Pre-setting the JSON Page Source
The example in this section shows how to automatically send JSON source data from the webpage to the workflow when the HTML page is opened.
The HTML code is based on that used in the Sending/Receiving JSON Data example. The difference is this: In the former example, the user must click a button in the webpage to send the initial book list to the IFrame; in this example, the data is automatically loaded when the page is opened. (The Load button and its function have been removed, and a new function is used to automatically load the data.)
The files used in this example are jsonBooksOnStart.html and jsonBooks.mtd. Both are located in your (My) Documents MobileTogether folder: MobileTogetherDesignerExamples\Tutorials\EmbeddedWebpageSolutions. To try out the files, deploy the MTD file to your server and enable it to be accessed anonymously. If needed, modify the HTML code so that the correct workflow is targeted.
The description below explains only those points that relate to the automatic loading of the JSON data. For an explanation of the other aspects of the mechanism, see Sending/Receiving JSON Data.
HTML code listing
The HTML code listing of the file jsonBooksOnStart.html. An explanation of the code is given in the next section below. Please note that some JavaScript functionality used in this example might not be available in all browsers. In this case, please modify the JavaScript to suit your browser.
<!DOCTYPE html> <html> <head> <style> * { font-family: Segoe UI, Tahoma, Arial, Helvetica, sans-serif; } iframe { width: 100%; height: 400px; border: 2px solid blue; border-radius: 5px; margin: 10px 0px; } code { font-size: small; } </style> <script src="http://localhost:8083/js/WebAppIFrame.js"></script> <script> // The initial book list stored in a variable in JSON format var books = { "books": [ { "author": "Mary Shelley", "title": "Frankenstein; or, The Modern Prometheus", "year": 1818, "pages": 280 }, { "author": "Bram Stoker", "title": "Dracula", "year": 1897, "pages": 302 } ] };
// Contents of variable 'books' converted to string and displayed inside HTML element CODE function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
// m = HTML message event; data = container for message from server // m.data.json = contents of the 'json' object that was sent from the server function receivebooks(m) { books = m.data.json; showbooks(); }
// Handler to show books in webpage on page load document.addEventListener('DOMContentLoaded', showbooks);
// Handler to receive messages from server via solution in IFrame window.addEventListener('message', receivebooks);
// Handler to send data to IFrame on page load document.addEventListener('DOMContentLoaded', function() { var embedded = new WebAppIFrame(document.querySelector('iframe')); embedded.start('http://localhost:8083/run?d=/public/jsonBooks', books); }); </script> </head>
<body> <h4>An editable list of books in JSON format</h4> <h5>The book list, stored as a JSON object in the webpage:</h5> <pre><code><!-- The SHOWBOOKS function displays the book list here --></code></pre> <h5>The book list is displayed in the Iframe as soon as the HTML page is opened.</h5> <iframe frameborder="0"></iframe> </body>
</html>
|
How it works
In this part, different background colors are used to indicate what's happening in the individual parts of the mechanism (webpage–solution–workflow):
Webpage: user actions and how the HTML/JavaScript code works | |
Solution: actions carried out by the solution in the IFrame | |
Workflow: processing on the server (based on the MT design) |
On loading the HTML webpage:
A JavaScript variable named books is read. It contains a JSON object named books.
var books = { "books": [ { "author": "Mary Shelley", "title": "Frankenstein; or, The Modern Prometheus", "year": 1818, "pages": 280 }, { "author": "Bram Stoker", "title": "Dracula", "year": 1897, "pages": 302 } ] };
|
Displaying the book list in the webpage:
The content of the books variable is displayed inside the HTML code element by using an event listener (that listens for a DOMContentLoaded event) and a JavaScript function (showbooks):
document.addEventListener('DOMContentLoaded', showbooks);
function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
<pre><code></code></pre>
This enables us to see the book list in the webpage when the HTML document is loaded.
|
Automatically sending the book list to the IFrame on loading the webpage:
An event listener that listens for a DOMContentLoaded event defines the automatic-load function:
document.addEventListener('DOMContentLoaded', function() { var embedded = new WebAppIFrame(document.querySelector('iframe')); embedded.start('http://localhost:8083/run?d=/public/jsonBooks', books); });
The function defined above creates a variable by calling WebAppIFrame.js. Notice that the reference to the JavaScript file (see script element below) was not required in the previous JSON example.
<script src="http://localhost:8083/js/WebAppIFrame.js"></script>
WebAppIFrame.js (listing below) contains code to simplify loading the solution and sending the data to $MT_EMBEDDEDMESSAGE. Notice that the URL to start the solution is not given in the src attribute of the IFrame, but is passed as the first parameter of the start method..
|
Code listing of WebAppIFrame.js:
'use strict';
function WebAppIFrame(iframe, listener) { var _this = this; var _data; var _jwt;
if (listener) { window.addEventListener('message', listener, false); }
this.start = function(url, data, jwt) { function _start() { _this.post({data: _data, jwt: _jwt}); iframe.removeEventListener('load', _start); }
_data = data; _jwt = jwt; if (_jwt) { url += '&auth'; } iframe.addEventListener('load', _start); iframe.src = url + '&embed'; }
this.post = function(data) { iframe.contentWindow.postMessage(data, '*'); } }
|
The IFrame loads the solution jsonBooks and receives the data from the webpage. |
{books} is automatically sent to the workflow on the server (in serialized JSON form). |
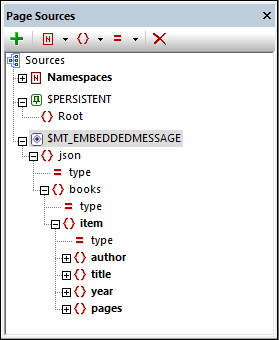
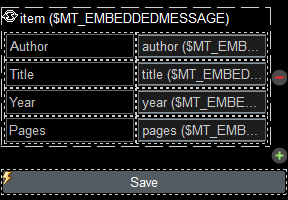
Since page event OnEmbeddedMessage has an action defined, ...  ... the page source $MT_EMBEDDEDMESSAGE is automatically loaded with {books} data.  The design contains a repeating table of item nodes. Cells of the table are linked, respectively, to the author, title, year, and pages page source nodes.  As a result,... |
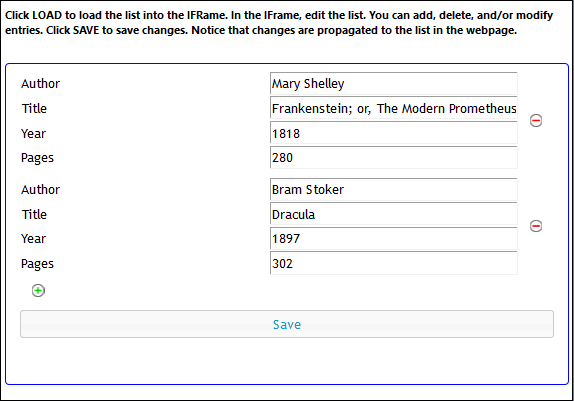
...the solution in the IFrame is loaded with this data. The repeating table is populated with the data in the workflow's $MT_EMBEDDEDMESSAGE page source.  The data has been made available in the IFrame directly on opening the HTML page.
|