Using Scripts
In StyleVision, you can define JavaScript functions for each SPS in a JavaScript editor (available as a tab in the Design View). The function definitions created in this way are stored in the header of the HTML document and can be called from within the body of the HTML document. Such functions are useful when:
•You wish to achieve a complex result using multiple script statements. In this case it is convenient to write all the required scripts, as separate functions, in one location (the header) and refer to the functions subsequently in the design document.
•You wish to use a particular script at multiple locations in the design document.
How to define functions in the JavaScript Editor is described in the sub-section Defining JavaScript Functions.
In the GUI, all JavaScript functions which are defined for a given SPS in the JavaScript Editor are listed in the Design Tree window under the Scripts entry (screenshot below). The screenshot below indicates that four JavaScript functions, Average, ImageOut, ImageOver, and Buttons, are currently defined in the active SPS.

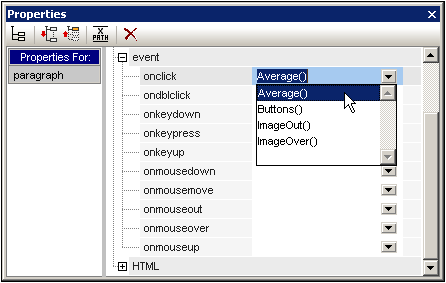
The functions defined in the JavaScript Editor are available as event handler calls within the GUI. When a component in the design document is selected, any of the defined functions can be assigned to an event handler property in the Event property group in the Properties sidebar (screenshot below). How to assign a JavaScript function to an event handler is described in the section Assigning Function to Event Handlers.

| Note: | Scripts are applicable in the HTML output only. They are not applicable in Authentic View. |
Scripts in modular SPSs
When an SPS module is added to another SPS module, the scripts in the added module are available within the referring SPS, and can be used as event handlers via the Properties sidebar for components in the referring SPS. For more information about using modular SPSs, see the section Modular SPSs.