Style Sheets
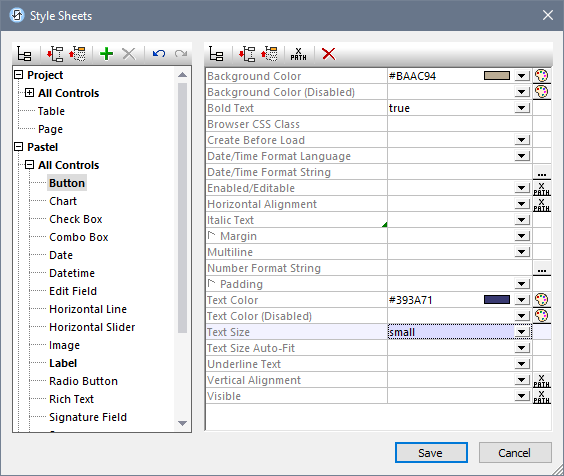
MobileTogether Designer's Style Sheets feature enables you to define global styles that can be applied at the project, page, table, and control level. Style sheets are created and defined in the Style Sheets dialog (screenshot below), which is accessed by clicking the Project | Style Sheets command. You can create multiple user-defined style sheets. These style sheets can then be applied to various components of the design.

Adding, copying, and deleting user-created style sheets
There are two types of style sheets: (i) a Project style sheet which is applied automatically at the project level and cannot be deleted; (ii) user-created style sheets, which can be applied separately to individual pages, tables, and controls. See Style Sheet Type and Scope for more information.
|
•To add a user-created style sheet, click Add Style Sheet .
•To copy a project or user-defined style sheet, do the following: (i) select the style sheet's name (in the screenshot above, for example, the name of one style sheet is Project and the name of the other is Pastel), (ii) press Ctrl+C to copy to the clipboard, (iii) press Ctrl+V to paste as a new style sheet. Alternatively you can use the Copy and Paste commands of the style sheet's context menu. This way you can start a new style sheet so that it already contains the styles of a pre-existing style sheet; you can then add or modify styles in the new style sheet.
•To rename a user-created style sheet, double-click the style sheet's name and edit it.
•To delete a user-created style sheet, click Delete Style Sheet.
Defining styles
In the left-hand pane, within a style sheet, select a level (page, table, or control) at which you wish to define a style, then, in the right hand pane, assign a value to that particular style property. You can select or enter a static property value, or you can enter an XPath expression that evaluates to a property value. An example of a dynamic assignment would be to make a property value conditional on some criterion, such as the screen width of the end-user mobile device.
Priority of style definitions
The closer the location of a style definition is to a component, the higher will be that style definition's priority (see Priority across Style Sheets) relative to a definition for the same property at a location farther away. For example, if a user-created style sheet is applied to, say, a Button instance, then the styles in this user-created style sheet will have a higher priority (with regard to that button's style properties) than styles in the Project style sheet. In this way, you can provide design components with cascading styles. Furthermore, priority levels within a style sheet itself provide you with additional flexibility for defining cascading effects.
A user-created style sheet can be applied to a design component by entering the name of the style sheet as the value of that component's Style Sheet property. The style sheet assignment can be made statically (by entering the name directly) or dynamically (via an XPath expression). Being able to use XPath expressions enables you to select user-created style sheets according to the dynamic context. For example, you can make the choice of style sheet dependent on the type of the current end-user mobile device.
About the Project CSS File
There is a MobileTogether Designer feature that involves styling for web clients—that is, browsers—only, but which is separate from the Style Sheets feature. This is the Project CSS File feature, which assigns a CSS file to a project by means of the project's Browser Settings. In a Project CSS File, you can define styles for classes that are assigned to design components via each component's Browser CSS Class property. In the current section, we will not be dealing with the Project CSS File. For information about this feature, see the description of the project's Browser Settings.
This section
This section is organized as follows:
•Style Sheet Type and Scope describes the two types of style sheet and their respective scopes
•Priority within a Style Sheet describes the priority levels available within a single style sheet
•Priority across Style Sheets describes how styles can be prioritized when multiple style sheets are used
•Applying User-Created Style Sheets shows how user-created style sheets can be applied to design components
•Style Sheet Properties provides an overview of how to work with component styles in the Style Sheets dialog

 .
.