
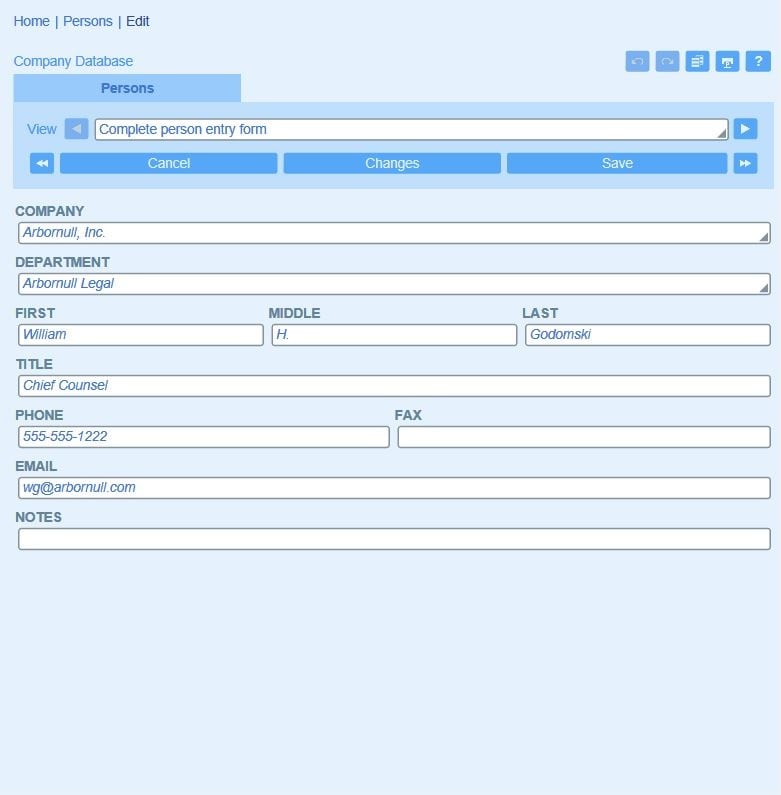
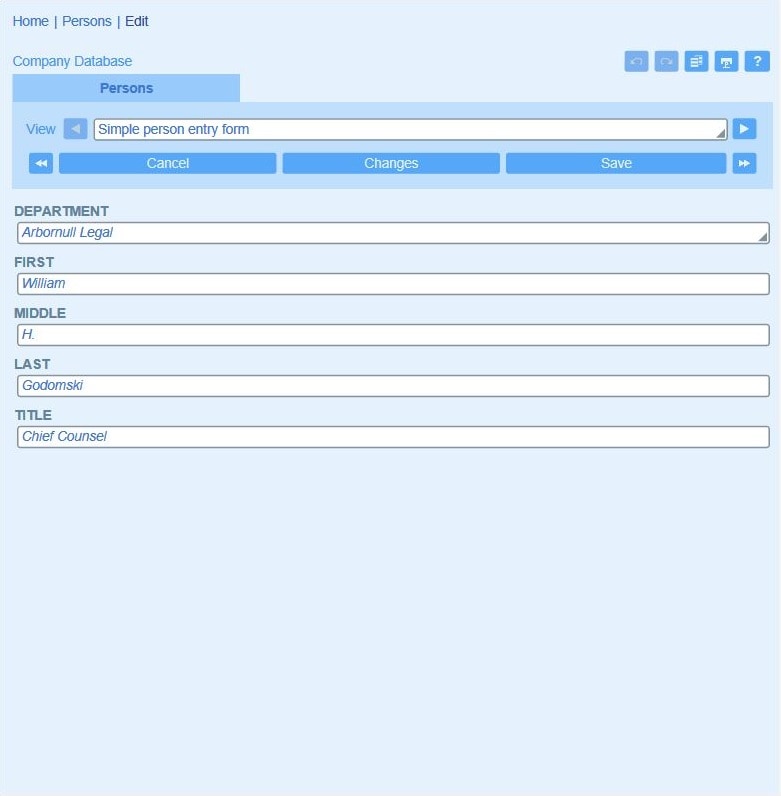
Ces formulaires sont la pierre angulaire des applis de saisie de données. Concevoir le formulaire est aussi facile que sélectionner les champs que vous voulez inclure comme point de départ, puis donnez un nom à votre formulaire et personnalisez les paramètres supplémentaires personnalisés.
Vous pouvez concevoir un ou plusieurs formulaires d’entrée et spécifiez quels utilisateurs ont accès à chaque formulaire d’entrée. Vous pouvez aussi concevoir un formulaire un formulaire en lecture seule pour tous les utilisateurs ou des groupes d’utilisateurs spécifiques, de manière à ce que les données d’enregistrement puissent être affichées en détail mais pas éditées. Vous pouvez même désigner un accès en lecture seule à un niveau par-champ.
Dans cet exemple, un formulaire d’entrée de données est créé en sélectionnant les champs d’entrée de données désirés. L’administrateur nomme le formulaire et puis sélectionne l’accès lecture/écriture pour des rôles variés.