Repeating Tables
Repeating tables work as follows:
•A repeating element in the page source is associated with the repeating table (see examples below). For example, the //Department/Person element is a repeating element if a Department element has more than one Person element.
•For each instance of the repeating element one table will be generated, and these tables will be added in a vertical sequence. So, in our example, one table will be generated for each Person element, with every subsequent table being placed below the preceding table.
•The repeating table can be designed to contain any number of static rows and columns. Columns do not need to be static; they can be repeating.
•The entire table design is repeated for each instance of the repeating element. So, if the table design contains two rows, then a table with two rows will be created for each instance of the repeating element.
•The content of the table will be dynamic. This means that XPath expressions inside each table will have the associated instance of the repeating element as its context node (see examples below).
•An Append/Delete control can be added to the design of the repeating table. This control enables end users to add a new instance of the repeating table or to delete any of the individual repeating tables. When a table is added or deleted, the underlying data is correspondingly modified. For example: (i) if a new table is added to our example data structure, then, correspondingly, a new Person element is added to the data; (ii) if a table is deleted, then the corresponding Person element is deleted from the data. These modifications can be saved back to the data source, thus enabling end users to modify the data source.
A repeating table is defined at the time when the Table control is dropped into the design. Note, however, that a repeating table can also be created by converting a static table to a repeating table. To do this, first set the static table's Repeating property to true, and then assign the repeating element that you want to associate with the repeating table.
Example
A Person element in the page source contains, say, First, Last, and Phone child elements. The Person element can occur multiple times (its instances). We would like to create a table like this:
| <First> | <Last> | <Phone> |
<Person> |
|
|
|
<Person> |
|
|
|
<Person> |
|
|
|
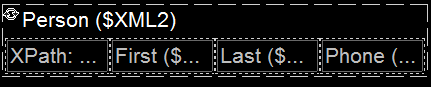
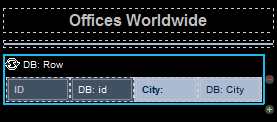
Since the Person element repeats, we can create a repeating table that is associated with the Person element and specify, in the New Table dialog (see below), that the table has one row and four columns. Inside this table the context node is Person. In each column, we make page source links to the respective child nodes (see screenshot below). The first column contains an XPath expression to number the current Person element, for example: count(preceding-sibling::*)+1. The design would look something like this:

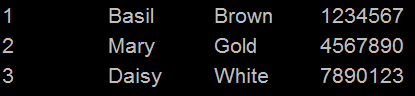
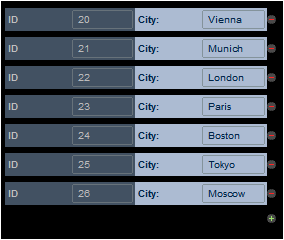
The generated table would look something like this:

| Note: | A data stream can be generated from an XPath/XQuery expression and can be used as a data source. However, this kind of data source is created for current use only and cannot be accessed as a page source for use elsewhere in the document. |
Difference between a repeating table and a dynamic table with repeating rows
A repeating table is different than a dynamic table with repeating rows in the following ways:
•In a repeating table, it is the entire table that is associated with the repeating element of the data source. A new table is generated for each instance of the repeating data element.
•In a dynamic table with repeating rows, a table row group within the table is associated with the repeating element of the data source. One table row group is generated for each instance of the repeating element.
This difference has two design effects:
•A dynamic able with repeating rows can have a header and/or footer that applies to the entire table. However, if a header/footer is required for a repeating table, it should be added outside the repeating table. If added inside the table, then the header/footer too will repeat with each repeat of the table.
•Since tables are typically rendered with space above and below them in device displays, there might be vertical space between a pair of repeating tables.
To change a static table to a repeating table after the table has been created, change its Repeating property to true, then associate the table with a repeating element from the page source.
Creating a repeating table
Set up a repeating table as follows:
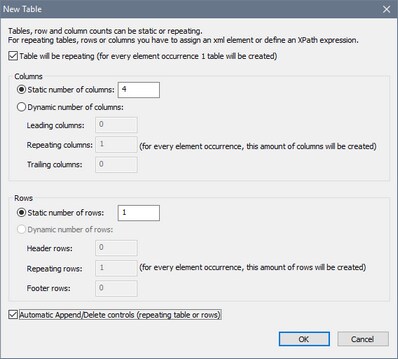
1.In the New Table dialog that appears when the Table control is dropped in the design (screenshot below), check Table will be repeating to make the table repeating. Note that it is the table that repeats for every instance of a repeating data row.
2.Specify the number of static columns and rows that the repeating table will have. You can subsequently add columns and rows to the repeating table via the table's context menu.
3.Specify whether automatic Append/Delete controls are to be added. If added, each repeating table in the solution, effectively a row, will have a Delete button, and the entire repeating table structure will have an Append button to append a repeating table (to the structure (see the screenshot of a simulated solution below).

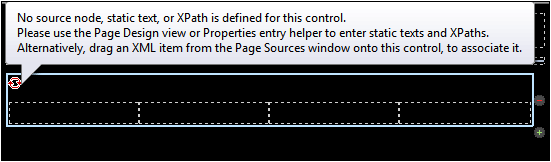
4.On clicking OK in the New Table dialog, the table is added to the design. The repeating table must now be associated with the repeating element from the page source (see screenshot below).

5.Associate a repeating element with the repeating table by dragging and dropping the element from the Page Sources Pane into the table.
6.You can now add content to the cells of the table. The context node for XPath expressions within table cells is the element node that is associated with the repeating table (see previous step). To use the context node, XPath expressions in table cells should be relative to the context node. Cell content can be a nested table (static or dynamic), or a page control (with or without a link to a page source node), or even page source nodes. When a page source node is dropped into a cell, the data in that cell will be editable. In the screenshot below, four controls have been added (from left to right): a label, edit field, label, and edit field.

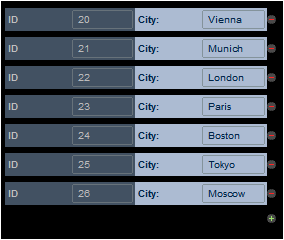
This repeating table produces the following repeating structure in the MobileTogether solution.

Table restructuring commands are available in the context menu of the table. Table formatting properties are available in the Styles & Properties Pane. See also Repeating Rows and Repeating Columns.