Sharing Geolocations
This tutorial shows how to do the following:
•Read the mobile device's current geolocation data and write this data into the design's $MT_GEOLOCATION tree
•Access the $MT_GEOLOCATION tree in order to display the geolocation data in the mobile device
•Share the geolocation data with contacts via the device's messaging and social networking apps
•Throw exceptions when errors occur, and display these exceptions
What the solution does and displays
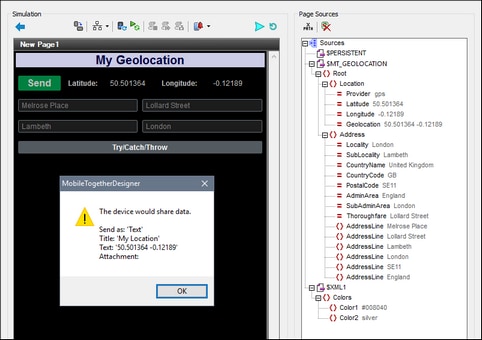
The screenshot below shows a simulation of the design in MobileTogether Designer. The design's functionality is accessed via two buttons:
•Send: Starts tracking the device's geolocation, writes the geolocation data into the $MT_GEOLOCATION tree, displays key geolocation items in the solution, and opens the mobile device's Share menu.
•Try/Catch/Throw: Displays a warning message if the geolocation coordinates are outside the USA.
The tutorial files
The files for this tutorial are located in your (My) Documents MobileTogether folder: MobileTogetherDesignerExamples\Tutorials\Geolocations.
•SharingGeolocations.mtd: This is the completed MobileTogether design file. Open this file and refer to it while reading this tutorial. You can run a simulation in MobileTogether Designer by pressing F5.
•LondonLocations.xml: This is an XML data file that contains the geolocation data of a London location. Since the simulation is done on a desktop, we use the data from this file to stand in for the geolocation data of a mobile device.
The paths in the design file are relative, and the XML data file has not been deployed to a server. So, if you copy these two files to any folder, you will be able to correctly run simulations in MobileTogether Designer.