OnEmbeddedMessage
The OnEmbeddedMessage event is available for all pages (top pages and sub pages). An embedded message is a message that is posted from an IFrame embedded in the webpage to the workflow on the server. The workflow expects to receive a serialized JSON string.
The OnEmbeddedMessage event works as follows:
•At design time: When an action is defined for the OnEmbeddedMessage event, a JSON page source called $MT_EMBEDDEDMESSAGE is created with a root element named json. Additional nodes can be manually added to the page source. Design components can then access the nodes of this page source using XPath expressions. Note: Activating the OnEmbeddedMessage event (by adding an action to it) is one of two ways to create the $MT_EMBEDDEDMESSAGE page source at design time. (The other way is to define an Embedded Message Back action anywhere on the page.)
•At run time: The OnEmbeddedMessage event creates a JSON page source called $MT_EMBEDDEDMESSAGE with a root element named json. The structure and content of this page source will come from data in the embedded message. If this page source does not have the same structure as that of the page source created at design time, then the run-time page source cannot be accessed by the XPath expressions of design components.
| Note: | The OnEmbeddedMessage event is a page event, so each page in the design can have actions defined for its OnEmbeddedMessage event. When a message is sent from the webpage, it is sent to the workflow as a whole (without specifying any particular page). It is the OnEmbeddedMessage event of the currently active page that will be triggered. |
At design time
The $MT_EMBEDDEDMESSAGE JSON page source is automatically created if at least one action is defined for the event handling of OnEmbeddedMessage. If you wish to carry out no other action except to create the page source, then add an action that does not interfere with the workflow, for example, a Comment action. If you do not add an action, then the $MT_EMBEDDEDMESSAGE page source will not be created. If you subsequently remove all the defined actions, then the $MT_EMBEDDEDMESSAGE page source will also be removed.
When the $MT_EMBEDDEDMESSAGE page source is created, it will have a root element named json—and nothing else. You can manually add a JSON structure to the page source by using the commands in the toolbar of the Page Sources Pane. A structure is required because it enables design components to access these nodes via XPath expressions.
The design-time and run-time structures of the $MT_EMBEDDEDMESSAGE page source must match. Otherwise, XPath expressions in design components might not be able to locate run-time page source nodes.
At run time
At run time, if an embedded message is received in the form of a JSON string, then the OnEmbeddedMessage event creates the $MT_EMBEDDEDMESSAGE page source. (Otherwise, it does not create this page source.) The page source is created with a root element named json, and will have the structure and data contained in the message. If additional actions have been defined for the event, then these are executed.
Using the embedded message in the solution
The OnEmbeddedMessage event expects the message it receives to be a JSON string, and it parses this string to generate the $MT_EMBEDDEDMESSAGE page source, which is a JSON page source.
Two scenarios arise depending on the format of the source data in the webpage:
•JSON format: The JSON page source $MT_EMBEDDEDMESSAGE can be used directly in the solution, and data from this page source can be passed back to the webpage. In this case, any non-intrusive action (such as the Comment action) can be defined for OnEmbeddedMessage (see screenshot below). This activates event handling and suffices to create the $MT_EMBEDDEDMESSAGE page source.

See Sending/Receiving JSON Data for an example of how to work with JSON data.
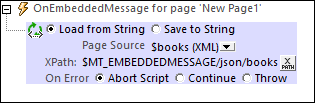
•XML format: In addition to the JSON page source $MT_EMBEDDEDMESSAGE, which is automatically generated by OnEmbeddedMessage, an XML page source should also be created. This will enable the solution to send data in a form that can more easily be converted back to the XML format of the webpage source. In order to create an XML page source from the data in $MT_EMBEDDEDMESSAGE, use the Load from String action (see screenshot below). In order for this to work, the selected node in $MT_EMBEDDEDMESSAGE must contain a string that can be parsed as XML.

See Sending/Receiving XML Data for an example of how to work with XML data.