Register Products
The products that you want to sell in your app must be:
•registered and available in the respective app store (Google, Apple, Windows), and
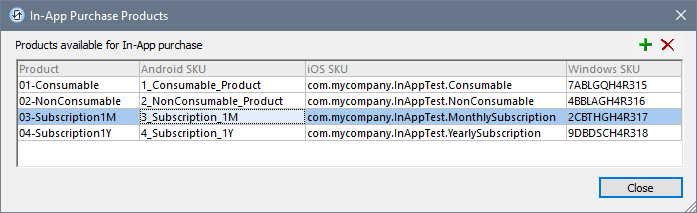
•registered in the MobileTogether design under a single product name; essentially, the respective IDs of the product in the different app stores are mapped to a single name that serves as the product's ID in the design (see the screenshot below).
During the registration (or creation) of the product, you will have given the product an ID and set its price (among other things). Since each app store specifies a different format for the ID of products (compare the SKU ID formats in the screenshot below), the different IDs are mapped to a single product name (in the Product column of the dialog shown below). In the MT design, a product is identified by the name given to it in this dialog. When the respective AppStore Apps are generated from the design, the appropriate SKU ID is used for each platform. This mapping mechanism enables all design procedures related to a single product to be handled in a unified way in the design regardless of platform—by using the product's name, as defined here.

To set up the ID-to-Product-name mapping, do the following:
1.In MobileTogether Designer, select Project | In-App Purchase Products.
2.In the In-App Purchase Products dialog that appears (screenshot above), enter a name for each product that you want to make available for purchase.
3.In the respective SKU columns, enter the respective product IDs that you assigned to the product when the product was registered at the respective app store.
Click the Plus icon to add a new product. Click the Delete symbol to remove a product. After you have entered the data for all the products you want to make available for in-app purchases, click Close.
Also see how to create an in-app product for Android and how to create a subscription at the Google Play Store.
XPath functions for retrieving product name and ID
MobileTogether Designer provides two functions related to the naming mechanism: for retrieving (on a given platform) the product name from the product ID, and vice versa. You can use these functions at any location and at any time in the workflow.
Retrieve platform-specific product ID from product name
The mt-in-app-purchase-product-to-platform() function takes as its single argument a product name as entered in the In-App Purchase Products dialog (see screenshot above). It returns the ID of the product on the current platform. In simulations, the current platform is the platform of the simulation device. For example,
mt-in-app-purchase-product-to-platform("03-Subscription1M") returns "3_Subscription_1M" on Android devices and "com.mycompany.InAppTest.MonthlySubscription" on iOS devices.
Retrieve product name from platform-specific product ID
The mt-in-app-purchase-platform-to-product() function takes as its single argument a product ID as defined for the current platform in the In-App Purchase Products dialog (see screenshot above). It returns the product name of the submitted product ID. In simulations, the current platform is the platform of the simulation device. For example,
mt-in-app-purchase-platform-to-product("3_Subscription_1M") returns "03-Subscription1M" on Android devices.
See MobileTogether Extension Functions for a complete listing and description of MT functions.