Editing Page: Edit Text and Image Data
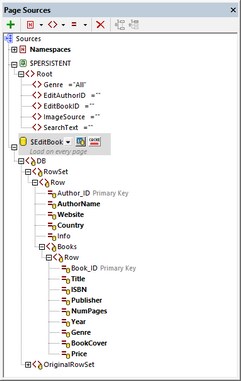
After you have configured the $EditBook page source to select the record that is to be edited, create the design of the page as follows (see screenshot below left):
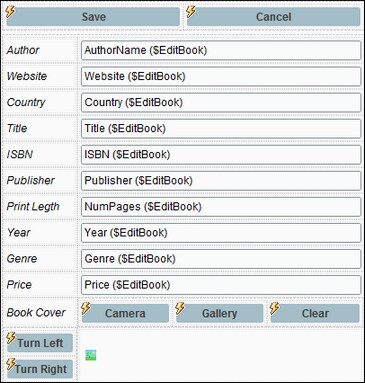
1.Add two static tables. The first table has one row with two cells: for the Save and Cancel buttons. The second table has 12 rows; these will contain the author data and book data that is to be edited.
2.In the first column of the second static table, add Label controls that show the names of the data columns (see screenshot below left).
3.In the second column, add Edit Field controls and associate them with nodes of the $EditBook page source. Associate each control–node pair by dragging-and-dropping page source nodes onto the respective Edit Fields. Page source nodes that have been associated in this way will be shown bold (see screenshot below right).
Edit text data
The edit fields for text data are all associated with page source nodes (see above). As a result, any text changes that the user makes will be written to the corresponding page source nodes. Notice that nodes from both the Authors DB table and Books DB table have been placed on the page.
Since the edited data is in the page source, saving the page source will update the DB. The action to save the page source has been set on the Save button (see screenshot above left).
Edit image data
The last two rows of the static data table are for the image (see screenshot above left). The first of these rows contain buttons that enable image data to be selected or cleared. The second row contains (i) buttons that enable the user to rotate the image and (ii) the Image control.
Note the following points:
•The image control is associated with the book's @BookCover node.
•The image control has its Image Source Type property set to base64.
•The Camera and Gallery buttons have the following actions set on their OnClick event: (a) Let User Choose Image, with the target node for the chosen image being the $PERSISTENT/Root/ImageSource node. The image will be saved here in Base64 format; (b) An Action Group that (i) deletes the @BookCover node from the $EditBook page source (effectively deleting the old image) and (ii) appends a new @BookCover node to $EditBook that contains the Base64 image data in $PERSISTENT/Root/ImageSource (effectively adding the new image to the $EditBook page source). Open the OnButtonClicked actions of these buttons to see how they have been defined.
•The Clear button deletes the @BookCover node from the $EditBook page source (effectively deleting the old image).
•The Turn Left and Turn Right buttons use the MobileTogether extension function mt-transform-image to rotate the image anti-clockwise and clockwise, respectively, 90 degrees per click. Open the OnButtonClicked actions of these buttons to see how they have been defined.
After an image has been modified in the $EditBook page source, it must still be saved to the DB. This is done with the action defined on the Save button.