Assigning Files and Folders
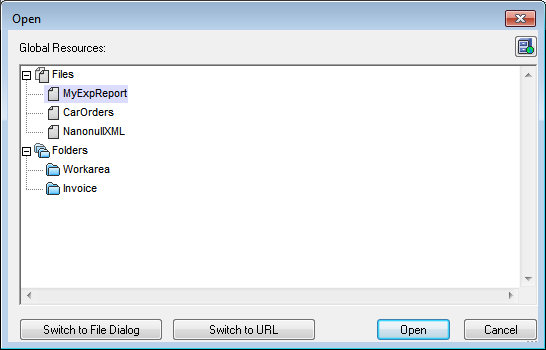
File-type and folder-type global resources are assigned differently. In any one of the usage scenarios below, clicking the Switch to Global Resources button displays the Open Global Resource dialog (screenshot below).

Manage Global Resources: Displays the Manage Global Resources dialog. |
Selecting a file-type global resource assigns the file. Selecting a folder-type global resource causes an Open dialog to open, in which you can browse for the required file. The path to the selected file is entered relative to the folder resource. So if a folder-type global resource were to have two configurations, each pointing to different folders, files having the same name but in different folders could be targeted via the two configurations. This could be useful for testing purposes.
You can switch to the file dialog or the URL dialog by clicking the respective button at the bottom of the dialog. The Manage Global Resources icon in the top right-hand corner pops up the Manage Global Resources dialog.
Usage scenarios
File-type and folder-type global resources can be used in the following scenarios:
•Adding and modifying schema sources and Working XML Files and Template XML Files
•Adding global resources to a project
Schema, Working XML File, Template XML File
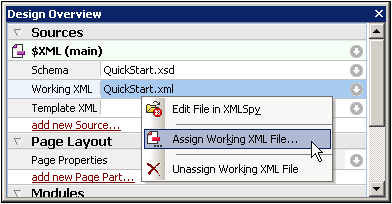
In the Design Overview sidebar (screenshot below), the context menus for the Schema, Working XML File, Template XML File contains an entry that pops up the Open dialog in which you can assign the schema or Working XML File via a global resource. Clicking the Switch to Global Resources button pops up a dialog with a list of all file-type global resources that are defined in the Global Resources XML File currently active in StyleVision. (How to set the currently active Global Resources XML File is described in the section Defining Global Resources.)

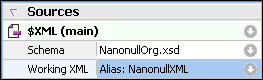
If a global resource has been selected as the file source, it is displayed in the relevant entry in the Design Overview sidebar (screenshot below).

Adding modules and CSS files from a global resource
In the Design Overview sidebar, the Add New Module and Add New CSS File commands pop up the Open dialog, in which you can click Switch to Global Resources to select a Global Resource to be used. Modules and CSS files can then be changed by changing the configuration.
Saving as global resource
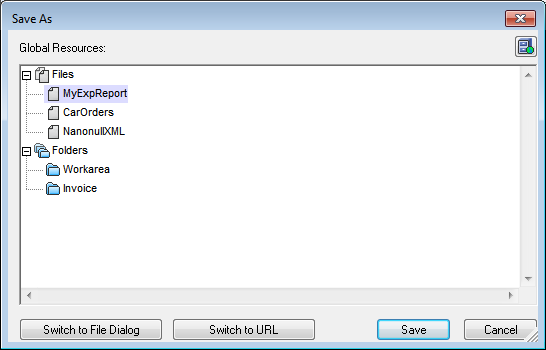
A newly created file can be saved as a global resource. Also, an already existing file can be opened and then saved as a global resource. When you click the File | Save or File | Save As commands, the Save dialog appears. Click the Switch to Global Resource button to access the available global resources (screenshot below), which are the aliases defined in the current Global Resources XML File.

Select an alias and then click Save. If the alias is a file alias, the file will be saved directly. If the alias is a folder alias, a dialog will appear that prompts for the name of the file under which the file is to be saved. In either case the file will be saved to the location that was defined for the currently active configuration.
| Note: | Each configuration points to a specific file location, which is specified in the definition of that configuration. If the file you are saving as a global resource does not have the same filetype extension as the file at the current file location of the configuration, then there might be editing and validation errors when this global resource is opened in StyleVision. This is because StyleVision will open the file assuming the filetype specified in the definition of the configuration. |
Global Resources in projects
Global resources can also be added to the currently active project via the Project | Add Global Resource to Project command. This pops up a dialog listing the file-type global resources in the currently active Global Resources XML File. Select a global resource and click OK to add it to the project. The global resource appears in the Project sidebar and can be used like any other file.