Design Structure
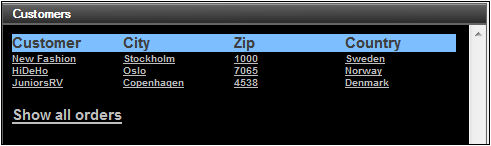
The design file contains a top page (named Customers) and a sub page (named Orders). The top page (Customers, first screenshot below) displays all the customers that are currently stored in the database. If the end user clicks a customer detail on the top page, a sub page (the Orders page, second screenshot below) opens. This page shows the current orders of that customer. The top page also has an option to display, on the sub page, all current orders in the database, that is, the orders of all customers.
The key mechanism of this design is that of displaying (in the sub page) the orders of only the one customer that is selected on the top page. This is achieved with the Visible property of a table that displays all the current orders. The property specifies which elements should be visible, and so acts as a display filter. We will specify, via an XPath expression, that only the orders of the selected customer will be visible. This filtered table is a simple and effective alternative to creating a customer-specific table that contains only the orders of the selected customer.
Design steps
The design will be built up as described below. (The screenshots show simulations of the completed design.)
Top page: Customers
•Create the top page and two page sources: $XML1 and $CUSTOMERS
•Create a dynamic table to contain customer data from $CUSTOMERS. Each row of the table will correspond to one customer in the XML page source $CUSTOMERS
•Create a sub page named Orders
•Create an action group that does the following: (i) update nodes in $XML1 with data about the customer node that the user clicks; (ii) goes to the sub page named Orders
•Assign the action group to each label that contains customer data. As a result, when some customer data is clicked, then the action group is executed
•Create a label to show all orders. The action of this label (show all orders) is in contrast to the other Go to Sub Page actions, which show the orders of a single selected customer

Sub page: Orders
•Create the three page sources for the sub page: $XML1 (shared with top page), $CUSTOMERS (shared with top page), and $ORDERS
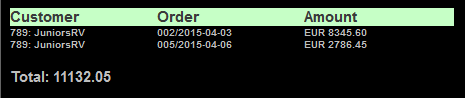
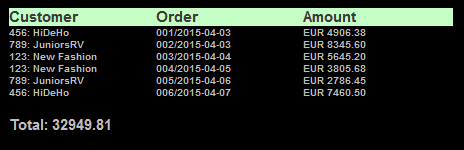
•Create a dynamic table to display the order details in the data file (screenshots below show the order tables of (i) a selected customer, and (ii) all customers). Each row of the table will correspond to one order in the XML page source $ORDERS
•Set up the visibility property of the table's repeating row group to show (i) only the customer selected on the top page, or (ii) all customers
•Create an XPath expression to generate the total amount of (i) all orders of the selected customer, or (ii) all current orders