der Zeile. Diese Einstellung kann außer Kraft gesetzt werden, indem Sie eine Hintergrundfarbe für die Zelle definieren. |
Tabellenzeilengruppe
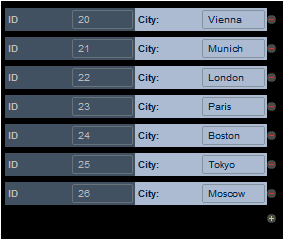
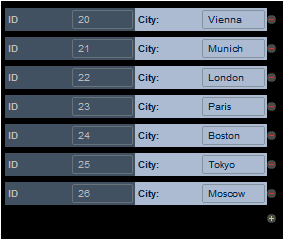
Hängt an (i) Tabellen mit einer sich wiederholenden Tabellenstruktur und (ii) Zeilen in einer Tabelle mit einer sich wiederholenden Zeilenstruktur automatisch Anhängen/Löschen-Steuerelemente an. Mit der Schaltfläche Anhängen (siehe Abbildung unten) fügen Sie eine weitere Instanz der sich wiederholenden Struktur in einer Lösung hinzu. Die Schaltfläche Löschen steht in einer Lösung für jede Instanz einer sich wiederholenden Struktur zur Verfügung und löscht diese Instanz. In der Abbildung unten sehen Sie diese Schaltflächen in der sich wiederholenden Tabellenstruktur einer Lösung.  Diese Eigenschaft definiert, ob die Anhängen- und Löschen-Schaltflächen automatisch zum Design hinzugefügt werden sollen. Die Eigenschaft kann die Werte true und false haben. Die Standardeinstellung ist true.
|
Diese Eigenschaft steht für Tabellen, Zeilen, Zeilengruppen und Spaltengruppen zur Verfügung. Sie definiert als Anzahl der Wiederholungen des Eintrags (der Tabelle, Zeile oder Spalte) die Anzahl der vom XPath-Ausdruck der Eigenschaft zurückgegebenen Elemente.
Der XPath-Ausdruck kann einen sich wiederholenden Node in einer Datenstruktur auswählen. Dies ist nützlich, wenn die Tabelle. Zeile oder Spalte so oft generiert werden soll, wie ein bestimmter Node vorkommt und wenn diese Anzahl der Wiederholungen dynamisch ermittelt werden soll. Wenn sich die Anzahl der Instanzen des ausgewählten Node ändert, so ändert sich auch die Anzahl der Male, die dieses Elementt wiederholt wird, automatisch. Wenn der XPath-Ausdruck der Eigenschaft z.B. lautet $XML1/Office/Department, so wird die Tabelle der Anzahl der $XML1/Office/Department-Elemente entsprechend oft generiert.
Der XPath-Ausdruck muss nicht unbedingt mit einer Datenstruktur im Zusammenhang stehen. In diesem Fall wird die Tabelle für jedes Element in der zurückgegebenen Sequenz einmal erstellt: Beispiel:
•9 Mal für den Ausdruck 1 to 9 •2 Mal für "John", "Mary" •2 Mal für 45, true()
|
Ein XPath-Ausdruck, dessen Ergebnis true() oder false() sein sollte. Wenn das Ergebnis des Ausdrucks false() ist, - und nur dann - ist das Steuerelement nicht sichtbar. Ist das Ergebnis des Ausdrucks true() oder wird ein anderer Wert zurückgegeben, so bleibt das Steuerelement sichtbar. Der Standardwert ist true(). Doppelklicken Sie in das Wertfeld oder klicken Sie auf die Schaltfläche XPath, um einen XPath-Ausdruck zu bearbeiten. Mit Hilfe der Eigenschaft Sichtbar kann ein Objekt sichtbar oder unsichtbar gemacht werden, je nachdem, welches Ergebnis der XPath-Ausdruck hat. Dadurch kann die Anzeige eines Objektsd dynamisch vom Inhalt oder der Struktur von Daten abhängig gemacht werden.
Anmerkung: Informationen zur Sichtbarkeit von Spalten-/Zeilenbereichen finden Sie unter Tabelleneigenschaften.
Anmerkung: Die Variable $MTControlValue steht für die Generierung des Werts der Eigenschaft Sichtbar nicht zur Verfügung. Falls sie verwendet wird, führt dies zu einem Validierungsfehler.
|
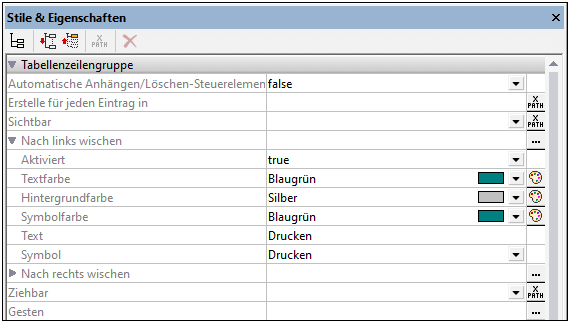
Diese Eigenschaft wird für eine Zeilengruppe einer Tabelle auf oberster Ebene definiert und auf Zeilen dieser Zeilengruppe angewendet. Wenn der Endbenutzer in einer Zeile der Gruppe nach links wischt, kann im Zeilenbereich, der durch das Wischen frei wird, ein Textstring und/oder ein Symbol angezeigt werden. Definieren Sie den entsprechenden Text und/oder die die entsprechenden Symboleigenschaften in den Untereigenschaften dieser Eigenschaft (siehe Abbildung unten). Das Symbol wird aus einer Gruppe verfügbarer Symbole ausgewählt. Beachten Sie, dass die Werte von Eigenschaften auch dynamisch mit Hilfe von XPath-Ausdrücken generiert werden können.
Um Aktionen zu definieren, die ausgeführt werden sollen, wenn der Endbenutzer nach links wischt, klicken Sie auf die Schaltfläche Zusätzliches Dialogfeld der Eigenschaft Nach links wischen und definieren Sie im Dialogfeld "Aktionen" Aktionen. Alternativ dazu können Sie das Dialogfeld "Aktionen" über die Schaltfläche Zusätzliches Dialogfeld der Eigenschaft Gesten aufrufen.
Nähere Informationen dazu finden Sie im Kapitel Tabelleneigenschaften.
|
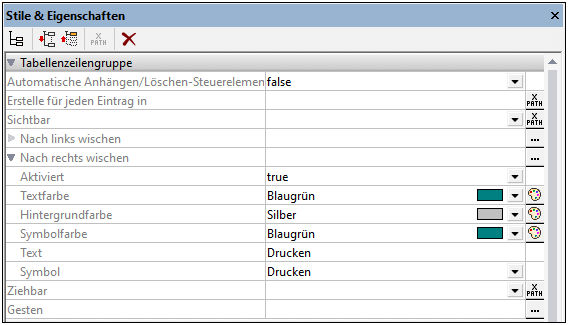
Diese Eigenschaft wird für eine Zeilengruppe einer Tabelle auf oberster Ebene definiert und auf Zeilen dieser Zeilengruppe angewendet. Wenn der Endbenutzer in einer Zeile der Gruppe nach rechts wischt, kann im Zeilenbereich, der durch das Wischen frei wird, ein Textstring und/oder ein Symbol angezeigt werden. Definieren Sie den entsprechenden Text und/oder die die entsprechenden Symboleigenschaften in den Untereigenschaften dieser Eigenschaft (siehe Abbildung unten). Das Symbol wird aus einer Gruppe verfügbarer Symbole ausgewählt. Beachten Sie, dass die Werte von Eigenschaften auch dynamisch mit Hilfe von XPath-Ausdrücken generiert werden können.
Um Aktionen zu definieren, die ausgeführt werden sollen, wenn der Endbenutzer nach links wischt, klicken Sie auf die Schaltfläche Zusätzliches Dialogfeld der Eigenschaft Nach rechts wischen und definieren Sie im Dialogfeld "Aktionen" Aktionen. Alternativ dazu können Sie das Dialogfeld "Aktionen" über die Schaltfläche Zusätzliches Dialogfeld der Eigenschaft Gesten aufrufen.
Nähere Informationen dazu finden Sie im Kapitel Tabelleneigenschaften.
|
Mit Hilfe dieser Eigenschaft können Sie festlegen, ob in einer Tabelle die Zeilen einer Zeilengruppe auf oberster Ebene an eine andere Stelle in der Zeilengruppe gezogen werden können. Der Endbenutzer kann dadurch die Reihenfolge der Zeilen in einer Zeilengruppe ändern. Die Werte sind true oder false. Der Standardwert ist false. Wenn Sie den Wert der Eigenschaft Ziehbar auf true setzen, erscheint ein Popup, in dem Sie gefragt werden, ob MobileTogether die Umordnungsaktionen automatisch definieren soll. Sofern Sie keine anderen Aktionen zuweisen möchten anstatt Aktionen neu anzuordnen, klicken Sie auf Ja. Der Wert der Eigenschaft kann auch dynamisch mit Hilfe eines XPath-Ausdrucks generiert werden. Nähere Informationen dazu finden Sie im Kapitel Tabelleneigenschaften.
|
Klicken Sie auf die Schaltfläche Zusätzliches Dialogfeld, um ein Aktionsdialogfeld zu öffnen, in dem Sie Aktionen definieren können, die ausgeführt werden sollen, wenn ein Endbenutzer eine Zeile einer Zeilengruppe nach links/rechts wischt oder eine Zeile an eine neue Position in der Zeilengruppe zieht. Sie können eine oder mehrere der regulären Aktionen auswählen. Informationen dazu finden Sie unter der Beschreibung einzelner Aktionen. Nähere Informationen zum Wischen und Ziehen mit der Maus finden Sie im Kapitel Tabelleneigenschaften. Die von Ihnen ausgewählten Aktionen werden als Wert der Eigenschaft Gesten eingegeben.
|
Tabellenzeilengruppe
Diese Eigenschaft steht für Tabellen, Zeilen, Zeilengruppen und Spaltengruppen zur Verfügung. Sie definiert als Anzahl der Wiederholungen des Eintrags (der Tabelle, Zeile oder Spalte) die Anzahl der vom XPath-Ausdruck der Eigenschaft zurückgegebenen Elemente.
Der XPath-Ausdruck kann einen sich wiederholenden Node in einer Datenstruktur auswählen. Dies ist nützlich, wenn die Tabelle. Zeile oder Spalte so oft generiert werden soll, wie ein bestimmter Node vorkommt und wenn diese Anzahl der Wiederholungen dynamisch ermittelt werden soll. Wenn sich die Anzahl der Instanzen des ausgewählten Node ändert, so ändert sich auch die Anzahl der Male, die dieses Elementt wiederholt wird, automatisch. Wenn der XPath-Ausdruck der Eigenschaft z.B. lautet $XML1/Office/Department, so wird die Tabelle der Anzahl der $XML1/Office/Department-Elemente entsprechend oft generiert.
Der XPath-Ausdruck muss nicht unbedingt mit einer Datenstruktur im Zusammenhang stehen. In diesem Fall wird die Tabelle für jedes Element in der zurückgegebenen Sequenz einmal erstellt: Beispiel:
•9 Mal für den Ausdruck 1 to 9 •2 Mal für "John", "Mary" •2 Mal für 45, true()
|
Ein XPath-Ausdruck, dessen Ergebnis true() oder false() sein sollte. Wenn das Ergebnis des Ausdrucks false() ist, - und nur dann - ist das Steuerelement nicht sichtbar. Ist das Ergebnis des Ausdrucks true() oder wird ein anderer Wert zurückgegeben, so bleibt das Steuerelement sichtbar. Der Standardwert ist true(). Doppelklicken Sie in das Wertfeld oder klicken Sie auf die Schaltfläche XPath, um einen XPath-Ausdruck zu bearbeiten. Mit Hilfe der Eigenschaft Sichtbar kann ein Objekt sichtbar oder unsichtbar gemacht werden, je nachdem, welches Ergebnis der XPath-Ausdruck hat. Dadurch kann die Anzeige eines Objektsd dynamisch vom Inhalt oder der Struktur von Daten abhängig gemacht werden.
Anmerkung: Informationen zur Sichtbarkeit von Spalten-/Zeilenbereichen finden Sie unter Tabelleneigenschaften.
Anmerkung: Die Variable $MTControlValue steht für die Generierung des Werts der Eigenschaft Sichtbar nicht zur Verfügung. Falls sie verwendet wird, führt dies zu einem Validierungsfehler.
|
Tabelle
Über seinen Namen wird das Steuerelement von anderen Stellen auf der Seite oder im Projekt aus referenziert. Doppelklicken Sie in das Wertefeld, um es zu bearbeiten.
|
Die Eigenschaft Alle Stile wird angezeigt, wenn die Einstellung Alle Stile des Dialogfelds "Weitere Projekteinstellungen" auf true gesetzt wurde. (Die Standardeinstellung hierfür ist false).
Über diese Eigenschaft können Sie alle Stile der Komponente mit Hilfe eines einzigen XPath-Zuordnungsausdrucks definieren. Ein Beispiel bilden die zwei unten stehenden Zuordnungsausdrücke:
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Beachten Sie die folgenden Punkte:
•Wenn Sie für die Eigenschaft Alle Stile einen Wert eingeben, - selbst wenn es sich dabei nicht um eine Zuordnung handelt - werden alle Stileigenschaften der aktuellen Komponente im Fenster "Stile & Eigenschaften" nicht mehr angezeigt. •Es handelt sich hierbei um eine komplexe Funktionalität. Sie müssen daher sicherstellen, dass Ihr XPath-Zuordnungsausdruck sowohl hinsichtlich Syntax als auch Werten korrekt ist. •Sie können die Schlüssel-Wert-Paare der Zuordnung in jeder beliebigen Reihenfolge eingeben. •Die Schlüsselnamen sind die Namen der Stileigenschaften (oder Stile). So sind etwa in der ersten Zuordnung oben Bold Text (Fetter Text) und Text Size (Textgröße) Stilnamen. Die Stile, die für eine bestimmte Komponente zur Verfügung stehen, werden im Fenster "Stile & Eigenschaften" unter dieser Komponente aufgelistet. •Sie müssen die englischen Namen der Stile verwenden. Diese werden am Ende des Popup-Fensters, das jeweils angezeigt wird, wenn Sie den Mauszeiger über einen Stil platzieren, angezeigt. •Sie können, wie in der zweiten Zuordnung oben, auch ein Stylesheet definieren.
|
Definiert, ob es sich um eine sich wiederholdende oder eine statische Tabelle handelt. Ihre Werte sind true oder false. Der Wert dieser Eigenschaft wird automatisch zu dem Zeitpunkt zugewiesen, zu dem eine sich wiederholende (=true) oder statische Tabelle (=false) erstellt wird. Nachdem eine Tabelle als ein bestimmter Typ (sich wiederholend oder statisch) erstellt wurde, kann ihr Typ durch Ändern des Werts der Eigenschaft Wiederholt geändert werden. Die Eigenschaft Wiederholt steht für dynamische Tabellen nicht zur Verfügung.
|
Hängt an (i) Tabellen mit einer sich wiederholenden Tabellenstruktur und (ii) Zeilen in einer Tabelle mit einer sich wiederholenden Zeilenstruktur automatisch Anhängen/Löschen-Steuerelemente an. Mit der Schaltfläche Anhängen (siehe Abbildung unten) fügen Sie eine weitere Instanz der sich wiederholenden Struktur in einer Lösung hinzu. Die Schaltfläche Löschen steht in einer Lösung für jede Instanz einer sich wiederholenden Struktur zur Verfügung und löscht diese Instanz. In der Abbildung unten sehen Sie diese Schaltflächen in der sich wiederholenden Tabellenstruktur einer Lösung.  Diese Eigenschaft definiert, ob die Anhängen- und Löschen-Schaltflächen automatisch zum Design hinzugefügt werden sollen. Die Eigenschaft kann die Werte true und false haben. Die Standardeinstellung ist true.
|
Diese Eigenschaft steht für Tabellen, Zeilen, Zeilengruppen und Spaltengruppen zur Verfügung. Sie definiert als Anzahl der Wiederholungen des Eintrags (der Tabelle, Zeile oder Spalte) die Anzahl der vom XPath-Ausdruck der Eigenschaft zurückgegebenen Elemente.
Der XPath-Ausdruck kann einen sich wiederholenden Node in einer Datenstruktur auswählen. Dies ist nützlich, wenn die Tabelle. Zeile oder Spalte so oft generiert werden soll, wie ein bestimmter Node vorkommt und wenn diese Anzahl der Wiederholungen dynamisch ermittelt werden soll. Wenn sich die Anzahl der Instanzen des ausgewählten Node ändert, so ändert sich auch die Anzahl der Male, die dieses Elementt wiederholt wird, automatisch. Wenn der XPath-Ausdruck der Eigenschaft z.B. lautet $XML1/Office/Department, so wird die Tabelle der Anzahl der $XML1/Office/Department-Elemente entsprechend oft generiert.
Der XPath-Ausdruck muss nicht unbedingt mit einer Datenstruktur im Zusammenhang stehen. In diesem Fall wird die Tabelle für jedes Element in der zurückgegebenen Sequenz einmal erstellt: Beispiel:
•9 Mal für den Ausdruck 1 to 9 •2 Mal für "John", "Mary" •2 Mal für 45, true()
|
Mit der Eigenschaft Max. Tabellenbreite wird die Breite der Tabelle (i) in Pixel, dp oder sp (ii) relativ zur Bildschirmbreite des Geräts oder (iii) für Spalten optimiert (Inhalt_umbrechen) definiert. Die Standardeinstellung ist Inhalt_umbrechen. Wählen Sie den gewünschten Wert aus der Dropdown-Liste der Auswahlliste der Eigenschaft aus. Wenn die Tabelle breiter als der Bildschirm ist, wird die Tabelle mit einer horizontalen Bildlaufleiste angezeigt.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
Nähere Informationen dazu finden Sie unter Tabelleneigenschaften.
|
Mit der Eigenschaft Max. Tabellenhöhe wird die Höhe der Tabelle auf dem Bildschirm des jeweiligen Geräts in Pixel, dp oder sp oder relativ zur Bildschirmhöhe des Geräts definiert. Wählen Sie den gewünschten Wert aus der Auswahlliste der Eigenschaft aus. Wenn Sie z.B. 50% auswählen, so erhält die Tabelle eine Höhe, die die Hälfte der Bildschirmhöhe beträgt. Wenn die Höhe der Tabelle nicht in den dafür vorgesehenen Teil des Bildschirms passt, so erhält die Tabelle eine vertikale Bildlaufleiste, so dass der Endbenutzer den Rest der Tabelle durch Scrollen im zugeteilten Bildschirmanteil (in diesem Beispiel 50 % der Bildschirmhöhe) anzeigen kann. Wenn oberhalb der Tabelle Designkomponenten vorhanden sind, werden alle diese Komponenten oberhalb der Tabelle angezeigt; die Tabelle selbst hat die absolute oder relative Höhe, die in dieser Eigenschaft definiert wurde.
Neben Pixelwerten und Prozent der Bildschirmhöhe kann die Eigenschaft Max. Tabellenhöhe zwei weitere Werte erhalten:
•Restliche Bildschirmhöhe (max): Die Tabellenhöhe wird so weit wie möglich minimiert, damit (oberhalb und unterhalb der Tabelle) möglichst viel von der restlichen Seite angezeigt werden kann. Verwenden Sie diesen Eigenschaftswert, wenn beim Hinunterscrollen in einer Seite ein Bildlauf in den Zeilen der Tabelle durchgeführt werden soll, der Inhalt oberhalb davon, aber unverändert angezeigt werden soll. •Restliche Bildschirmhöhe (immer): Mit dieser Option füllt die Seite die gesamte Bildschirmhöhe aus. Wenn eine Tabelle nicht lange genug ist, um die gesamte Bildschirmhöhe zu füllen, wird unterhalb der Tabelle zusätzlicher Leerraum eingefügt, damit die letzte Komponente der Seite ganz unten auf dem Bildschirm angezeigt wird.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
Nähere Informationen dazu finden Sie unter Tabelleneigenschaften.
|
Die Eigenschaft Vertikaler Bildlauf steht zur Verfügung, nachdem für die Eigenschaft Max. Tabellenhöhe ein Wert definiert wurde. Die Eigenschaft kann einen von zwei Werten erhalten:
•Ganze Tabelle: Der Bildlauf im dafür in der Eigenschaft Max. Tabellenhöhe zugeteilten Bildschirmbereich wird für die gesamte Tabelle durchgeführt. Ganze Tabelle ist der Standardwert. •Zeilen mit Ausnahme von Kopf- und Fußzeile: Die Kopf- und Fußzeile werden immer angezeigt. Der Bildlauf für den Tabellenkörper erfolgt in der restlichen Tabellenhöhe.
Nähere Informationen dazu finden Sie unter Tabelleneigenschaften.
|
Die Eigenschaft Zeilengruppenblockgröße steht nur zur Verfügung, wenn die Tabelle eine sich wiederholende Zeilengruppe enthält und nachdem für die Eigenschaft Max. Tabellenhöhe für scrollbare Tabellen ein Wert definiert wurde. Sie können damit die Anzahl der jeweils geladenen Zeilengruppen definieren. Wenn der Benutzer bis zur letzten Zeilengruppe des zuletzt geladenen Blocks scrollt, wird der nächste Block geladen. Für diese Eigenschaft ist kein Standardwert definiert.
Nähere Informationen dazu finden Sie unter Tabelleneigenschaften.
|
Ein XPath-Ausdruck, dessen Ergebnis true() oder false() sein sollte. Wenn das Ergebnis des Ausdrucks false() ist, - und nur dann - ist das Steuerelement nicht sichtbar. Ist das Ergebnis des Ausdrucks true() oder wird ein anderer Wert zurückgegeben, so bleibt das Steuerelement sichtbar. Der Standardwert ist true(). Doppelklicken Sie in das Wertfeld oder klicken Sie auf die Schaltfläche XPath, um einen XPath-Ausdruck zu bearbeiten. Mit Hilfe der Eigenschaft Sichtbar kann ein Objekt sichtbar oder unsichtbar gemacht werden, je nachdem, welches Ergebnis der XPath-Ausdruck hat. Dadurch kann die Anzeige eines Objektsd dynamisch vom Inhalt oder der Struktur von Daten abhängig gemacht werden.
Anmerkung: Informationen zur Sichtbarkeit von Spalten-/Zeilenbereichen finden Sie unter Tabelleneigenschaften.
Anmerkung: Die Variable $MTControlValue steht für die Generierung des Werts der Eigenschaft Sichtbar nicht zur Verfügung. Falls sie verwendet wird, führt dies zu einem Validierungsfehler.
|
Sie können verschiedene Steuerelemente, die sich jeweils in Tabellenzellen befinden, als Mitglieder einer Gruppe definieren. Verwenden Sie dazu die Eigenschaft Textgröße automatisch anpassen des Steuerelements. Nachdem Sie Steuerelemente auf diese Weise gruppiert haben, können Sie die Größe von Textstrings in den Zellen einer Gruppe so anpassen, dass (i) der gesamte Text dieselbe Größe hat , (ii) dass jeder Textstring in seine Zelle passt und (iii) alle Spalten der Gruppe in der optimalen Breite angezeigt werden. Dabei werden Textgröße und Spaltenbreite so optimiert, dass der gesamte Text in allen Spalten im verfügbaren Anzeigebereich zu sehen ist. Beachten Sie, dass die Breite einer Spalte nur dann angepasst wird, wenn ihre Eigenschaft Breite auf Inhalt_umbrechen gesetzt wurde; wenn dies nicht der Fall ist, wird nur die Textgröße angepasst, während die Spalte relativ breit bleibt.
Beachten Sie, dass diese Optimierung zeitaufwändig ist und normalerweise nur in kleineren Tabellen verwendet werden sollte.
Diese Eigenschaft steht für Tabellen zur Verfügung. Für ihre Werte kann jede Textgröße automatisch anpassen-Gruppe verwendet werden, die einer Gruppe von Zellen oder einer Vorlagengruppe zugewiesen wurde. Die Größe des Inhalts der ausgewählten Gruppe wird automatisch angepasst und die Tabellenzellen werden innerhalb der verfügbaren Breite umbrochen (anstatt abgeschnitten zu werden). Dadurch können auch lange Zeilen innerhalb der verfügbaren Breite angezeigt werden. Der Standardwert dieser Eigenschaft ist aus.
Nähere Informationen dazu finden Sie unter der Eigenschaft Textgröße automatisch anpassen jedes beliebigen Text-Steuerelements (wie z.B. dem Steuerelement Schaltfläche oder Beschriftung).
|
Definiert die Hintergrundfarbe des Objekts, wenn es aktiv ist. Zur Auswahl der Farbe haben Sie folgende Möglichkeiten:
•Klicken Sie auf die Farbpalette, um eine Hintergrundfarbe auszuwählen. •Wählen Sie aus der Dropdown-Liste der Auswahlliste eine Farbe aus. Wenn die Zelle ein Steuerelement enthält, steht die Option Steuerelementhintergrundfarbe zur Verfügung. •Doppelklicken Sie in das Wertefeld, um einen Farbcode (z.B. #FF0000) auszuwählen oder klicken Sie auf die Symbolleisten-Schaltfläche XPath und geben Sie einen XPath-Ausdruck zur Generierung des gewünschten Texts ein. Um die Hintergrundfarbe des Steuerelements zu verwenden, geben Sie den XPath-Ausdruck "control" ein.
Anmerkung: Damit die Zelle dieselbe Hintergrundfarbe wie das Steuerelement in der Zelle erhält, wählen Sie entweder (i) in der Auswahlliste der Eigenschaft den Eintrag Steuerelementhintergrund aus oder (ii) geben Sie in das Wertefeld der Eigenschaft den XPath-Ausdruck "control" ein.
Anmerkung: Ein Steuerelement kann je nach Kontext aktiviert oder deaktiviert sein. Wenn der Benutzer z.B. in einem Formular für persönliche Daten anhakt, dass er eine Lebensversicherung hat, so können die Felder für die Details der Lebensversicherungspolizze aktiviert werden; andernfalls können diese Felder deaktiviert werden. Um ein Feld zu aktivieren/zu deaktivieren, verwenden Sie die Eigenschaft Aktiviert/Editierbar des entsprechenden Steuerelements. Mit Hilfe der Eigenschaft Hintergrundfarbe (deaktiviert) können Sie eine Hintergrundfarbe für ein deaktiviertes Objekt definieren.
|
Diese Eigenschaft wird bei einigen Steuerelementen (wie z.B. Bildern und vertikalen Linien) auf das Steuerelement, in anderen Fällen (wie z.B. bei Optionsfeldern und Kontrollkästchen) auf den Text für das Steuerelement angewendet. Mit der Eigenschaft wird die horizontale Ausrichtung des Steuerelements bzw. Texts auf links, zentriert oder rechts gesetzt. Die Standardeinstellung ist für alle Steuerelemente links. Eine Ausnahme bilden vertikale Linien. Für diese ist die Einstellung zentriert. Der Wert der Eigenschaft kann auch über einen XPath-Ausdruck definiert werden (Auf diese Art kann der Wert dynamisch generiert werden).
|
Definiert den Randabstand des Steuerelements (oder der Seite) zu umgebenden Objekten oder zu den Rändern des enthaltenden Objekts. Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert in Pixel, dp oder sp aus oder doppelklicken Sie in das Wertefeld, um einen Längenwert einzugeben. Der definierte Randabstand wird auf allen vier Seiten des Steuerelements bzw. der Seite erstellt. Wenn Sie für eine der vier Seiten einen anderen Rand definieren möchten, erweitern Sie die Eigenschaft Rand, um die einzelnen Randeigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert dafür. Wenn Sie z.B. Rand auf 6px und Unterer Rand auf 12px setzen, so erhalten der obere, linke und rechte Rand eine Breite von 6px und der untere Rand eine von 12px.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Definiert die Abstände eines Steuerelements, d.h. den Raum zwischen dem Rand des Steuerelements und dem Inhalt des Steuerelements. Wenn es sich beim Steuerelement um eine Tabelle handelt und die Abstände für eine Tabellenzeile oder -spalte definiert werden, werden die Abstände zum Rand jedes in der Zeile oder Spalte enthaltenen Steuerelements hinzugefügt. Dadurch wird der Versatz des enthaltenen Steuerelements erhöht. Die Eigenschaft hat keinen Einfluss auf die Größe von Tabellenzellen.
Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert in Pixel, dp oder sp aus oder doppelklicken Sie in das Wertefeld, um einen Längenwert einzugeben. Die Abstände werde für alle vier Seiten des Steuerelements definiert. Wenn Sie für eine der vier Seiten einen anderen Abstand definieren möchten, erweitern Sie die Eigenschaft Abstände, um die einzelnen Abstandseigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert dafür. Wenn Sie z.B. Abstände auf 6px und Abstand unten auf 12px setzen, so erhalten Sie oben, rechts und links einen Abstand von 6px und unten 12px.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Definiert die Breite der Umrandung auf allen vier Seiten des Tabellenelements. Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert in Pixel, dp oder sp aus oder doppelklicken Sie in das Wertefeld, um einen Längenwert einzugeben. Um für eine der vier Seiten eine andere Umrandungsbreite zu definieren, erweitern Sie die Eigenschaft Breite Umrandung, um die Eigenschaften für die einzelnen Umrandungsbreiten (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert. Wenn Sie z.B. für die Eigenschaft Breite Umrandung 1px und für Breite oberer Rand 2px definiert haben, so erhält der linke, rechte und untere Rand eine Breite von 1px, während der obere Rand eine Breite von 2px erhält.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Definiert die Farbe der Umrandung auf allen vier Seiten des Tabellenelements. Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert aus oder doppelklicken Sie in das Wertefeld, um einen Wert einzugeben. Um für eine der vier Seiten eine andere Umrandungsfarbe zu definieren, erweitern Sie die Eigenschaft Umrandungsfarbe, um die einzelnen Randfarbeneigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert. Wenn Sie z.B. für die Eigenschaft Umrandungsfarbe blau und für Farbe oberer Rand rot definiert haben, so wird der linke, rechte und untere Rand blau angezeigt, während der obere Rand eine rote Farbe erhält.
|
Definiert den Stil der Umrandung auf allen vier Seiten des Tabellenelements. Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert aus oder doppelklicken Sie in das Wertefeld, um einen Wert einzugeben. Um für eine der vier Seiten einen andere Umrandungsstil zu definieren, erweitern Sie die Eigenschaft Umrandungsstil, um die einzelnen Umrandungsstileigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert. Wenn Sie z.B. für die Eigenschaft Umrandungsstil gestrichelt und für Stil oberer Rand durchgezogen definiert haben, so wird der linke, rechte und untere Rand gestrichelt angezeigt, während der obere Rand eine durchgezogene Linie erhält.
|
Wählen Sie den Wert true aus, um die Umrandungseigenschaften der Tabelle auf die Umrandungen aller Zellen in der Tabelle anzuwenden. (Der Standardwert der Eigenschaft ist false). Diese Eigenschaft eignet sich, um auf alle Zellen auf einmal Umrandungseigenschaften anzuwenden.
Beachten Sie die folgenden Punkte:
•Die Eigenschaften werden nur auf diejenigen Tabellenzellen angewendet, denen keine Umrandungseigenschaften zugewiesen wurden. •Die Eigenschaften werden nur auf den oberen und linken Rand von Zellen angewendet. •Wenn diese Eigenschaft auf true gesetzt ist, werden Änderungen an den gemeinsamen Umrandungseigenschaften einer Tabelle (mit Ausnahme der Eigenschaften für den rechten und unteren Rand) auch für die Zellenumrandungen übernommen. •Änderungen an einzelnen Tabellenrändern (oben, rechts, unten oder links) werden nicht für Zellenumrandungen übernommen.
|
Mit der Eigenschaft Stylesheet wird definiert, welches Stylesheet für das Steuerelement verwendet werden soll. In der Dropdown-Liste der Auswahlliste der Eigenschaft Stylesheet werden alle benutzerdefinierten Stylesheets, die im Projekt definiert wurden, angezeigt. Wählen Sie das gewünschte Stylesheet für das Steuerelement aus. Alternativ dazu können Sie einen XPath-Ausdruck auswählen, um das gewünschte Stylesheet auszuwählen; dies hat den Vorteil, dass Sie der Auswahl des Stylesheet eine Bedingung zugrunde legen können (siehe Anwenden benutzerdefinierter Stylesheets). Nähere Informationen dazu finden Sie im Abschnitt Stylesheets.
|
Der Name einer oder mehrerer CSS-Klassen, die mit diesem Steuerelement verknüpft werden sollen. Verwenden Sie ein Leerzeichen, um mehrere Klassen zuzuweisen: LabelClassOne LabelClassTwo. Diese Klassen können anschließend in einer (im Dialogfeld "Browser-Einstellungen") definierten) CSS-Datei verwendet werden, um diesem Steuerelement Eigenschaften zuzuweisen. Der Name/Die Namen der Klasse(n) kann/können auch mit Hilfe eines XPath-Ausdrucks generiert oder abgerufen werden.
Mit den folgenden vordefinierten Werten können Sie ein spezifisches Verhalten definieren:
•Mit mt-combo-open-on-focus wird die Dropdown-Liste einer Auswahlliste geöffnet, wenn der Benutzer darauf klickt bzw. den Fokus darauf setzt. Sie können diesen Wert in (i) Auswahllisten-Steuerelementen und (ii) in Tabellen-Steuerelementen verwenden, wenn die Tabelle Auswahllisten-Steuerelemente enthält. Wenn jeweils alle Auswahllisten auf einer Seite geöffnet werden sollen, können Sie diesen Wert alternativ dazu in der Seiteneigenschaft Browser-CSS-Klasse definieren.
|
Wenn die gesamte verschachtelte Tabelle ausgewählt wurde, so werden (i) die Eigenschaften der verschachtelten Tabelle unter der Überschrift Tabelle aufgelistet, während (ii) die Eigenschaften der übergeordneten Zelle, Spalte und Zeile, die die Tabelle enthält, jeweils unter den folgenden Überschriften aufgelistet werden: Zelle der übergeordneten Tabelle, Spalte der übergeordneten Tabelle und Zeile der übergeordneten Tabelle. Beachten Sie, dass verschachtelte Tabellen horizontal und vertikal ausgerichtet werden können. |
Anmerkung: Die Tabellenränder können im Dialogfeld "Umrandungseinstellungen" (Tabelle | Umrandungseinstellungen) vorgenommen werden.