Scrollable Tables
This tutorial describes the features of scrollable tables. The design file (ScrollableTables.mtd) contains two top pages, which show, respectively:
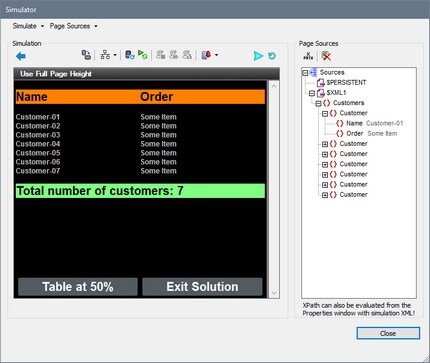
•The settings of a scrollable table that is used to constrain end-of-page content to the bottom of the screen (see screenshot below)
•A table that is displayed at a height that is a percentage of the screen height
The tutorial files
The files for this tutorial are located in your (My) Documents MobileTogether folder: MobileTogetherDesignerExamples\Tutorials\ScrollableTables.
•ScrollableTables.mtd: This is the completed MobileTogether design file. Open this file and refer to it while reading this tutorial. You can run a simulation in MobileTogether Designer by pressing F5.
•ScrollableTables-01.xml: This is an XML file that contains a simple and short customer database comprising seven customer records. You can see the file's structure in the $XML1 tree in screenshot above.
•ScrollableTables-02.xml: This is a longer version of ScrollableTables-01.xml. It contains 29 records.
The paths in the design file are relative, and the XML files have not been deployed to a server. So, if you copy these three files to any folder, you will be able to correctly run the simulations in MobileTogether Designer.
Tutorial structure
This tutorial is organized into the following sections:
•Tables that Force Full Screen Height describes settings to auto-adjust table heights so that the contents of the page fill the screen completely.
•Tables Having Specific Heights describes how to create tables that are a specific fraction of the screen height. If the height required to display all the rows of the table is more than the table's defined height, then the table becomes scrollable.