External JavaScript Files
An SPS can access external JavaScript files in two ways:
1.By creating a User-Defined Element or User-Defined XML Block. These design objects can contain a SCRIPT element that accesses the external JavaScript file. Note that location of the User-Defined Element or User-Defined XML Block is within the BODY element of the design (and therefore within the BODY element of the HTML output, not within the HEAD element).
2.By adding a script in the Javascript Editor that accesses the external file. A script that is added in this way will be located in the HEAD element of the HTML output.
User-Defined Elements and User-Defined XML Blocks
External JavaScript files can be accessed by means of User-Defined Elements and User-Defined XML Blocks. Using these mechanisms, a SCRIPT element that accesses the external JavaScript file can be inserted at any location within the BODY element of the output HTML document.
A User-Defined Element could be inserted as follows:
1.Place the cursor at the location in the design where the SCRIPT element that accesses the JavaScript file is to be inserted.
2.From the Insert menu or context menu, select the command for inserting a User-Defined Element.

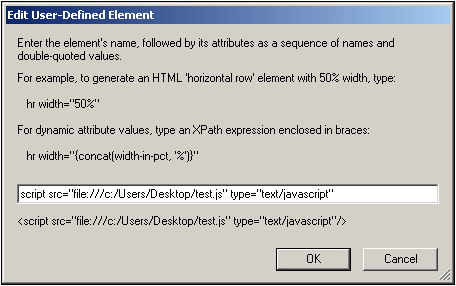
3.In the dialog that pops up (see screenshot above), enter the SCRIPT element as shown above, giving the URL of the JavaScript file as the value of the src attribute of the SCRIPT element: for example, script type="text/javascript" src="file:///c:/Users/mam/Desktop/test.js"
4.Click OK to finish.
You can also use a User-Defined XML Block to achieve the same result. To do this use the same procedure as described above for User-Defined Elements, with the only differences being (i) that a User-Defined XML Block is inserted instead of a User-Defined Element, and (ii) that the SCRIPT element is inserted as a complete XML block, that is, with start and end tags.
JavaScript Editor
The JavaScript Editor enables you to insert an external script in the HEAD element of the HTML output. Do this by entering, in the JavaScript Editor, the following script fragment, outside any other function definitions that you create.
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'file:///c:/Users/Desktop/test.js';
var head = document.getElementsByTagName('head')[0];
head.appendChild(script)
The external JavaScript file that is located by the URL in script.src is accessed from within the HEAD element of the output HTML document.