Changing the Style of Elements
You can change the appearance (style) of modeling elements, including their color, font size, font weight, background color, line thickness, and others. The appearance of elements can be changed at various levels: globally for all elements in the project, selectively for all elements of the same family (for example, classes), or for each individual element. For information about changing the style of the diagram itself, see Changing the Style of Diagrams.
If you would like to use custom images instead of conventional element representations in diagrams, this is possible by extending your project with custom profiles and stereotypes. For more information, see Example: Customizing Icons and Styles.
To change the appearance of elements:
1.Click the element on a diagram.
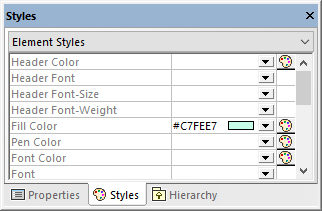
2.Notice the dropdown list at the top of the Styles Window and do one of the following as applicable:
a.To edit the properties of the current element only, select "Element Styles" from the list.

b.To edit the properties of all elements of the same kind (for example, classes), select "Element Family Styles" from the list.
c.To edit the properties of all elements globally at the project level, select "Project Styles".
d.To edit the properties of all lines in the project, including association, dependency, and realization lines, select "Line Styles". (This value is only visible if the currently selected element is a line.)
e.To edit the properties of all elements that are not lines (the so-called "nodes") across the project, select "Node Styles". (This value is only visible if the currently selected element is not a line.)
3.Change the value of the required property (for example, "Fill Color").
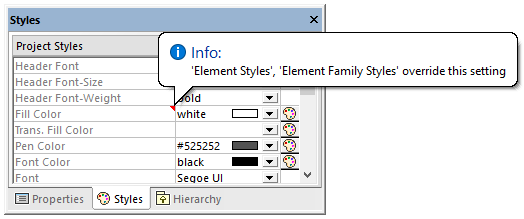
A more specific style overrides a more generic style. That is, styles applied at individual element level override those applied at element family level. Likewise, styles applied at element family level override those applied at project level. |
When a style is overridden, a small red triangle appears in the upper-right corner of the overridden property. Move the cursor over the triangle to display a tooltip with information about style precedence.

Overridden element style