Progress Show Subpage
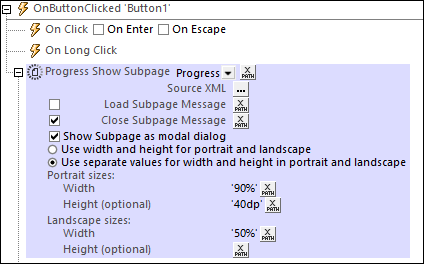
The Progress Show Subpage action (screenshot below) is used (i) to specify the subpage that will display the progress of server actions; and (ii) to define, as its child actions, the server actions to carry out (for which a progress indicator is required).

Subpage properties
•The dropdown list of the action lists the subpages of the project. Select the subpage you want to use to display the progress of the server actions. In the screenshot above, the Progress subpage has been selected. Alternatively, you can enter an XPath expression that will resolve to the name of the target subpage. This is useful if you want to select the subpage dynamically (that is, if selection is dependent on the runtime situation).
•Source XML: Specifies whether and how subpage data should correspond to page sources in the originating page. This definition is entered in the Subpage Data Mapping dialog, which is accessed by clicking the Additional Dialog button of the Source XML field. See the section "Source XML of subpages" below for a detailed description of this dialog.
•Load Subpage Message: In the event that the subpage is transmitted via a server request: If the check box is selected, this message is shown in a progress dialog while the subpage loads. See screenshot above.
•Close Subpage Message: In the event that the subpage is transmitted via a server request: If the check box is selected, this message is shown in a progress dialog while the subpage closes. See screenshot above.
•Show Subpage as modal dialog: If this option is unchecked, then the top page in the display is overlaid by the subpage; (the user can return to the top page by tapping the Back button). If this option is checked, then the subpage is opened in a separate window above the top page (known as a modal dialog)—with access to top-page content being disabled. If the user taps outside the modal window, then the actions specified for the OnBackButtonClicked page-event are executed. If no action is specified for this event, then the subpage is closed and execution returns to the top page.
Defining modal dialogs
The following definitions can be applied to modal dialogs:
•You can set the dimensions of the modal dialog window via the XPath expressions of the Width and Height settings.
•If the optional Height setting is not specified, then the height will be only as much as is required to fit the content, up to a maximum of the device's viewport height. If a greater height is required, then a scrollbar is automatically added to the modal dialog.
•Dimension values that you enter may be a number (for pixel dimensions) or a string that contains a number value and a % sign (to specify the dialog's dimension as a percentage of the viewport's dimension).
•In the screenshot above, the dimensions have been set to the device-specific width and height values (viewport dimensions) that are obtained dynamically from the device at run time.
•You can choose whether the modal dialog should: (i) have the same single set of dimensions for both portrait and landscape orientations, or (ii) use a different set of dimensions for each orientation (that is, one set of dimensions for portrait and another for landscape).
•If the modal dialog is defined to have a single set of dimensions for both orientations, then the width and height dimensions are taken from the portrait orientation of the page that was current before the Go to Subpage action was executed. If this option was selected, then the modal dialog will have the same set of width and height values in both orientations. The effect is that the modal dialog does not change size when the orientation is changed.
•From a subpage that is displayed as a modal dialog, you can go to another subpage, which you can also choose to open as a modal dialog above the previous modal dialog.
•Relative dimensions (percentage values) of all modal dialogs—even when they originate from other modal dialogs—are calculated relative to the dimensions of the device's viewport.
•If a subpage is opened from a modal dialog without the modal dialog option being selected, then the new subpage will have the same dimensions as the modal dialog and will overlay it. It will look as if the new subpage has replaced the previous subpage.
Server actions
A progress indicator provides progress information about a particular set of actions. This set is comprised of the child actions of the Progress Show Subpage action. For an example of how this works, see the usage of the Progress Show Subpage action in the Progress Indicator tutorial.