Design View
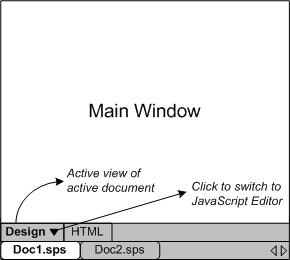
The Design View (illustration below) is the view in which the SPS is designed. In Design View, you create the design of the output document by (i) inserting content (using the sidebars, the keyboard, and the various content creation and editing features provided in the menus and toolbars); and (ii) formatting the content using the various formatting features provided in the sidebars and menus. These aspects of the Design View are explained in more detail below.

Design View can also be switched to a JavaScript Editor. In the JavaScript Editor you can create and edit JavaScript functions which then become available in the GUI for use in the SPS. To switch to the JavaScript Editor, click the dropdown button in the Design tab (see illustration) and select JavaScript from the dropdown menu. To switch back to Design View, click the dropdown button in the JavaScript tab and select Design from the dropdown menu.
In Design View, the SPS can have several templates: the main template, global templates, and Design Fragments. You can control which of these template types is displayed in Design View by using Template Display Filters, which are available as toolbar icons. These display filters will help you optimize and switch between different displays of your SPS.
Displaying markup tags
The display of markup tags in Design View can be controlled via the markup icons (below).
The icons shown above are toggles. They are, from left: (i) Show small design markups (tags without names); and (ii) Show large design markups (tags with names). When small markup is switched on, the path to a node is displayed when you mouseover that node.
Output Preview
The Output Preview feature enables you to view the design in the left pane and preview the output in the right pane. This enables you to preview output even as you design and to then modify your design accordingly—not only in terms of presentation but also in terms of content.
You can click the Output Preview icon (circled red in the screenshot below) to split the Main Window into two vertical panes: (i) Design View in the left pane and (ii) Output Previews in the right pane. The Output Preview icon (see screenshot below) is located at the bottom left of the Main Window. To switch off Output Preview, click the Output Preview icon again.

In the output-previews pane:
•Click the icon at extreme left to regenerate the currently selected output preview.
•Click the icon at extreme right to toggle between vertical and horizontal output previews.