Switch, Case
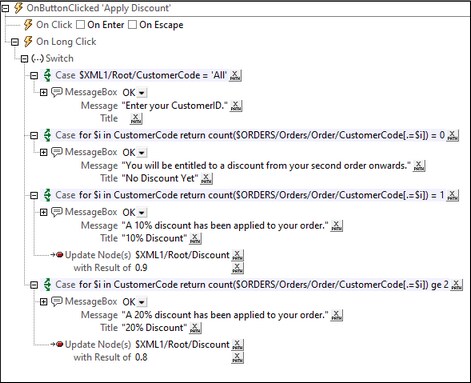
The Switch and Case actions work together, with a Switch action containing one or more Case actions (see screenshot below). You can think of the Switch–Case-action mechanism as follows:
•Each Case action defines within it an alternative set of actions to execute. A Case action will be triggered if the trigger condition defined for it evaluates to true.
•The Switch action executes the first Case action (in the sequence of Case actions) that evaluates to true. After the triggered Case action is executed, the Switch action ends: no subsequent Case action is evaluated.
•When a Case action is executed, the action tree defined within it is executed.
To add a Case action to a Switch action, drag the Case action from the left-hand Actions pane into the right-hand pane and place it at the position where you want it in the sequence of Case actions. For each Case action, drag-and-drop into it whatever actions you want for its action tree.
In the screenshot above, the Switch action contains four Case actions (which are highlighted pale blue):
•The first Case action tests whether the content of the $XML1/Root/CustomerCode node is the string All.
•The next three Case actions test the number of orders previously placed by the current customer (identified by its customer code): that is, whether the number of previous orders is 0, 1, or greater/equal 2.
Each Case action has a set of appropriate actions defined within it. For example: The first Case action covers the situation in our hypothetical solution in which no customer code has been entered. The second Case action defines the actions to perform when no previous order exists in the database for the current customer (in this case, no discount is applied). The third and fourth Case actions define the actions to perform in the event that the current customer has, respectively, one previous order and two or more previous orders in the database; different discounts are applied in each case (10% and 20%, respectively).
When the Switch action is triggered, the condition of each Case action is tested in turn till one is found that returns true. When this happens, the action tree of that Case action is executed and, on its completion, the Switch action ends.
MobileTogether extension functions
MobileTogether provides a range of XPath extension functions that have been specifically created for use in MobileTogether designs. Some functions can be particularly useful with specific actions. For example, mt-available-languages() returns the languages in which the solution is available and could, for example, be used with the Message Box action. If a function is especially relevant to this action, it is listed below. For a full list of extension functions and their descriptions, see the topic MobileTogether Extension Functions.