Main Page
The main page is what the solution opens with. On it we will place a button that (i) starts a set of server actions and (ii) opens a subpage that displays the progress of the server actions.
In order to keep things simple, we restrict the server actions to only iterate over a loop. Within each iteration, we do nothing except send a progress update.
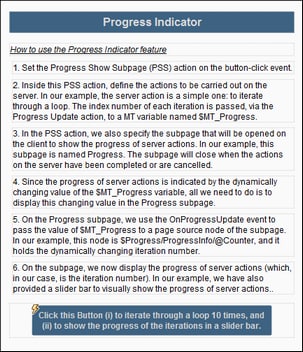
In our example (screenshot below), we have added labels that provide the header of the page and that list the broad steps of the Progress Indicator mechanism. You do not need these labels, but you do need the button that is at the bottom of the page.
This topic explains how to create the main page of your solution. The next topic, Progress Subpage, describes how to create the subpage that contains the progress indicator.
Main page and subpage
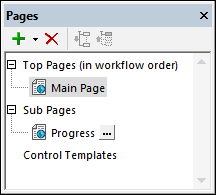
A top page is created by default when you start a new design, and it is listed in the Pages Pane. Rename your top page by double-clicking it and typing a suitable name. In our example, we have renamed the top page to Main Page (see screenshot below).

To add a subpage, click the dropdown arrow of the Plus icon in the toolbar and select Add Sub Page. Name the subpage Progress.
Add the Progress Show Subpage action
The Progress Show Subpage action does the following:
•Specifies the subpage to use for the display of server-action progress
•Takes, as its child actions, the server actions for which the progress indicator is required
We will set up the Progress Show Subpage action on a button-click event. Do this as follows:
1.Add a button by dragging a button control from the Controls Pane. Double-click the button and enter a button name or other suitable text.
2.Right-click the button and select Control Actions for OnButtonClicked.
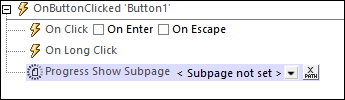
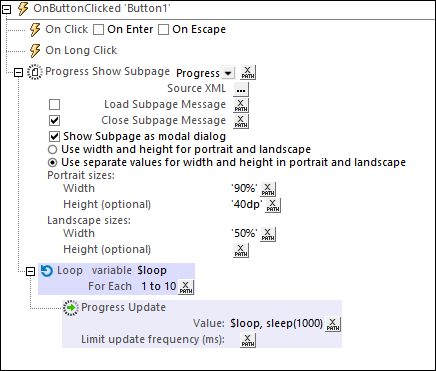
3.Drag the Progress Show Subpage action into the main pane (see screenshot below) from the set of Page actions in the left pane.

Subpage settings
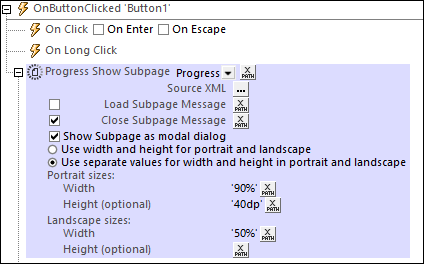
In the Progress Show Subpage action, click the dropdown arrow and select the Progress subpage. Since we want to display the subpage as a modal dialog (one which overlays the main page), select the Modal dialog option and define the modal dialog's dimensions as you like (see screenshot below).

With these settings, you have specified that, when the button is clicked, the Progress subpage will be opened as a modal dialog. The next step will be to specify the server actions for which you want progress reported.
Server actions and the Progress Update action
The server actions for which a progress indicator is required must be defined as child actions of the Progress Show Subpage action.
Since our server action will be a loop that iterates from 1 to 10, drag and drop the Loop action into the main pane as a child of the Progress Show Subpage action (see screenshot below). Give the action's variable a value of $loop. This will mean that for each iteration of the loop, the value of the $loop variable will be the index number of the current iteration (for example, 4 during the fourth iteration).

Now add a Progress Update action as a child of the Loop action. This will cause the Progress Update action to be executed once within each iteration. Importantly, the Progress Update action sends a value, via its Value setting, to the $MT_Progress dynamic variable. In our example, we enter the XPath expression $loop, sleep(1000) (shown in the screenshot above) as the Value setting. This expression causes, during each iteration, the index number of the current iteration to be passed to $MT_Progress. Consequently, as the iterations proceed, the value in $MT_Progress will change from 1 to 10 till all the iterations have been completed. (The XPath function sleep() pauses the iteration for 1 second, which will slow the progress indicator on the subpage sufficiently enough for us to observe the progress.) When all the iterations have been completed, the loop is exited and the Progress Show Subpage action is ended—which has the effect of closing the subpage.
Cancel server actions
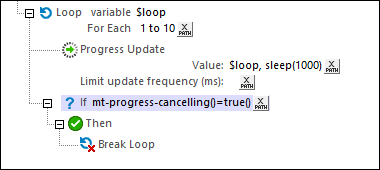
To allow for the user wanting to cancel the server actions, we build an option to exit the loop if the Progress Send Cancellation action has been executed on the subpage. When a cancellation action is executed, the globally available MobileTogether extension function mt-progress-cancelling() is set to true() from its default of false(). We can therefore test the value of this function and, if it is true, we can set up a cancellation procedure. In our example, the cancellation procedure is to break the loop as shown in the screenshot below.

In the next section, Progress Subpage, we will use the value sent by the Progress Update action to $MT_Progress to create the display of the progress indicator.