Optionsfeld
Mit Hilfe von Optionsfeldern kann der Benutzer gezwungen werden, einen einzigen aus mehreren spezifischen Werte auszuwählen. Jedes Optionsfeld ist mit einem bestimmten Wert verknüpft. Eine Gruppe von Optionsfeldern wird zu einer Reihe von Optionen gruppiert, die einander gegenseitig ausschließen, indem all diese Optionsfelder mit einem einzigen Seitenquellen-Node verknüpft werden. Mit "sich gegenseitig ausschließen" ist gemeint, dass der Benutzer nur ein einziges Optionsfeld der Gruppe auswählen kann. Der Wert des ausgewählten Optionsfelds wird in den damit verknüpften Seitenquellen-Node eingegeben. Wenn Sie ein Steuerelement "Optionsfeld" einfügen, können Sie angeben, ob es links oder rechts vom Text oder an Systemstandardposition angezeigt werden soll.
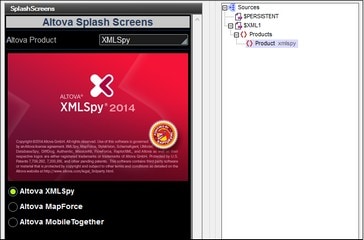
So sind z.B. in der Abbildung unten alle drei Optionsfelder mit einem einzigen XML-Seitenquellen-Node verknüpft: einem Element namens Product. Dadurch wird eine Gruppe einander gegenseitig ausschließender Optionsfelder für den Node Product erstellt. Jedes Optionsfeld erhält über seine Eigenschaft Markierte Werte einen Wert. Der Text des Optionsfelds ist der Wert der Eigenschaft Text des Optionsfelds.

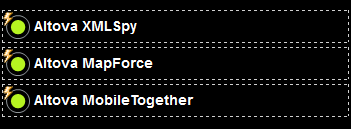
Bei Ausführung der Lösung werden alle drei Optionsfelder anfangs leer angezeigt (siehe Abbildung unten). Wenn der Benutzer ein Optionsfeld aktiviert, so wird der markierte Wert dieses Optionsfelds (in unserem Beispiel der Produktname) an den damit verknüfpten Node (das Element Product; siehe XML-Datenstruktur in der Abbildung unten) übergeben.
Zwei Schlüsseleigenschaften des Optionsfelds sind:
•Der Text für das Optionsfeld. Dabei kann es sich um statischen Text (der als Wert der Eigenschaft Text eingegeben wurde; siehe unten) oder einen dynamischen mittels eines XPath-Ausdrucks ermittelten Wert handeln.
•Der markierte Wert des Optionsfelds wird der Eigenschaft Markierte Werte (siehe unten) zugewiesen.
Optionsfelder verfügen über ein BeimBeendenDerBearbeitung-Ereignis, welches ausgelöst wird, wenn der Endbenutzer das Optionsfeld aktiviert. Um eine Aktion für dieses Ereignis zu definieren, klicken Sie auf die Schaltfläche Zusätzliches Dialogfeld der Eigenschaft Steuerelementaktion. Daraufhin wird das Dialogfeld "Steuerelementaktionen" angezeigt, in dem Sie die gewünschte Aktion definieren können. Das Ereignis in unserem Beispiel löst ein Neuladen des splashscreen-Bilds aus.
•Wenn das Steuerelement mit einem Seitenquellen-Node (Seitenquellen-Link) verknüpft ist, wird der damit verknüpfte Node bei Platzieren der Maus über das Steuerelement (in der Seitendesign-Ansicht) in einem Popup-Fenster angezeigt. •Alle Seitenquellen-Links in der Datenquellstruktur werden in fetter Schrift angezeigt. Strukturnodes, die keine Seitenquellen-Links sind, werden in normaler Schrift angzeigt. •Wenn Sie den Mauszeiger in der Design-Struktur über den Seitenquellen-Link platzieren, werden Informationen zum damit verknüpften Steuerelement angezeigt. •Um eine Verknüpfung mit einem Seitenquellen-Node (und damit die Daten im Steuerelement) zu entfernen, klicken Sie mit der rechten Maustaste (in der Seitendesign-Ansicht) auf das Steuerelement und wählen Sie den Befehl Seitenquellenzuweisung aufheben <NodeName>. •Um einen Stil oder eine Eigenschaft (im Fenster "Stile & Eigenschaften") zurückzusetzen, wählen Sie die Eigenschaft aus und klicken Sie in der Symbolleiste des Fensters auf Zurücksetzen. •Die Werte einer Reihe von Eigenschaften können mit Hilfe von XPath-Ausdrücken definiert werden. Auf diese Art können dynamische Werte, d.h. mittels Berechnungen generierte Werte oder Werte, die zur Laufzeit aus Nodes der Seitenquelle abgerufen werden, verwendet werden. Um einen XPath-Ausdruck zu definieren, klicken Sie in der Symbolleiste des Fensters "Stile & Eigenschaften" auf die Schaltfläche XPath bearbeiten. •Um den XPath-Ausdruck eines Stils oder einer Eigenschaft zu bearbeiten, wählen Sie den Stil bzw. die Eigenschaft (im Fenster "Stile & Eigenschaften") aus und klicken Sie in der Symbolleiste des Fensters auf XPath bearbeiten. •Um ein Steuerelement an eine andere Stelle im Design zu kopieren, halten Sie die Strg-Taste gedrückt, während Sie das Steuerelement an die gewünschte Stelle ziehen. •Um einem Steuerelement bestimmte Eigenschaften zuzuweisen, definieren Sie (über die Eigenschaft Browser-CSS-Klasse) eine oder mehrere Klassen für das Steuerelement und weisen Sie der/den Klasse(n) anschließend in einer externen CSS-Datei (die Sie im Dialogfeld "Browser-Einstellungen" definieren) Regeln zu. •Die CSS-Eigenschaften eines Steuerelements können im Fenster "Stile & Eigenschaften" und/oder in einer externen CSS-Datei definiert werden. Die Eigenschaften, die im Fenster "Stile & Eigenschaften" definiert wurden, haben Vorrang. |
Optionsfeldereignisse
Es steht das Ereignis "BeimBeendenDerBearbeitung" zur Verfügung. Eine Beschreibung der Aktionen, die für dieses Ereignis definiert werden können, finden Sie im Abschnitt Aktionen.
Optionsfeldeigenschaften
Die Eigenschaften eines Steuerelements stehen im Fenster "Stile & Eigenschaften" zur Verfügung und werden unten in der Reihenfolge, in der sie angezeigt werden, aufgelistet.
Über seinen Namen wird das Steuerelement von anderen Stellen auf der Seite oder im Projekt aus referenziert. Doppelklicken Sie in das Wertefeld, um es zu bearbeiten.
|
Die Eigenschaft Alle Stile wird angezeigt, wenn die Einstellung Alle Stile des Dialogfelds "Weitere Projekteinstellungen" auf true gesetzt wurde. (Die Standardeinstellung hierfür ist false).
Über diese Eigenschaft können Sie alle Stile der Komponente mit Hilfe eines einzigen XPath-Zuordnungsausdrucks definieren. Ein Beispiel bilden die zwei unten stehenden Zuordnungsausdrücke:
map{ "Bold Text" : \$XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : \$XML1/R/@background, "Text Size" : \$XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Beachten Sie die folgenden Punkte:
•Wenn Sie für die Eigenschaft Alle Stile einen Wert eingeben, - selbst wenn es sich dabei nicht um eine Zuordnung handelt - werden alle Stileigenschaften der aktuellen Komponente im Fenster "Stile & Eigenschaften" nicht mehr angezeigt. •Es handelt sich hierbei um eine komplexe Funktionalität. Sie müssen daher sicherstellen, dass Ihr XPath-Zuordnungsausdruck sowohl hinsichtlich Syntax als auch Werten korrekt ist. •Sie können die Schlüssel-Wert-Paare der Zuordnung in jeder beliebigen Reihenfolge eingeben. •Die Schlüsselnamen sind die Namen der Stileigenschaften (oder Stile). So sind etwa in der ersten Zuordnung oben Bold Text (Fetter Text) und Text Size (Textgröße) Stilnamen. Die Stile, die für eine bestimmte Komponente zur Verfügung stehen, werden im Fenster "Stile & Eigenschaften" unter dieser Komponente aufgelistet. •Sie müssen die englischen Namen der Stile verwenden. Diese werden am Ende des Popup-Fensters, das jeweils angezeigt wird, wenn Sie den Mauszeiger über einen Stil platzieren, angezeigt. •Sie können, wie in der zweiten Zuordnung oben, auch ein Stylesheet definieren.
|
Die Eigenschaft "Text" erhält ihren Wert auf eine der folgenden Arten:
•aus einem Textstring mit einem festgelegten Wert, der im Steuerelement angezeigt wird •aus einem XPath-Ausdruck, der Daten aus einem Node in einer Seitenquelle abruft und diese Daten im Steuerelement anzeigt
Doppelklicken Sie in das Wertfeld, um es zu bearbeiten oder klicken Sie auf die Symbolleisten-Schaltfläche XPath und geben Sie einen XPath-Ausdruck zur Generierung des gewünschten Texts ein. Rechtsklicken Sie alternativ dazu auf die Eigenschaft und wählen Sie die gewünschte Eingabemethode aus dem Kontextmenü aus (festgelegter Wert oder XPath).
Anmerkung: Sie können für das Rich Text-Steuerelement einen XPath-Ausdruck eingeben, der ein HTML-kodierter String ist. Wenn im aktiven Rich Text-Stylesheet Stile für HTML-Elemente definiert sind, wird der Textwert dieser Eigenschaft mit der entsprechenden Formatierung angezeigt. Nähere Informationen dazu finden Sie im Abschnitt Rich Text.
Anmerkung: Die Variable \$MTControlValue steht für die Generierung des Werts der Eigenschaft Text nicht zur Verfügung. Falls sie verwendet wird, führt dies zu einem Validierungsfehler.
|
Aktiviert bzw. deaktiviert (true/false) die Anzeige mehrzeiliger Eingaben. Der Standardwert ist false. Wenn der Text des Steuerelements länger als eine Zeile ist und der Wert true ist, wird der Text in eine neue Zeile umbrochen; wenn der Wert false ist, wird der Text am Ende der ersten Zeile abgeschnitten.
Anmerkung •Wenn diese Eigenschaft auf true gesetzt ist und die Eigenschaft Textgröße automatisch anpassen aktiviert wurde, wird der Text nicht auf mehrere Zeilen umbrochen; Zeilenumbruchszeichen im Text würden jedoch einen Zeilenumbruch verursachen. •Wenn diese Eigenschaft für ein Beschriftungssteuerelement auf true gesetzt ist, steht die Eigenschaft Max. Zeilenanzahl zur Verfügung. •Kontrollkästchen mit mehreren Zeilen können über die Eigenschaft Vertikale Ausrichtung vertikal aneinander ausgerichtet werden.
|
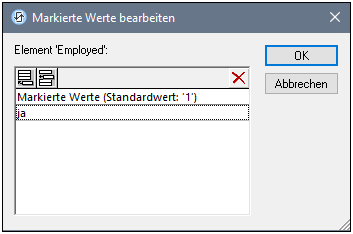
Stellt einen XML-Datenwert für den aktivierten Zustand des Steuerelements zur Verfügung. Der Standardwert ist 1. Um den XML-Datemwert zu ändern, klicken Sie auf die Schaltfläche Zusätzliches Dialogfeld der Eigenschaft. Geben Sie im Dialogfeld "Markierte Werte bearbeiten", das daraufhin angezeigt wird (Abbildung unten), einen Wert für den aktivierten (ausgewählten) Zustand ein. Wenn der Endbenutzer das Optionsfeld auswählt, wird der XML-Wert in den mit dem Steuerelement verknüpften XML-Node als Daten eingegeben.  Beachten Sie die folgenden Punkte:
•Um anzugeben, welcher Node den Wert erhält, erstellen Sie (durch Ziehen des Node auf das Steuerelement) einen Seitenquellen-Link vom Steuerelement zu einem XML-Seitenquellennode. •Wenn Sie für den markierten Wert mehr als einen Wert eingeben, wird der erste Wert verwendet; die anderen werden ignoriert. •Sie können für alle Optionsfelder für die Eigenschaft Markierte Werte einen Wert in ein Stylesheet eingeben. •Wenn die Eigenschaft Markierte Werte in einem Stylesheet definiert wurde und einem Steuerelement in der Folge an mehreren Stellen Werte für diese Eigenschaft zugewiesen werden, so hat die lokalste Definition Vorrang. Die lokalste Definition ist der Stil, der direkt in der Eigenschaft des Steuerelements definiert ist. Informationen zur Priorität im Zusammenhang mit Stylesheets finden Sie in den Kapiteln Priorität innerhalb eines Stylesheet und Priorität bei mehreren Stylesheets.
|
Der vom XPath-Ausdruck zurückgegebene Wert wird im Steuerelement angezeigt. Dadurch können Anzeigewerte für bestimmte Steuerelemente auf eine andere Art eingegeben werden. So könnte z.B. der Anzeigewert für eine Auswahlliste entweder aus einem Seitenquellen-Node abgerufen werden oder es kann der Rückgabewert der Eigenschaft Wert aus XPath abrufen verwendet werden.
Anmerkung: Die Variable \$MTControlValue steht für die Generierung des Werts der Eigenschaft Wert aus XPath abrufen nicht zur Verfügung. Falls sie verwendet wird, führt dies zu einem Validierungsfehler.
|
Das Steuerelement hat zwei Zustände: aktiviert und deaktiviert. Jeder der beiden ist mit einem XML-Wert verknüpft. Diese XML-Werte sind in der Eigenschaft Markierte Werte definiert. Außerdem wird das Steuerelement mit einem Seitenquellen-Node verknüpft. Wenn der Wert im Seitenquellen-Node nicht mit dem für den aktuellen Steuerelementstatus definierten XML-Wert (aktiviert oder deaktiviert) übereinstimmt, so wird der Wert im Node durch die automatische Korrektur aktualisiert und in den Wert geändert, der für den aktuellen Status definiert ist.
Der Seitenquellen-Node könnte andernfalls einen ungültigen Wert erhalten, wenn er durch einen anderen Mechanismus als den des Steuerelements, z.B. durch eine Node aktualisieren-Aktion, aktualisiert würde. Mit der Eigenschaft Wert automatisch korrigieren stellen Sie sicher, dass kein nicht definierter Wert akzeptiert wird. Die Autokorrektur erfolgt unmittelbar nachdem der nicht definierte Wert gefunden wurde, z.B. beim Öffnen der Lösung oder bei Eingabe des falschen Werts.
Wenn für den Wert "aktiviert" z.B. 1 und den Wert "deaktiviert" 0 definiert wurde und der Inhalt des Node "einString" ist, (i) so wird der Inhalt des Node bei aktivierten Steuerelement auf 1 und (ii) bei deaktiviertem Steuerelement auf 0 korrigiert. Wenn dem aktivierten Zustand mehr als ein XML-Wert zugewiesen wurde, so wird für die Korrektur der erste XML-Wert verwendet.
Die Eigenschaft Wert automatisch korrigieren hat zwei mögliche Werte: true oder false. Wenn die Eigenschaft auf true gesetzt ist, werden die XML-Werte automatisch korrigiert. Der Standardwert der Eigenschaft ist false.
|
Definiert die Position des Kontrollkästchens relativ zum Text des Steuerelements: entweder links oder rechts vom Text. Standardmäßig wird die Standardeinstellung des Systems verwendet.
|
Klicken Sie auf die Schaltfläche Zusätzliches Dialogfeld, um das Dialogfeld "Aktionen" für das Steuerelement aufzurufen. Sie können definieren, welche Aktionen bei Auslösen eines Steuerelementereignisses ausgelöst werden. Das/Die Ereignis(se) des Steuerelements ist/sind vordefiniert und wird/werden auf der rechten Seite des Dialogfelds "Aktionen" auf eigenen Registern angezeigt. Im linken Bereich des Fensters wird eine Aktionsbibliothek angezeigt. Sie können eine Aktion aus dem Fenster auf der linken Seite auf das Register eines Ereignisses ziehen und anschließend die Eigenschaften der Aktion definieren. Es können für jedes Ereignis mehrere Aktionen definiert werden, die in der Reihenfolge, in der sie von oben nach unten vorkommen, ausgeführt werden.
Nachdem Sie die Aktionen eines Steuerelements definiert haben, können Sie diese jederzeit über die Schaltfläche Zusätzliches Dialogfeld der Eigenschaft aufrufen und bearbeiten. Alternativ dazu können Sie ein Steuerelementereignis auch durch Rechtsklick auf das Steuerelement und Auswahl des Ereignisses aus dem angezeigten Kontextmenü aufrufen.
|
Ein XPath-Ausdruck, dessen Ergebnis true() oder false() sein sollte. Wenn das Ergebnis des Ausdrucks false() ist, - und nur dann - ist das Steuerelement nicht sichtbar. Ist das Ergebnis des Ausdrucks true() oder wird ein anderer Wert zurückgegeben, so bleibt das Steuerelement sichtbar. Der Standardwert ist true(). Doppelklicken Sie in das Wertfeld oder klicken Sie auf die Schaltfläche XPath, um einen XPath-Ausdruck zu bearbeiten. Mit Hilfe der Eigenschaft Sichtbar kann ein Objekt sichtbar oder unsichtbar gemacht werden, je nachdem, welches Ergebnis der XPath-Ausdruck hat. Dadurch kann die Anzeige eines Objektsd dynamisch vom Inhalt oder der Struktur von Daten abhängig gemacht werden.
Anmerkung: Informationen zur Sichtbarkeit von Spalten-/Zeilenbereichen finden Sie unter Tabelleneigenschaften.
Anmerkung: Die Variable \$MTControlValue steht für die Generierung des Werts der Eigenschaft Sichtbar nicht zur Verfügung. Falls sie verwendet wird, führt dies zu einem Validierungsfehler.
|
Je nachdem, ob der Wert der Eigenschaft true (aktiviert) oder false (deaktiviert) ist, ist das Steuerelement entweder aktiviert oder deaktiviert. Der Wert kann direkt eingegeben werden (durch Auswahl des Werts in der Auswahlliste oder durch Doppelklick in das Wertfeld und Eingabe des gewünschten Werts). Der Wert kann auch als XPath-Ausdruck, dessen Ergebnis der Boolesche Wert true oder false ist, eingegeben werden. Der Standardwert ist true. Normalerweise überprüft der XPath-Ausdruck der Eigenschaft Aktiviert/Editierbar eines Steuerelements, ob ein Node bzw. ein bestimmter Node-Wert vorhanden ist. Wenn das Ergebnis des XPath-Ausdrucks true ist, wird das Steuerelement aktiviert.
|
Definiert die Farbe des Steuerelementtexts, wenn das Steuerelement aktiviert ist. Zur Auswahl der Farbe haben Sie folgende Möglichkeiten:
•Klicken Sie auf die Farbpalette, um eine Hintergrundfarbe auszuwählen. •Wählen Sie aus der Dropdown-Liste der Auswahlliste eine Farbe aus. •Doppelklicken Sie in das Wertefeld, um einen Farbcode (z.B. #FF0000) auszuwählen oder klicken Sie auf die Symbolleisten-Schaltfläche XPath und geben Sie einen XPath-Ausdruck zur Generierung des gewünschten Texts ein.
Anmerkung: Ein Steuerelement kann je nach Kontext aktiviert oder deaktiviert sein. Wenn der Benutzer z.B. in einem Formular für persönliche Daten anhakt, dass er eine Lebensversicherung hat, so können die Felder für die Details der Lebensversicherungspolizze aktiviert werden; andernfalls können diese Felder deaktiviert werden. Um ein Feld zu aktivieren/zu deaktivieren, verwenden Sie die Eigenschaft Aktiviert/Editierbar des entsprechenden Steuerelements. Mit Hilfe der Eigenschaft Textfarbe (deaktiviert) können Sie eine Textfarbe für ein deaktiviertes Steuerelement definieren.
|
Definiert die Farbe des Steuerelementtexts, wenn das Steuerelement deaktiviert ist. Zur Auswahl der Farbe haben Sie folgende Möglichkeiten:
•Klicken Sie auf die Farbpalette, um eine Hintergrundfarbe auszuwählen. •Wählen Sie aus der Dropdown-Liste der Auswahlliste eine Farbe aus. •Doppelklicken Sie in das Wertefeld, um einen Farbcode (z.B. #FF0000) auszuwählen oder klicken Sie auf die Symbolleisten-Schaltfläche XPath und geben Sie einen XPath-Ausdruck zur Generierung des gewünschten Texts ein.
Anmerkung: Ein Steuerelement kann je nach Kontext aktiviert oder deaktiviert sein. Wenn der Benutzer z.B. in einem Formular für persönliche Daten anhakt, dass er eine Lebensversicherung hat, so können die Felder für die Details der Lebensversicherungspolizze aktiviert werden; andernfalls können diese Felder deaktiviert werden. Um ein Feld zu aktivieren/zu deaktivieren, verwenden Sie die Eigenschaft Aktiviert/Editierbar des entsprechenden Steuerelements. Mit Hilfe der Eigenschaft Textfarbe können Sie eine Textfarbe für ein aktiviertes Steuerelement definieren.
|
Wählen Sie eine Größe aus der Dropdown-Liste der Auswahlliste aus. Zulässige Werte sind: kleinste|klein|mittel|groß|größte. Jede Plattform/Jedes Gerät hat eine eigene Pixelhöhe für die Größe von Wörtern. Die Standardgröße in Pixel ist die Client-spezifische Pixelhöhe, die dem Wert mittel entspricht.
Mit Hilfe der Funktion mt-font-height können Sie andere Werte generieren. Um z.B. eine Größe zu erhalten, die 120% größer als die numerische Größe ist, die der Einstellung 'largest' auf einem Gerät entspricht, verwenden Sie für den Wert Textgröße den folgenden XPath-Ausdruck: mt-font-height('größte', 'px') * 1.2. Die Funktion generiert den numerischen (Pixel)wert, der der Größe 'größte' entspricht. Dieser Wert wird anschließend mit 1,2 multipliziert, um den numerischen Wert zu erhalten, der 120 % des Werts für 'größte' entspricht.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Legt fest, ob Text automatisch verkleinert werden soll, um in die Breite des Steuerelements zu passen. Sie können den Wert entweder aus der Dropdown-Liste auswählen oder ihn in Form eines XPath-Ausdrucks eingeben. Die Werte der Eigenschaft sind:
•Aus (Der Text wird nicht automatisch angepasst; dies ist die Standardeinstellung) •Auslassungszeichen (Fügt Auslassungszeichen zum Ende des sichtbaren Steuerelementtexts hinzu, wenn der Text zu lange ist, um zur Gänze angezeigt zu werden) •einzeln (nur der Text dieses Steuerelements wird automatisch in der Größe angepasst) •Gruppe X (wobei X=1 bis 9). Sie können für ein Steuerelement eine von neun Gruppen für die automatische Anpassung der Textgröße definieren (wobei jede Gruppe eine Nummer von 1 bis 9 erhält). Die Textgröße aller Steuerelemente in einer Gruppe wird automatisch an die des Steuerelements angepasst, das bei der automatischen Anpassung der Textgröße die kleinste Textgröße in dieser Gruppe hat. Damit stellen Sie sicher, dass eine ausgewählte Gruppe von Steuerelementen eine vernünftige einheitliche Textgröße hat, ohne dass Sie die optimale Textgröße für eine solche Steuerelementgruppe durch Versuch und Irrtum herausfinden müssen. •Vorlagengruppe X (wobei X=1 bis 9). Wie für eine Gruppe (siehe vorheriger Listenpunkt), können Sie für ein Steuerelement in einer Steuerelementvorlage eine von neun Vorlagengruppen für die automatische Anpassung der Textgröße definieren (wobei jede Vorlagengruppe eine Nummer von 1 bis 9 erhält). Eine Vorlagengruppe unterscheidet sich insofern von einer Gruppe (siehe vorheriger Listenpunkt), als sie, anstatt für die Steuerelemente einer Seite zu gelten, auf die Steuerelemente einer Steuerelementvorlage beschränkt ist, wenn sie für eine Steuerelementvorlage definiert ist. Sie könen eine Vorlagengruppe allerdings auch als Gruppe verwenden, wenn sie sich für eine Seite und nicht für eine Steuerelementvorlage definieren.
In der Design-Ansicht wird die Textgröße auf maximal 50 % der Schriftartgröße verkleinert, auch wenn der Wert für die automatische Anpassung der Textgröße kleiner als das ist. Zur Laufzeit wird der Text jedoch in der tatsächlich ermittelten Größe angezeigt.
Anmerkung •Wenn die Eigenschaft Mehrzeilig auf true gesetzt wurde, (i) und wenn Textgröße automatisch anpassen deaktiviert ist, wird der Text auf mehrere Zeilen umbrochen; (ii) und wenn Textgröße automatisch anpassen aktiviert ist, wird die Größe des Texts automatisch angepasst und der Text wird nicht umbrochen; Zeilenumbruchszeichen im Text würden jedoch einen Zeilenumbruch verursachen. •Diese Eigenschaft kann nicht aktiviert werden, wenn die Beschriftungseigenschaft Max. Zeilenanzahl definiert wurde. Sie können entweder eine maximale Zeilenanzahl definieren oder die Textgröße automatisch anpassen lassen. •Diese Eigenschaft kann in Tabellen mit der Tabelleneigenschaft Inhalt für Gruppe "Textgröße automatisch anpassen" umbrechen verwendet werden.
|
Wählen Sie in der Dropdown-Liste der Auswahlliste true oder false aus, um den Text als fett zu definieren. Sie können auch einen XPath-Ausdruck verwenden. Die Standardeinstellung ist false.
|
Wählen Sie in der Dropdown-Liste der Auswahlliste true oder false aus, um den Text als kursiv zu definieren. Der Wert kann auch dynamisch mit Hilfe eines XPath-Ausdrucks generiert werden. Die Standardeinstellung ist false.
|
Wählen Sie in der Dropdown-Liste der Auswahlliste true oder false aus, um den Text als unterstrichen zu definieren. Der Wert kann auch dynamisch mit Hilfe eines XPath-Ausdrucks generiert werden. Die Standardeinstellung ist false.
|
Wählen Sie in der Dropdown-Liste der Auswahlliste true oder false aus, um den Text des Steuerelements als durchgestrichen zu definieren. Der Wert kann auch dynamisch mit Hilfe eines XPath-Ausdrucks generiert werden. Die Standardeinstellung ist false.
|
Definiert die Hintergrundfarbe des Objekts, wenn es aktiv ist. Zur Auswahl der Farbe haben Sie folgende Möglichkeiten:
•Klicken Sie auf die Farbpalette, um eine Hintergrundfarbe auszuwählen. •Wählen Sie aus der Dropdown-Liste der Auswahlliste eine Farbe aus. Wenn die Zelle ein Steuerelement enthält, steht die Option Steuerelementhintergrundfarbe zur Verfügung. •Doppelklicken Sie in das Wertefeld, um einen Farbcode (z.B. #FF0000) auszuwählen oder klicken Sie auf die Symbolleisten-Schaltfläche XPath und geben Sie einen XPath-Ausdruck zur Generierung des gewünschten Texts ein. Um die Hintergrundfarbe des Steuerelements zu verwenden, geben Sie den XPath-Ausdruck "control" ein.
Anmerkung: Damit die Zelle dieselbe Hintergrundfarbe wie das Steuerelement in der Zelle erhält, wählen Sie entweder (i) in der Auswahlliste der Eigenschaft den Eintrag Steuerelementhintergrund aus oder (ii) geben Sie in das Wertefeld der Eigenschaft den XPath-Ausdruck "control" ein.
Anmerkung: Ein Steuerelement kann je nach Kontext aktiviert oder deaktiviert sein. Wenn der Benutzer z.B. in einem Formular für persönliche Daten anhakt, dass er eine Lebensversicherung hat, so können die Felder für die Details der Lebensversicherungspolizze aktiviert werden; andernfalls können diese Felder deaktiviert werden. Um ein Feld zu aktivieren/zu deaktivieren, verwenden Sie die Eigenschaft Aktiviert/Editierbar des entsprechenden Steuerelements. Mit Hilfe der Eigenschaft Hintergrundfarbe (deaktiviert) können Sie eine Hintergrundfarbe für ein deaktiviertes Objekt definieren.
|
Definiert die Hintergrundfarbe des Objekts, wenn es deaktiviert ist. Zur Auswahl der Farbe haben Sie folgende Möglichkeiten:
•Klicken Sie auf die Farbpalette, um eine Hintergrundfarbe auszuwählen. •Wählen Sie aus der Dropdown-Liste der Auswahlliste eine Farbe aus. •Doppelklicken Sie in das Wertefeld, um einen Farbcode (z.B. #FF0000) auszuwählen oder klicken Sie auf die Symbolleisten-Schaltfläche XPath und geben Sie einen XPath-Ausdruck zur Generierung des gewünschten Texts ein.
Anmerkung: Ein Steuerelement kann je nach Kontext aktiviert oder deaktiviert sein. Wenn der Benutzer z.B. in einem Formular für persönliche Daten anhakt, dass er eine Lebensversicherung hat, so können die Felder für die Details der Lebensversicherungspolizze aktiviert werden; andernfalls können diese Felder deaktiviert werden. Um ein Feld zu aktivieren/zu deaktivieren, verwenden Sie die Eigenschaft Aktiviert/Editierbar des entsprechenden Steuerelements. Mit Hilfe der Eigenschaft Hintergrundfarbe können Sie eine Hintergrundfarbe. für ein aktiviertes Steuerelement definieren.
|
Damit definieren Sie den Text, der als Tooltip angezeigt werden soll, wenn der Endbenutzer die Maus über ein Steuerelement platziert oder lange auf das Steuerelement tippt. Ein Tooltip gibt dem Endbenutzer nützliche Informationen über das Steuerelement. Doppelklicken Sie in das Wertefeld, um den Text zu bearbeiten. Wenn für ein langes Antippen des Steuerelements bereits eine Aktion definiert wurde, wird bei langem Antippen kein Tooltip angezeigt.
Anmerkung: Tooltips stehen nicht für alle Steuerelemente und für einige Steuerelemente nicht auf allen Plattformen zur Verfügung Auf iOS-Systemen stehen Tooltips nicht für Bearbeitungsfelder oder Unterschrifts-Steuerelemente zur Verfügung.
|
Diese Eigenschaft wird bei einigen Steuerelementen (wie z.B. Bildern und vertikalen Linien) auf das Steuerelement, in anderen Fällen (wie z.B. bei Optionsfeldern und Kontrollkästchen) auf den Text für das Steuerelement angewendet. Mit der Eigenschaft wird die horizontale Ausrichtung des Steuerelements bzw. Texts auf links, zentriert oder rechts gesetzt. Die Standardeinstellung ist für alle Steuerelemente links. Eine Ausnahme bilden vertikale Linien. Für diese ist die Einstellung zentriert. Der Wert der Eigenschaft kann auch über einen XPath-Ausdruck definiert werden (Auf diese Art kann der Wert dynamisch generiert werden).
|
Setzt die vertikale Ausrichtung auf oben, Mitte oder unten. Die Standardeinstellung ist Mitte. Der Wert kann auch über einen XPath-Ausdruck definiert werden (Auf diese Art kann der Wert dynamisch generiert werden). Bei Kontrollkästchen-Steuerelementen wird mit dieser Eigenschaft die vertikale Ausrichtung des Kontrollkästchens relativ zu seinem Text definiert, wenn der Text mehrzeilig ist (siehe Eigenschaft Mehrzeilig).
|
Definiert die Breite des Steuerelements. Wählen Sie einen Wert aus der Auswahlliste der Eigenschaft aus. Die folgenden Werte stehen zur Verfügung:
•Parent_ausfüllen: Die Breite des Steuerelements wird an die des übergeordneten Elements, z.B. einer Tabellenzelle oder der Seite angepasst. •Inhalt_umbrechen: Das Steuerelement wird nur so breit gemacht, dass der Inhalt des Steuerelements Platz hat. Wenn dieser Wert ausgewählt ist, wird die Eigenschaft Maximale Steuerelementbreite verfügbar. •Inhalt_umbrechen_längster_Eintrag: Steht für Auswahllisten-Steuerelemente zur Verfügung. Die Auswahlliste wird nur so breit gemacht, dass der Inhalt des längsten Eintrags Platz hat. Wenn dieser Eigenschaftswert ausgewählt ist, wird die Eigenschaft Maximale Steuerelementbreite verfügbar. •Prozentwert: ein Prozentwert der Seitenbreite; wählen Sie einen Wert aus der Dropdown-Liste aus oder geben Sie einen Wert direkt ein. •Pixel, dp oder sp-Wert: Wählen Sie einen Pixel-, dp- oder sp-Wert aus der Dropdown-Liste aus oder geben Sie den Wert direkt ein.
Mit Parent_ausfüllen wird somit eine maximale Breite definiert, während mit Inhalt_umbrechen eine minimale Breite festgelegt wird. Wenn sich die Auswahlliste z.B. in einer Tabellenzelle befindet, würde die Auswahlliste die Zelle bei Parent_ausfüllen ausfüllen, während sie mit Inhalt_umbrechen die Zelle eventuell nicht ausfüllen würde.
Der Standardwert für alle Steuerelemente mit Ausnahme der folgenden ist Parent_ausfüllen:
•Bild und Diagramm: Für diese ist der Standardwert Inhalt_umbrechen. •Geolocation-Karte: Der Standardwert ist der kleinere der beiden Werte \$MT_CanvasX und \$MT_CanvasY. Mit diesen beiden dynamischen Variablen wird die Breite bzw. Höhe des Anzeigebereichs des Geräts angegeben. Da die Standardwerte von Höhe des Steuerelements and Breite des Steuerelements die gleichen sind (in beiden Fällen jeweils der kleinere Wert von \$MT_CanvasX und \$MT_CanvasY), bildet die Standardform und -größe des Anzeigebereichs im Steuerelement immer ein Quadrat, das gleich min(\$MT_CanvasX, \$MT_CanvasY) ist.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Diese Eigenschaft steht nur zur Verfügung, wenn die Eigenschaft Steuerelementbreite des Steuerelements auf Inhalt_umbrechen gesetzt wurde. Mit der Eigenschaft Max. Steuerelementbreite wird die maximale Breite des Steuerelements definiert. Wählen Sie einen Wert aus der Auswahlliste der Eigenschaft aus. Die folgenden Werte stehen zur Verfügung:
•Prozentwert: ein Prozentwert der Seitenbreite; wählen Sie einen Wert aus der Dropdown-Liste aus oder geben Sie einen Wert direkt ein. •Pixel, dp oder sp-Wert: Wählen Sie einen Pixel-, dp- oder sp-Wert aus der Dropdown-Liste aus oder geben Sie den Wert direkt ein.
|
Definiert die Höhe des Steuerelements. Wählen Sie über die Auswahlliste der Eigenschaft einen Wert aus. Es stehen die folgenden Werte zur Verfügung:
•Parent_ausfüllen: Die Höhe des Steuerelements wird an die des übergeordneten Elements, z.B. einer Tabellenzelle oder der Seite angepasst. •Inhalt_umbrechen: Das Steuerelement wird nur so hoch gemacht, dass der Inhalt des Steuerelements Platz hat.
Mit Parent_ausfüllen wird somit eine maximale Höhe definiert, während mit Inhalt_umbrechen eine minimale Höhe festgelegt wird.
Standardwerte •Für das Steuerelement "Geolocation-Karte" ist der Standardwert der kleinere der beiden Werte \$MT_CanvasX und \$MT_CanvasY. Mit diesen beiden dynamischen Variablen wird die Breite bzw. Höhe des Anzeigebereichs des Geräts angegeben. Da die Standardwerte von Höhe des Steuerelements and Breite des Steuerelements die gleichen sind (in beiden Fällen jeweils der kleinere Wert von \$MT_CanvasX und \$MT_CanvasY), bildet die Standardform und -größe des Anzeigebereichs im Steuerelement immer ein Quadrat, das gleich min(\$MT_CanvasX, \$MT_CanvasY) ist. •Die Standardeinstellung für alle anderen Steuerelemente ist Inhalt_umbrechen.
|
Definiert den Randabstand des Steuerelements (oder der Seite) zu umgebenden Objekten oder zu den Rändern des enthaltenden Objekts. Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert in Pixel, dp oder sp aus oder doppelklicken Sie in das Wertefeld, um einen Längenwert einzugeben. Der definierte Randabstand wird auf allen vier Seiten des Steuerelements bzw. der Seite erstellt. Wenn Sie für eine der vier Seiten einen anderen Rand definieren möchten, erweitern Sie die Eigenschaft Rand, um die einzelnen Randeigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert dafür. Wenn Sie z.B. Rand auf 6px und Unterer Rand auf 12px setzen, so erhalten der obere, linke und rechte Rand eine Breite von 6px und der untere Rand eine von 12px.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Definiert die Abstände eines Steuerelements, d.h. den Raum zwischen dem Rand des Steuerelements und dem Inhalt des Steuerelements. Wenn es sich beim Steuerelement um eine Tabelle handelt und die Abstände für eine Tabellenzeile oder -spalte definiert werden, werden die Abstände zum Rand jedes in der Zeile oder Spalte enthaltenen Steuerelements hinzugefügt. Dadurch wird der Versatz des enthaltenen Steuerelements erhöht. Die Eigenschaft hat keinen Einfluss auf die Größe von Tabellenzellen.
Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert in Pixel, dp oder sp aus oder doppelklicken Sie in das Wertefeld, um einen Längenwert einzugeben. Die Abstände werde für alle vier Seiten des Steuerelements definiert. Wenn Sie für eine der vier Seiten einen anderen Abstand definieren möchten, erweitern Sie die Eigenschaft Abstände, um die einzelnen Abstandseigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert dafür. Wenn Sie z.B. Abstände auf 6px und Abstand unten auf 12px setzen, so erhalten Sie oben, rechts und links einen Abstand von 6px und unten 12px.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Die Eigenschaft Aktivierreihenfolge erhält als Wert eine Ganzzahl oder eine XPath-Erweiterung, deren Ergebnis eine Ganzzahl ist. Diese Ganzzahl gibt die Position des Steuerelements in der Aktivierreihenfolge an.
Die Aktivierreihenfolge ist die Reihenfolge, in der Steuerelemente den Fokus erhalten, wenn der Benutzer auf dem Client-Gerät die Tabulatortaste drückt. Die gesamte Aktivierreihenfolge kann mit dem Befehl Seite | Aktivierreihenfolge anzeigen/definieren schnell und im visuellen Kontext aller Steuerelemente der Seite definiert werden. Die Eigenschaft Aktivierreihenfolge einzelner Steuerelemente gibt die Reihenfolgeposition nur dieses Steuerelements an.
Anmerkung: Die Funktion "Aktivierreihenfolge" steht nur auf Web und Windows Clients zur Verfügung.
|
Mit der Eigenschaft Stylesheet wird definiert, welches Stylesheet für das Steuerelement verwendet werden soll. In der Dropdown-Liste der Auswahlliste der Eigenschaft Stylesheet werden alle benutzerdefinierten Stylesheets, die im Projekt definiert wurden, angezeigt. Wählen Sie das gewünschte Stylesheet für das Steuerelement aus. Alternativ dazu können Sie einen XPath-Ausdruck auswählen, um das gewünschte Stylesheet auszuwählen; dies hat den Vorteil, dass Sie der Auswahl des Stylesheet eine Bedingung zugrunde legen können (siehe Anwenden benutzerdefinierter Stylesheets). Nähere Informationen dazu finden Sie im Abschnitt Stylesheets.
|
Der Name einer oder mehrerer CSS-Klassen, die mit diesem Steuerelement verknüpft werden sollen. Verwenden Sie ein Leerzeichen, um mehrere Klassen zuzuweisen: LabelClassOne LabelClassTwo. Diese Klassen können anschließend in einer (im Dialogfeld "Browser-Einstellungen") definierten) CSS-Datei verwendet werden, um diesem Steuerelement Eigenschaften zuzuweisen. Der Name/Die Namen der Klasse(n) kann/können auch mit Hilfe eines XPath-Ausdrucks generiert oder abgerufen werden.
|