Style Sheets
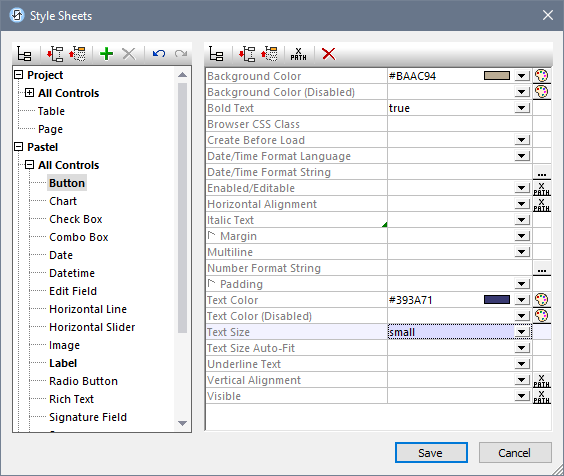
Displays the Style Sheets dialog (screenshot below), in which you can manage style sheets and define the styles in the different style sheets.

You can carry out the following actions to manage your library of style sheets:
•Add a user-created style sheet: Click Add Style Sheet ![]() .
.
•Rename a user-created style sheet: Double-click the style sheet name and edit it.
•Delete a user created style sheet: Click Delete Style Sheet  .
.
Note: The project style sheet, named Project (see screenshot above), is available by default. You cannot rename or delete it. See the section Style Sheet Type and Scope for more information about the Project style sheet and user-created style sheets.
If, in the left pane, you select a control, table, or page, the styles available for that component are defined in the right-hand pane. To set a style value, enter the desired value, or select a value from the style's combo box options, or enter an XPath expression that evaluates to a style value. See Style Sheet Properties for more information.
Click Save when you are done.
Note: Each pane has an icon that enables/disables the display of non-empty items (that is, those items for which a value (or at least one value) has been defined). Displaying only the non-empty items is useful when you wish to see a list of only the styles that have been defined; for example, when you want an overview of currently defined styles. The left-hand pane also has toolbar icons for (i) expanding all items, and (ii) collapsing all items.
For an overview of how style sheets work, see the section Style Sheets.