Generieren von Programmcode anhand des Projekts
Um Programmcode für Apps zu generieren, die auf Android, iOS, Windows Phone und Windows Mobilgeräten ausgeführt werden, klicken Sie auf den Befehl Datei | Programmcode für AppStore Apps generieren. Daraufhin wird ein Assistent geöffnet, der bei Auswahl aller Mobilformate aus sieben Bildschirmen besteht. Jeder Bildschirm enthält Einstellungen für den generierten Code.
Anmerkung: Sie können auch anhand von MobileTogether-Paketen Programmcode für AppStore Apps generieren.
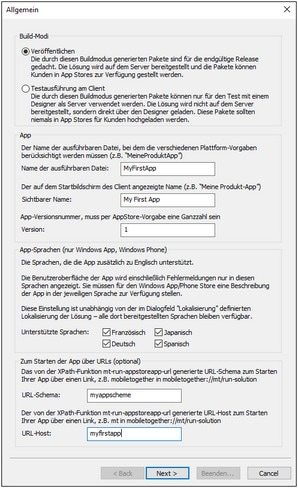
•Build-Modi: (i) Mit der Option Veröffentlichen wird die App für die Veröffentlichung in App Stores generiert; (ii) Mit der Option Testausführung am Client wird ein Paket generiert, das durch Simulation einer Testausführung am Client-Gerät getestet werden kann. Die kompilierte App wird mit MobileTogether Designer verbunden und verwendet die Design-Datei in MobileTogether Designer. Dadurch könnten Sie das Design (in MobileTogether Designer) ändern und direkt in einer Client-Simulation testen, wie sich die Änderungen auswirken. Beachten Sie, dass bei Auswahl der Option Testausführung am Client der Schritt 10: Bereitstellen des Workflow auf dem Server übersprungen wird, da die App nicht auf dem Server bereitgestellt werden soll. •Name der ausführbaren Datei: Der intern zum Referenzieren des Codes verwendete Name. Verwenden Sie einen Namen, der keine Leerzeichen enthält. •Sichtbarer Name: Der Name der App, der dem Benutzer angezeigt werden soll. •Version: Die Versionsnummer der App. Muss eine Ganzzahl oder eine Dezimalzahl sein. Zum Beispiel: 1 oder 1.0 oder 1.1 oder 1.21. Falls Sie die App nicht für alle Plattformen bereitstellen möchten (z.B. weil Sie das Design einer App, die von einem App Store nicht genehmigt wurde, geändert und der Code neu generiert werden muss), gehen Sie am besten folgendermaßen vor. Erhöhen Sie die Versionsnummer um eins und generieren Sie Programmcode für die gewünschte(n) Plattform(en). Zum Beispiel: v1.2 wird auf allen Plattformen genehmigt aber auf iOS abgeleht; v1.3 wird für iOS erstellt und für iOS genehmigt (wird nicht an andere App Stores gesendet); v1.4 wird für alle Plattformen erstellt und von allen Stores akzeptiert (d.h. Nicht-iOS-Versionen machen einen Sprung von v1.2 zu v1.4) •App-Sprachen (nur Windows App und Windows Phone): Die Benutzeroberfläche der App kann in EN, ES, FR, DE, JA angezeigt werden. Wählen Sie die Sprachen aus, die in der App enthalten sein sollen. Wenn die Sprache des Mobilgeräts eine der ausgewählten Sprachen ist, so wird die App in dieser Sprache angezeigt. Wenn die Sprache des Mobilgeräts keine der ausgewählten Sprachen ist, wird als Standardsprache der App Englisch ausgewählt. Beachten Sie, dass die Sprache der App-Oberfläche unabhängig von der Lokalisierung von Strings der Lösung ist. •URL-Schema und Host: Die URL, über die die App über einen Hyperlink gestartet wird. Die Ziel-URL des Hyperlink hat das Format: <url-scheme>://<url-host>. Geben Sie ein eindeutiges URL-Schema und einen eindeutigen URL-Host ein. Die Schemainformationen werden in der Manifestdatei der App gespeichert und geben für das Gerät an, dass mit der App URLs geöffnet werden können, die mit diesem Schema beginnen. Wenn der Benutzer auf einen Link mit einer URL mit diesem Schema tippt, so ruft das Gerät die Ressource auf, auf die die URL verweist - in diesem Fall ist dies die App.
|
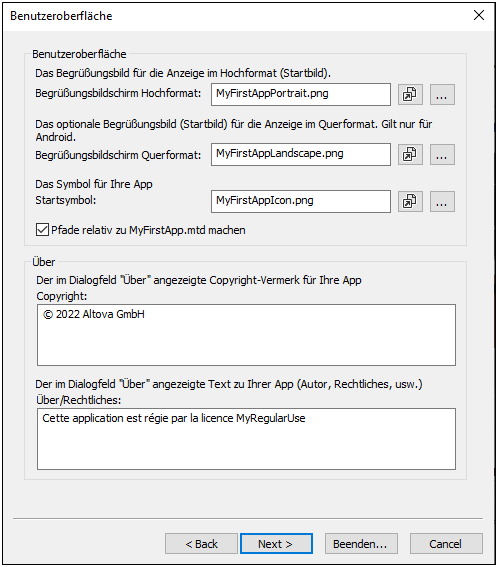
 •Begrüßungsbildschirme: Navigieren Sie zu den Splashscreens, d.h. den Begrüßungsbildschirmen, die im Hoch- und Querformat verwendet werden sollen. Je nach Ausrichtung des Mobilgeräts wird der entsprechende Begrüßungsbildschirm verwendet. Bei iOS Apps wird für beide Ausrichtungen der Hochformatbildschirm bildschirmfüllend und unter Berücksichtigung des Seitenverhältnisses verwendet. Wenn Sie für bestimmte Ausrichtungen/Geräte individuelle Begrüßungsbildschirme verwenden wollen, dann weisen Sie verschiedene Begrüßungsbildschirme für verschiedene Dimensionen zu, bevor Sie den generierten Programmcode, wie hier beschrieben, erzeugen. Klicken Sie auf das Datei öffnen-Symbol, um die Bilddatei in der Standard-Bildanzeige-App des Systems zu öffnen. •Startsymbol: Das Symbol, über das die App auf dem App-Bildschirm des Mobilgeräts gestartet werden kann. Die Maximalgröße von Symbolen in Pixel beträgt 200x200. Klicken Sie auf das Datei öffnen-Symbol, um die Bilddatei in der Standard-Bildanzeige-App des Systems zu öffnen. •Copyright und Rechtliches: Der Text, der auf dem Mobilgerät angezeigt werden soll.
|
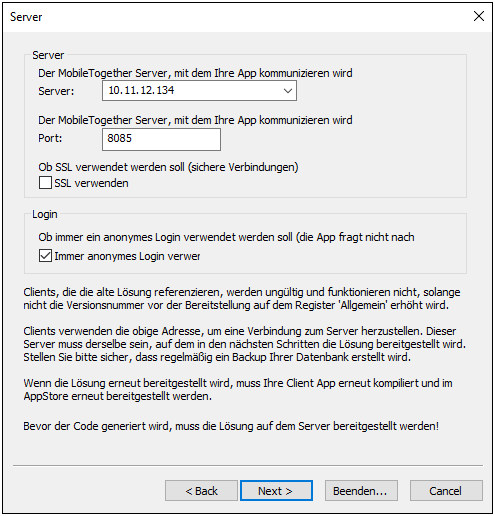
 Auf Bildschirm 1 können Sie (in der Option Build-Modi) auswählen, ob die AppStore-App, die Sie gerade erstellen, zur Veröffentlichung oder für Simulationen auf einem Client-Gerät gedacht ist. Wenn Sie die App für die Veröffentlichung generieren, geben Sie die Verbindungsinformationen des MobileTogether Servers, mit dem die App verbunden werden soll, an. Wenn Sie die App für die Simulation auf einem Client-Gerät generieren, geben Sie die Verbindungsinformationen des MobileTogether Designer-Rechners an. In der Abbildung oben sehen Sie Bildschirm 3, wenn der Build für die Veröffentlichung gedacht ist und auf dem ersten Bildschirm daher die Eigenschaften des Servers und nicht die des Designers eingegeben werden.
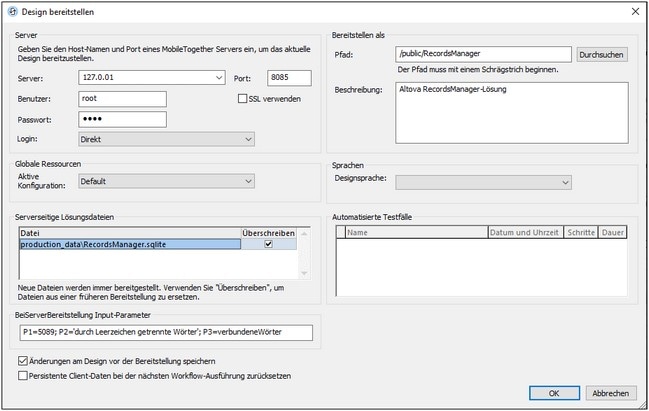
•Server/Designer: Die IP-Adresse des Servers, auf dem der Workflow bereitgestellt wird (Modus "Veröffentlichen") oder die IP-Adresse des Designers, der für Testausführungen verwendet werden soll (Client-Simulationsmodus). •Port: Der Port auf dem Server/Designer-Rechner, über den die App aufgerufen werden kann. Der Port für den Client-Zugriff auf den Server wird auf MobileTogether Server definiert. Nähere Informationen dazu finden Sie im MobileTogether Server-Benutzerhandbuch. Für Testausführungen können Sie den Designer als Server verwenden. Der Port für den Client-Gerätezugriff auf den Designer ist im Dialogfeld "Optionen" auf dem Register "Testausführung am Client" definiert. Geben Sie als Port-Einstellung den Gerätezugriffsport des Servers oder des Designers an. •SSL: Wenn Sie SSL verwenden, muss dies in MobileTogether Server konfiguriert werden. Nähere Informationen dazu finden Sie im MobileTogether Server-Benutzerhandbuch. •Immer anonymes Login verwenden: Aktivieren Sie diese Option, wenn die Endbenutzer die App ohne Eingabe von Login-Informationen aufrufen können sollen. Andernfalls benötigen Endbenutzer für das Login einen Benutzernamen und ein Passwort. Nähere Informationen zum Einrichten der Anmeldeinformationen für das Login finden Sie im MobileTogether Server-Benutzerhandbuch.
|
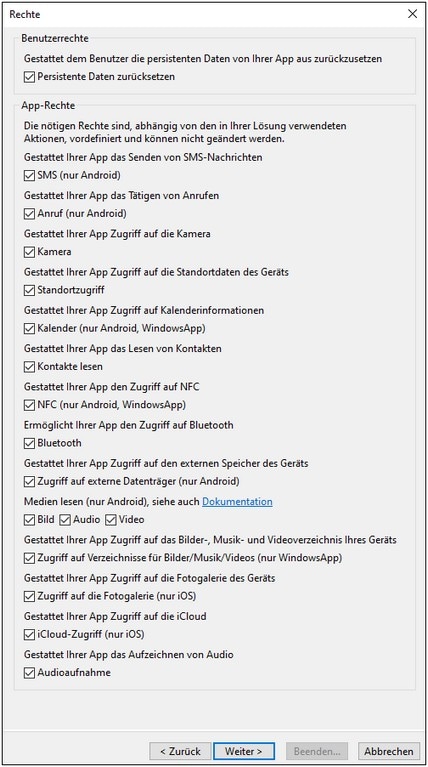
Sie können einstellen, ob der Endbenutzer persistente Daten zurücksetzen darf oder nicht. App-Rechte sind Rechte, die das Betriebssystem des Mobilgeräts der App einräumt. Die Rechte, die Sie hier auswählen, werden in der Manifestdatei der App gespeichert. Bei der Installation der App überprüft das Gerät die Manifestdatei der App und informiert den Endbenutzer über die Rechte, die für die App benötigt werden. Wenn der Endbenutzer diese Rechte gewährt, so wird die App installiert und die angeforderten Rechte werden der App eingeräumt. Wenn das Design z.B. eine Aktion SMS senden enthält, so wird dieses Recht standardmäßig vordefiniert und kann nicht geändert werden. "Standortzugriff" bezieht sich auf die GPS-Standortdaten des Mobilgeräts. In der Abbildung oben werden Standortfunktionen verwendet, daher wird Zugriff auf die Standardinformationen des Geräts benötigt. Aufgrund dieser Tatsache ist das Recht Standortzugriff automatisch ausgewählt und kann nicht geändert werden.
|
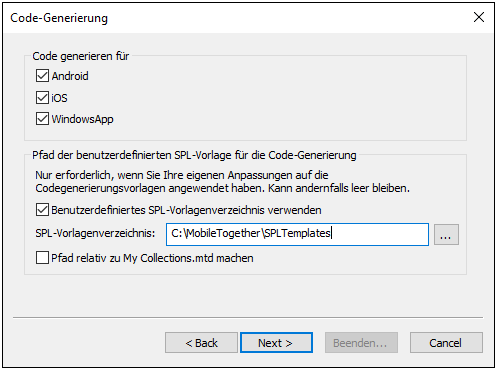
 Aktivieren Sie die App-Formate, für die Programmcode generiert werden soll. Für die Generierung von Programmcode werden die SPL-Vorlagen für die verschiedenen App-Formate benötigt. Diese werden mit Ihrer MobileTogether Designer-Installation bereitgestellt und befinden sich hier: C:\Programme (x86)\Altova\MobileTogetherDesigner10\MobileTogetherSPL. Dieses Verzeichnis dient als Standardverzeichnis für SPL-Vorlagen.
Wenn Sie eine oder mehrere SPL-Vorlagen anpassen, erstellen Sie eine Kopie des SPL-Vorlagenverzeichnisses (in dem die geänderten Dateien gespeichert werden sollen) und definieren Sie den Pfad zu diesem Verzeichnis in der Option SPL-Vorlagenverzeichnis auf diesem Bildschirm (siehe Abbildung oben). Das neue SPL-Vorlagenverzeichnis muss identisch mit der Struktur des Originalverzeichnisses sein. Mit Hilfe der Option Benutzerdefiniertes SPL-Vorlagenverzeichnis verwenden können Sie rasch zwischen dem Original-SPL-Vorlagenverzeichnis und Ihrem benutzerdefinierten SPL-Vorlagenverzeichnis wechseln. Je nachdem, welche Vorlagen Sie verwenden möchten (benutzerdefinierte oder Originalvorlagen), aktivieren bzw. deaktivieren Sie die entsprechende Option.
|
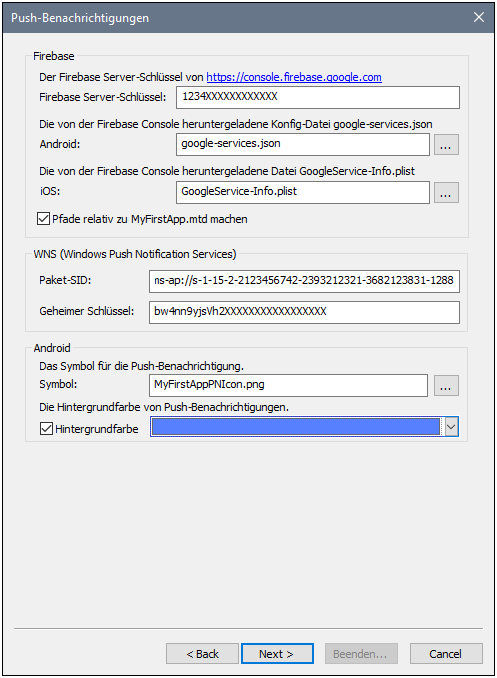
 Dieser Bildschirm wird nur angezeigt, wenn für das Ereignis BeiEmpfangVonPushBenachrichtigung eine Aktion definiert ist. Geben Sie in diesem Bildschirm die Informationen ein, die Sie beim Registrieren der Push-Benachrichtigung (PN) für die verschiedenen Betriebssysteme erhalten haben (siehe Push-Benachrichtigungen in AppStore Apps). Sie können für PNs, die an Android-Geräte gesendet werden, auch eine Hintergrundfarbe für die PN auswählen.
|
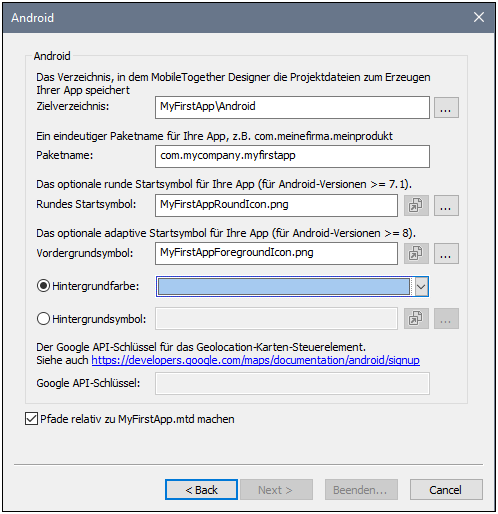
 Definiert das Zielverzeichnis, in dem der Programmcode für das Android-Format generiert wird. Sie müssen für das Android-Paket den Paketnamen definieren. Sie können außerdem Symbole für das runde Startsymbol von Android und das adaptive Startsymbol sowie die Hintergrundfarbe des adaptiven Startsymbols auswählen. Klicken Sie auf das Datei öffnen-Symbol des entsprechenden Bilds, um eine Vorschau auf die Bilddateien anzuzeigen. Das Feld Google API-Schlüssel ist aktiv, wenn das Design ein Geolocation-Karten-Steuerelement enthält. Um die Funktionalitäten des Steuerelements zu aktivieren, wird ein Google API-Schlüssel benötigt. Ein API-Schlüssel kann über Ihr Developer-Konto auf der Google Cloud-Plattform angefordert werden.
|
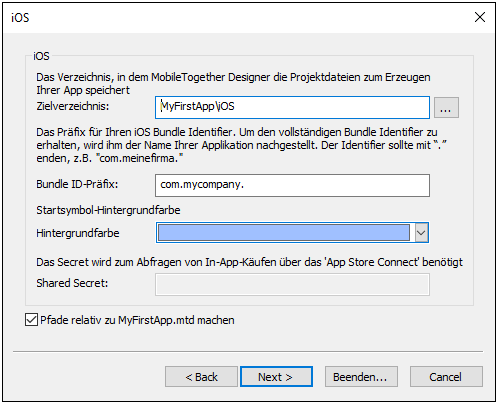
 Definiert das Zielverzeichnis, in dem der Programmcode für das iOS-Format generiert wird. Sie müssen für iOS das Bundle-ID-Präfix definieren. Stellen Sie sicher, dass das Bundle-ID-Präfix mit dem Punktzeichen . endet. So hat beispielsweise com.altova. das gewünschte Format. Die Bundle-ID wird durch Anhängen des in Bildschirm 1 angegebenen App-Namens an das Bundle-ID-Präfix erstellt. Wenn Sie definiert haben, dass die App Zugriff auf die iCloud haben soll, so wird automatisch eine iCloud Container ID generiert und in einer Datei namens <appname>.entitlements gespeichert. Diese Datei wird automatisch im Zielverzeichnis des Programmcodes erstellt. (Nähere Informationen dazu finden Sie unter Kompilieren von Programmcode: iOS). Sie können auch die Hintergrundfarbe des iOS-Startsymbols definieren. Sie können das Shared Secret der App im App Store bei In-App-Käufen definieren.
|
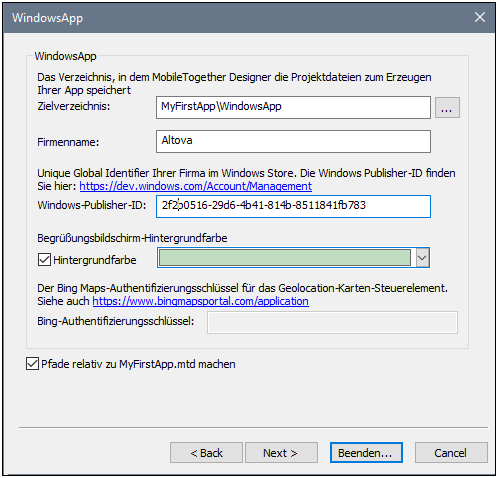
 Definiert das Zielverzeichnis, in dem der Programmcode für das Windows App-Format generiert werden soll. Sie müssen die Windows Publisher-ID Ihrer Firma definieren. Die Publisher-ID ist die GUID, die Ihrem Developer Account zugewiesen wurde (siehe Windows App | Voraussetzungen; Sie finden Ihre Windows Publisher ID im Dev Center auf der Seite "Account Summary" Ihres Benutzerkontos. Über den Link gelangen Sie dorthin). Außerdem können Sie auch eine Hintergrundfarbe für den Splashscreen der App auswählen. Das Feld Bing-Authentifizierung ist aktiv, wenn das Design ein Geolocation-Karten-Steuerelement enthält. Um die Funktionalitäten des Steuerelements zu aktivieren, wird ein Bing-Authentifizierungsschlüssel benötigt. Sie können einen solchen Schlüssel anfordern, nachdem Sie sich als Developer im Bing Maps Dev Center angemeldet haben.
|
Füllen Sie die Datenfelder im Dialogfeld aus, wie unter Auf MobileTogether Server bereitstellen beschrieben.
|
Sobald Sie auf OK klicken, geschieht Folgendes:
1.Der Workflow wird auf MobileTogether Server bereitgestellt.
2.Für alle ausgewählten Formate wird in den von Ihnen angegebenen Zielverzeichnissen Programmcode generiert.
Sie können nun den generierten Programmcode für die entsprechenden Formate (Android, iOS, Windows App und/oder Windows Phone) zu den entsprechenden AppStore Apps kompilieren.
Der Workflow-Schlüssel
Jedes Mal, wenn Programmcode generiert und der Workflow auf dem Server bereitgestellt wird, wird dem Programmcode und dem Workflow auf dem Server ein eindeutiger Workflow-Schlüssel zugewiesen. Wenn der Programmcode kompiliert wird, wird der Workflow-Schlüssel in jedem der kompilierten Formate gespeichert. Dieser Workflow-Schüssel dient als "Handshake", der eine kompilierte App mit einem bestimmten Workflow verknüpft, sodass die App den Workflow aufrufen kann.
Wenn Sie den "Programmcode generieren"-Assistenten erneut ausführen, wird der Programmcode erneut generiert und der Workflow erneut auf dem Server bereitgestellt. Die App/s und der Workflow erhalten einen neuen Workflow-Schlüssel. Wenn der vorherige Workflow durch den neu bereitgestellten Workflow überschrieben wird, so können frühere App-Versionen den neuen Workflow auf dem Server nicht mehr aufrufen. Dies liegt daran, dass der Workflow-Schlüssel der vorherigen App/s nicht mit dem Workflow-Schlüssel des neu bereitgestellten Workflow übereinstimmt. Nur Apps, die anhand des neuen Programmcodes generiert wurden, haben Zugriff auf den neu bereitgestellten Workflow (da beiden denselben Workflow-Schlüssel haben).
Weisen Sie daher jedes Mal, wenn Sie die Lösung ändern, im Bildschirm 1 des "Programmcode generieren"-Assistenten eine neue Versionsnummer zu, bevor Sie den Code generieren und den Workflow auf dem Server bereitstellen. Dadurch wird der frühere Workflow auf dem Server nicht durch den neuen Workflow ersetzt. Apps der früheren Version können den früheren Workflow dadurch weiterhin verwenden, während Apps der neueren Version den neuen Workflow verwenden können.
Anmerkung: Jedes Mal, wenn Sie den "Programmcode generieren"-Assistenten ausführen, wird ein neuer eindeutiger Workflow-Schlüssel generiert, selbst wenn Sie das Design nicht geändert haben.
Anmerkung: Um sicherzustellen, dass Ihre Apps und Workflows miteinander kompatibel bleiben, empfehlen wir Ihnen, regelmäßig eine Sicherungskopie Ihres MobileTogether Servers zu erstellen, damit frühere Workflows nicht verloren gehen. Nähere Informationen zum Erstellen einer Sicherungskopie von MobileTogether Server finden Sie im MobileTogether Server-Handbuch.