Load Data from a File
In this part, you will:
•Specify that the data for the solution be taken from an XML file when the solution page is loaded. The file, located in the Tutorials folder, is called AltovaProducts.xml and its listing is given below. It has a similar structure to the page source created in Part 1, with the only difference being that there is one new element: Selection.
•Modify the tree structure of the page source to match the different structure of the XML data file.
Located in the MobileTogether folder of the (My) Documents folder: MobileTogetherDesignerExamples\Tutorials\AltovaProducts.xml.
<?xml version="1.0" encoding="UTF-8"?> <Products> <Selection></Selection> <Product>XMLSpy</Product> <Product>MapForce</Product> <Product>StyleVision</Product> <Product>MobileTogether</Product> <Product>DatabaseSpy</Product> <Product>DiffDog</Product> <Product>SchemaAgent</Product> <Product>UModel</Product> <Product>Authentic</Product> </Products>
|
Specify data file to use on page load
To specify that data for the page source be taken from an XML file, do the following:
1.Open QuickStart01.mtd, which is located in the MobileTogether folder of the (My) Documents folder: MobileTogetherDesignerExamples\Tutorials\.
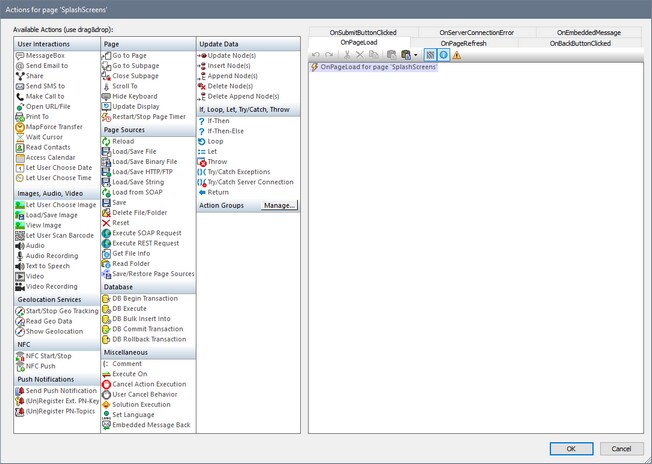
2.Click Page | Page Actions. This displays the Page Actions dialog (screenshot below).
3.Drag and drop the Load/Save File action into the tab of the OnPageLoad event.
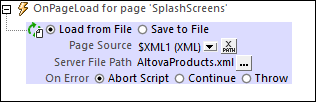
4.Make sure that the Load from File option is selected (see screenshot below), and that the page source is $XML1.
5.Click the Additional Dialog button of the File Path entry. This displays the Load File dialog.
6.Select Make path relative to design file and browse for the file, AltovaProducts.xml.
7.You will be asked whether you want to deploy this file together with the design file to MobileTogether Server. Click Yes. The file will be set as the data file to load for the page source $XML1 when the page is loaded (screenshot below).

8.Click OK to finish.
Modify the data structure of the page source
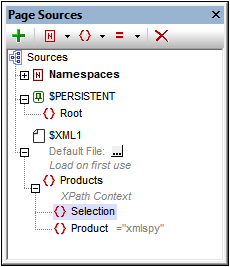
The XML data file has an extra Selection element. So, in order for the XML tree to hold the data from this element, we will now add a Selection element to the XML tree of the page source in the Page Sources Pane (see screenshot below and listing above). Add the Selection element to the tree by right-clicking either Products or Product and selecting, respectively, Add Child or Append, and then Element. Rename the element to Selection by double-clicking the element and then editing the name.

We will not add any default value for Selection. This is because, when the page is loaded, we want the data for the page to come from the file AltovaProducts.xml. It was the action we defined for the OnPageLoad event of this page (see above). If we were to set a default value for Selection, then this default value would override the value obtained from the Selection node in AltovaProducts.xml. So with no default values assigned in the Page Sources Pane, when the page is loaded, the Selection node will be empty. This is because the Selection node in AltovaProducts.xml is empty (see the file listing above). We will test this in simulations later in the tutorial.