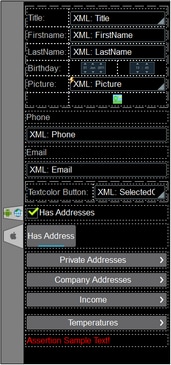
ページ デザイン (下のスクリーンショット) は、コンボ ボックス、テーブル、イメージなどのページコントロールにより構成されていて、エンド ユーザーが閲覧する通りにフォーマットされ列挙されています。コントロールは、[コンロトール] ペインからデザインにドラッグされます。デザイン内にコントロールが配置された後、以下を行うことができます:
•ノードをデザイン内で表示し処理するためにコントロール を (ページソースペイン 内で使用することのできる)ページソースノードにリンクすることができます。通常、コントロールとページソースノードは、 (ページソースペイン で)ソースツリーからノードをソースツリーからコントロールにドラッグして定義されます。この型のノードの関連付けは、コントロールのページソースリンクと呼ばれます。
•コントロールアクションの設定: コントロールアクション は、(例えば、 ボタンがクリックされた時など)コントロールに関連したイベントがトリガーされた際に実行される機能を決定します。コントロールを右クリックし、コントロールアクションを選択してコントロールアクション を定義します。コントロールアクション は、アクションのセクションで説明されています。
•コントロールのプロパティ: コントロールのプロパティは、(位置も含む)コントロールの外観を定義します。この結果、コントロールのプロパティは、ページの外観も定義します。コントロールのプロパティを設定するには、コントロールを選択して、[スタイル & プロパティ]ペイン内でプロパティを選択します。各コントロールのプロパティはこのセクションのサブセクションで説明されています。
•コントロールがデータソースノード(ページソースリンク)と関連付けられると、マウスを(ページ デザイン ビューの)コントロールにかざすと、関連したノードがポップアップとして表示されます。 •ページソースツリーの全てのページソースリンクは太字で表示されています。ページソースリンクではないツリーノードは通常のフォントで表示されています。 •デザインツリー内のページソースリンクにマウスをポイントすると、関連したコントロールの情報が表示されます。 •データソースノードの関連を削除するには、(ページ デザイン ビューの) コントロールを右クリックし、[ページソースリンクの削除] をクリックします。 •( [スタイル & プロパティ] ペインの) スタイルまたはプロパティをリセットする場合、プロパティを選択してペインのツールバーの [リセット] をクリックします。 •XPath を使用して一部のプロパティの値を設定することができます。 これにより値を動的にすることができます。すなわち、値はランタイムに計算により生成されることを意味します。XPath 式を設定するには、スタイル & プロパティペインのツールバー 内の「XPath の編集」をクリックしてください。 •([スタイル & プロパティ] ペインの)スタイルまたはプロパティの XPath 式を編集するには、スタイルまたはプロパティを選択して、ペインのツールバーの [ XPath の編集] をクリックします。 •デザイン内で他の場所に [コントロールをコピーする] 場合は、[Ctrl] を押して、コントロールを希望する場所にドラッグアンドドロップします。 •コントロールのための特定のプロパティを割り当てるには、コントロールのために (ブラウザー CSS クラスプロパティを介して) 1 つ以上のクラスを定義し、([ブラウザー設定] ダイアログで指定する) 外部 CSS ファイル内でクラスのためのルールを割り当てます。 •コントロールの CSS プロパティは[スタイル & プロパティ] ペインおよび/または、外部 CSS ファイルで定義することができます。 [スタイル & プロパティ] ペイン で定義されたプロパティが優先されます。 |
コントロールのリスト
以下は異なるコントロールを示したスクリーンショットと共に表示された使用可能なコントロールのリストです。
コンテキスト メニュー
ページ デザインの各コントロールには、コンテキスト メニューがあります。以下のコントロールに関連したコマンドは、ほぼすべてのコンテキスト メニューに共通しています。
このコマンドは、ページソースノードに関連付けることのできる、および関連付けを持つコントロールに対して有効化されます。[ページソースリンクの削除] はコントロールとページソースの関連づけを削除します。コントロールのノードとの関連を削除する方法は他には無いことに注意してください。
|
|
テキストが入力できるコントロールに対して有効化できます。次のオプションがあるサブメニューをロールアウトします:
•ディレクトリ: コントロールのテキストとして静的 テキストを直接入力します •XPath: コントロールのテキストを選択する XPath 式を入力する [XPath/XQuery 式の編集] ダイアログ を表示します。 •XML ノード: XML ノードのコンテンツをコントロールのテキストとして表示するオプションを参照しています。オプションをクリックするとページソースノードを ページソースペイン からコントロールにドラッグすることができることを示すヒントが表示されます。ドラッグアンド ドロップ されたノードはコントロールに関連付けられていて、ノードのコンテンツはコントロールのテキストとして入力されます。
|
|
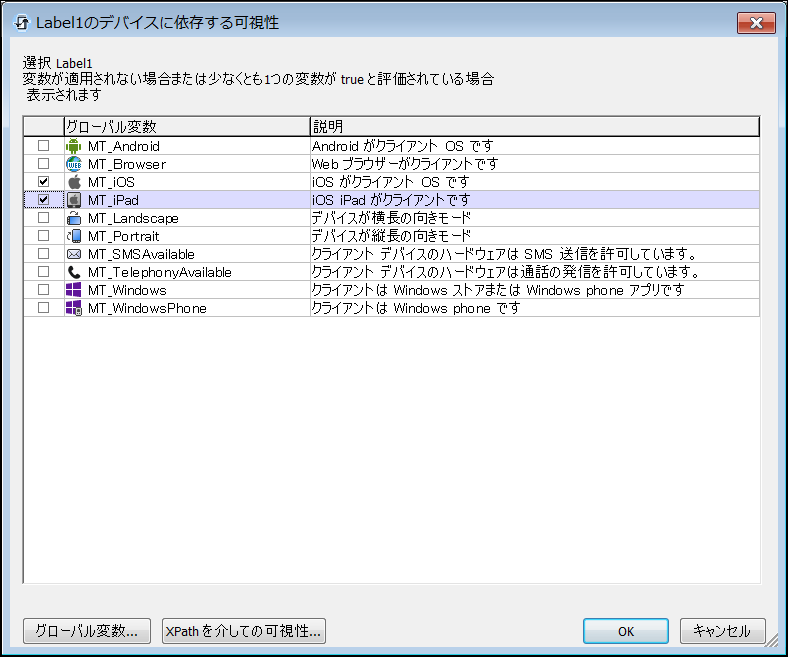
デバイスに依存する可視性ダイアログ (下のスクリーンショット) を表示します。このダイアログはクライアント デバイスの種類のリストを含みます。コントロールを可視化したいクライアントデバイスの種類を選択して、[OK] をクリックします。
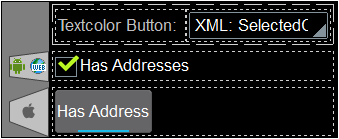
クライアント デバイスの種類にアイコンがある場合、デザインのコントロールの左側にアイコンが表示されます(下のスクリーンショット参照)。
|
|