Get Available Products
On clicking the button Get Available Products, the Query Available Products action is executed. At run time, the action would get the products from the app store. In our simulation, the action gets the products from the simulation data file.
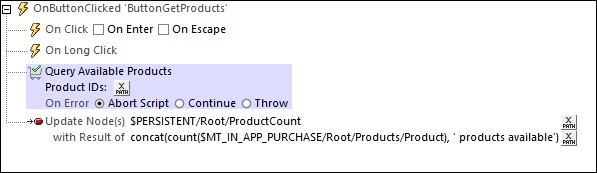
In our example project, the action is defined with the Product IDs setting empty (see screenshot below). As a result, all the products defined in the In-App Purchase Products dialog are queried.

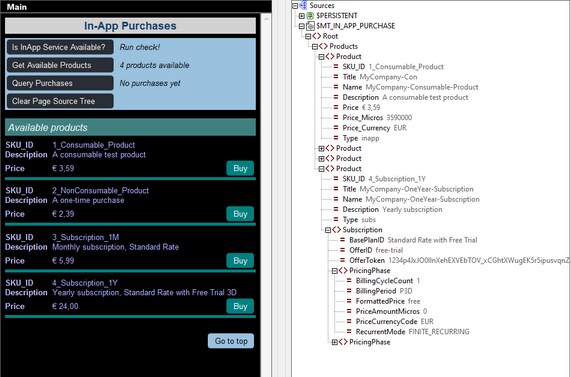
After the products are queried, the app store sends back data about the queried products to the client device and this data is stored in the $MT_IN-APP_PURCHASE page source (see Query Available Products for details). The actions to send the request and store the data are carried out automatically by MobileTogether.
As part of the design of our example project, we have implemented two additional steps:
•The button Get Available Products specifies an Update Node action, which counts the number of products now in the page source tree and updates the $PERSISTENT/Root/ProductCount node with this number. Since this node is the page source link of the label corresponding to the Get Available Products button, the number of products shown in this label is updated immediately.
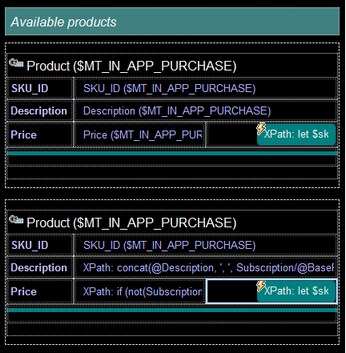
•The products that are now stored in the page source tree are displayed in a dynamic table, with each product being displayed in a row group of the table (see screenshot below). We have created two similar tables for displaying the products. The first table is for iOS and Windows products; the second table is for Android products. We have created two separate tables because the structure of the $MT_IN-APP_PURCHASE page source is different for Android; consequently, we need different XPath expressions to display the data of Android products. To display the appropriate table on each device, the Visibility property of the respective table tests whether the global variable $MT_ANDROID is true() or false().
The effect of both the actions listed above can be seen in the simulator screenshot shown below. When the button Get Available Products button is clicked, the four products that are stored in the XML data file are queried (in the case of an Android device simulation, these are the Product elements of the Android element). This product data is sent to the device and stored in the Product elements of the $MT_IN_APP_PURCHASE page source.
After the two additional steps mentioned above have been carried out and the $MT_IN_APP_PURCHASE page source has been updated with the new Product data, the following happens:
•The count of products is updated, and
•Information about each product is displayed in a row of a dynamic table.
| Note: | The green label containing the Available products text has its Visible property set to the XPath expression $MT_IN_APP_PURCHASE/Root/Products/Product. This causes the label to be visible only when there is at least one Products/Product element. |
| Note: | The table itself will be visible only when it has content; so there is no need to set a condition for visibility. |
In the next section, we describe the Buy button that is displayed with each product.