イメージ コントロールはデザインにイメージを挿入します。挿入に選択されたイメージは URL により参照されるイメージ ファイル、または Base64 エンコード イメージ データの文字列となることができます。イメージ ソースの種類のプロパティはイメージの 2 つの種類を指定します:URL により配置されるファイル、または Base64 文字列。指定するために、ページソースノードからイメージ (URL または Base64 文字列) を得て、ノードをイメージ コントロールにドロップします。イメージコントロールのプロパティは下にリストされています。
メモ: イメージ ソースが (URL または Base64 文字列) がシミュレーション中またはシミュレーションの実行中に変更された場合、イメージは明示的に再ロード アクションで再ロードされる必要があります。例えば、コンボ ボックスがイメージの選択を変更すると、イメージをターゲットする再ロード アクションがコンボ ボックスで定義されなければなりません。
•コントロールがデータソースノード(ページソースリンク)と関連付けられると、マウスを(ページ デザイン ビューの)コントロールにかざすと、関連したノードがポップアップとして表示されます。 •ページソースツリーの全てのページソースリンクは太字で表示されています。ページソースリンクではないツリーノードは通常のフォントで表示されています。 •デザインツリー内のページソースリンクにマウスをポイントすると、関連したコントロールの情報が表示されます。 •データソースノードの関連を削除するには、(ページ デザイン ビューの) コントロールを右クリックし、[ページソースリンクの削除] をクリックします。 •( [スタイル & プロパティ] ペインの) スタイルまたはプロパティをリセットする場合、プロパティを選択してペインのツールバーの [リセット] をクリックします。 •XPath を使用して一部のプロパティの値を設定することができます。 これにより値を動的にすることができます。すなわち、値はランタイムに計算により生成されることを意味します。XPath 式を設定するには、スタイル & プロパティペインのツールバー 内の「XPath の編集」をクリックしてください。 •([スタイル & プロパティ] ペインの)スタイルまたはプロパティの XPath 式を編集するには、スタイルまたはプロパティを選択して、ペインのツールバーの [ XPath の編集] をクリックします。 •デザイン内で他の場所に [コントロールをコピーする] 場合は、[Ctrl] を押して、コントロールを希望する場所にドラッグアンドドロップします。 •コントロールのための特定のプロパティを割り当てるには、コントロールのために (ブラウザー CSS クラスプロパティを介して) 1 つ以上のクラスを定義し、([ブラウザー設定] ダイアログで指定する) 外部 CSS ファイル内でクラスのためのルールを割り当てます。 •コントロールの CSS プロパティは[スタイル & プロパティ] ペインおよび/または、外部 CSS ファイルで定義することができます。 [スタイル & プロパティ] ペイン で定義されたプロパティが優先されます。 |
イメージイベント
イメージのクリック時 イベントを使用することができます。イメージのクリック時 イベントのアクションを定義するには、 イメージを右クリックして、表示されるコンテキストメニューから イメージのクリック時のためのコントロールアクション を選択します。これによりイメージイベントのためのアクションダイアログを表示します。このイベントのために定義することのできるアクションについての説明はアクションセクションを参照してください。
エンドユーザーはコントロールを2通りの方法でクリックすることができます: 短いタップ (クリック時) または、長押し (長いクリック時)。異なる アクション のシーケンスは、クリックの各型のために指定することができます (下の中央と左側のスクリーンショットを参照してください)。実行されるシーケンスは、ユーザーにより実行されるクリックの型により異なります。 エンドユーザーのクリック後に実行される追加のアクションを定義することもできます。 長いクリック イベントの後にこれらのアクションは定義されます (右下のスクリーンショットを参照してください)。    •クリック: コントロールをタップすると実行されるアクション (左上のスクリーンショットを参照)。 •長いクリック: タップよりも長くコントロールが押された時に実行されるアクション (中央のスクリーンショットを参照)。 •追加アクション: クリックまたは長いクリックアクションが実行された後に実行されるアクション (右上のスクリーンショットを参照)。 クリックまたは長いクリックにアクションが設定されていない場合、追加アクションがクリックまたは長いクリックに対して直接実行されます。
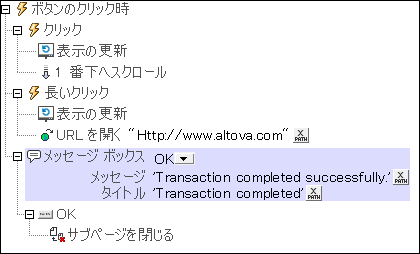
異なるクリックイベントに対して アクション をまとめることができます。下のスクリーンショット内のサンプルでは、これがどのようにボタンイベントのために実行されるかを示しています。これは他のコントロールと同様に作動します。  上のスクリーンショットはクリックと長いクリックイベントに定義されたアクションのシーケンスがあることを表示しています。追加メッセージボックスイベントは長いクリックイベントの後に定義されています。このメッセージボックスイベントは、クリックおよび長いクリックのアクションのシーケンスが終了した後に実行されます。
入力時/エスケープ時コントロールの 入力時 または エスケープ時 チェックボックスが選択されていると、コントロールのアクションはそれぞれのキー (入力時 または エスケープ時) がタップされると実行されます。キータップは クリック時 イベント (短いタップ、または、長いクリック) の代替としての役割を果たします。下のスクリーンショットはボタンイベントの 入力時 と エスケープ時 チェックボックスを示しています。

この設定は、下記のコントロールの 入力時/エスケープ時 プロパティからもアクセスすることができます。
|
イメージプロパティ
[スタイル & プロパティ] ペイン で使用可能なコントロールのプロパティは以下に表示される順にリストされています。
ページまたはプロジェクトの他の場所からのコントロールを参照するために使用されます。値フィールドの内側をダブルクリックして編集します。
|
他のプロジェクト設定ダイアログの全てのスタイルが がtrueに設定されている場合、全てのスタイル プロパティは 表示されます。(この設定のデフォルトは false です。)
下の2つのマップ式などのスタイルにより 単一の XPath を介してコンポーネントのスタイルの全てを設定することができます
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
下のポイントに注意してください:
•マップではない場合でもすべてのスタイル プロパティのために値が入力された場合でも、スタイル & プロパティペイン 内の現在のコンポーネントのすべてのスタイリングプロパティが表示されません。 •これは高度な機能ですので Xpath マップ式の構文と値が正確確認してください。 •全ての順序でマップのキー値ペアを入力することができます。 •キーの名前はスタイルプロパティ (またh、スタイル)の名前です。上の最初のマップでは、例えば、太字のテキスト と テキストサイズ はスタイル名です。特定のコンポーネントのために使用できるスタイルは スタイル & プロパティペイン内でそのコンポーネントの下にリストされています。 •2番目のマップ内で表示されているとおり使用するスタイルシートも指定することができます。
|
イメージソースのプロパティの値は次の方法でイメージを参照します:
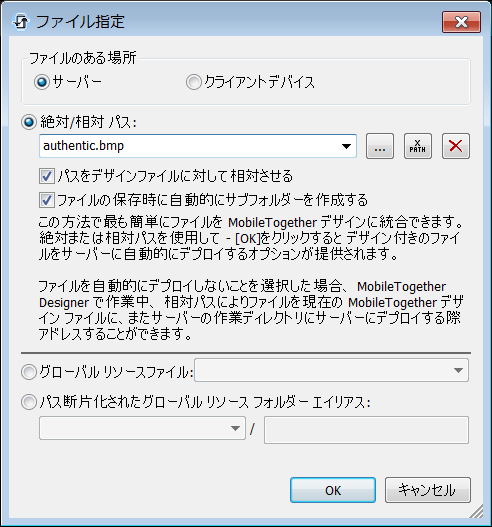
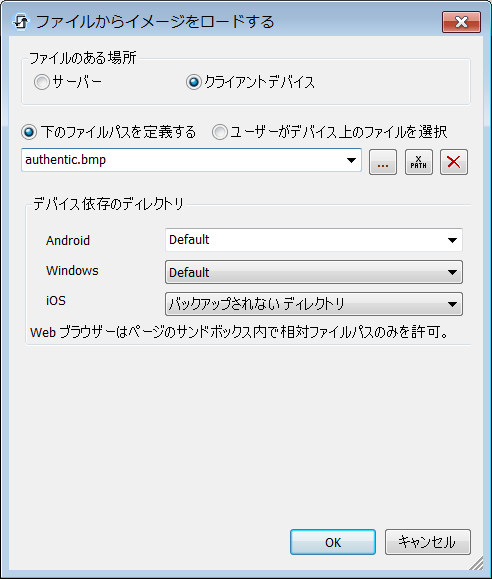
•(PNG、BMP などの)バイナリイメージファイルの URL です。プロパティの値は URL である必要があります。ファイルの指定ダイアログで選択されます (下の説明参照)。 •Base64 エンコード文字列としてイメージファイルが表示されます。プロパティの値はBase64 エンコード文字列である必要があります。直接入力または XML ノードから取得される文字列を XPath 式が提供します。
イメージ ソースの種類は イメージ ソースの種類 (下の次のプロパティを参照) プロパティで設定されます。デフォルトでイメージ ソースの種類は URL に設定されています。イメージ ソース プロパティは自動的に対応するダイアログを開きます: url (下を参照)のためのファイルの指定ダイアログ、および base64 ( Base64 エンコード イメージ参照) のための XPath/XQuery 式ダイアログ。
メモ: イメージ ソースが (URL または Base64 文字列) がシミュレーション中またはシミュレーションの実行中に変更された場合、イメージは明示的に再ロード アクションで再ロードされる必要があります。例えば、コンボ ボックスがイメージの選択を変更すると、イメージをターゲットする再ロード アクションがコンボ ボックスで定義されなければなりません。
|
|||||
上のイメージソースプロパティより選択されたイメージの種類の設定をします。方法は 2 通りあります:
•url: PNG または BMP イメージ ファイルなどのバイナリ イメージ ファイル。 •base64: base64-エンコード文字列
デフォルトは url です。
このプロパティの値は XPath 式として入力することができます。式は url または base64 を評価する文字列である必要があります
|
イメージソース型 が url の場合このプロパティは有効化されます。 リソースへのユーザーアクセスのためにユーザー名を設定します。プロパティの値フィールドをダブルクリックして編集します。
|
ユーザーがリソースにアクセスするためにパスワードを設定します。プロパティの値フィールドをダブルクリックして編集します。
|
コンボ ボックスで、希望する値を以下から選択します: true または false。 true の場合、チャートまたは Base64 イメージはページのロード前に作成されます。の false 場合は、ページソースアクションはチャートまたはイメージの作成に使用されなければなりません。デフォルトは true です。
|
イメージ ソースの種類が URL の場合はプロパティが有効化されています。設定は true または false です。true の場合、イメージはデザイン ファイルに埋め込まれます。 イメージ ファイル (PNG、BMP、 など) のデータはテキスト ベースの Base64 エンコードに変換されます。このテキストがデザイン ファイルに埋め込まれます。プロパティのデフォルトの値は false です (ファイルは変換されず、埋め込まれません)。
|
[追加ダイアログ] ボタンをクリックして、コントロールのアクション ダイアログを表示します。 コントロール イベントがトリガーされるとアクションが実行されるように設定することができます。 コントロールのイベントは定義済みで、それぞれアクション ダイアログの右側のペインの個別タブに表示されます。アクションのライブラリは左側のペインに表示されます。 イベントのタブに左側のペインからアクションをドラッグして、 アクションのプロパティを定義します。各イベントに関しては、複数のアクションを設定することができます。上から下へ発生する順番に実行されます。
コントロールのアクションを定義した後、プロパティの [追加ダイアログ] ボタンをクリックしていつでも編集することができます。代わりに、コントロールを右クリックして、表示されるコンテキストメニュー内のコントロールイベントを選択してコントロールイベントにアクセスすることができます。 |
true() または false()を評価する XPath 式です。式が、 false() のみを評価する場合、 false() と評価した場合、コントロールは可視ではありません。 式が true() を評価し、または他の値を返す場合、コントロールは可視です。 デフォルトは true() です。値フィールドをダブルクリックして、または、 [XPath] ボタンをクリックして XPath 式を入力または編集します。 可視プロパティは、 XPath 式を true() と評価するにかかわらず、オブジェクトを可視に表示するために使用できます。この結果、オブジェクトの表示は、データの構造とデータに基づき動的に行うことができます。
メモ: スパンされた列または行の可視性に関してはテーブルプロパティを参照してください。
メモ: $MTControlValue 変数は、可視 プロパティの評価のために使用することはできません。使用された場合、検証エラーの結果が発生します。
|
水平の配置を左、中央、右に設定します。デフォルトは中央です。 値は XPath 式を使用しても定義することができます (これにより値は動的に生成されることができます)。
|
幅のコントロールを設定します。プロパティのコンボボックスから値を選択します。以下の値を使用することができます:
•fill_parent:幅のコントロールを、たとえば、テーブルのセルまたはテーブルなどの、親と同様にします。 •wrap_content:幅のコントロールを、コンテンツが必要なだけの幅にします。この値が選択されているとプロパティ:幅のコントロールを、コンテンツが必要なだけの幅にします。この値が選択されているとプロパティ コントロールの幅の最大値 を使用できるようになります。 •wrap_content_longest_entry: をコンボボックスのために使用できるようになり、コンボボックスをコンテンツが必要とする長さにすることができます。 このプロパティ値が選択されているとプロパティ コントロールの幅の最大値 を使用できるようになります。 •パーセンテージの値:ページの幅のパーセンテージです。ドロップダウンリストから値を選択します、または、直接値を入力します。 •ピクセル、dp、または sp 値:ドロップダウンリストからピクセル、dp、 または sp の値を選択します、または、直接値を入力します。
効果としては、 fill_parent は最大幅を作成し、 wrap_content は最小幅を作成します。コンボボックスがテーブルセル内に存在する場合、例えばfill_parent はコンボボックスにセルをフィルさせますが、 wrap_content はセルをフィルしない可能性があります。
以下を除いてすべてのコントロールのためのデフォルトの値は fill_parent です:
•イメージ と チャート: デフォルトは wrap_content です。 •位置情報マップ: デフォルトは2つの値 $MT_CanvasX と $MT_CanvasY よりも小さい値です。これらの2つの動的な変数はそれぞれ、デバイスのビューポートの幅と高さを提供します。(それぞれ、 $MT_CanvasX と $MT_CanvasY の小さい方)コントロールの高さ と コントロールの幅 のデフォルトは同じであるため、コントロール内のビューポートのデフォルトの形とサイズは min($MT_CanvasX, $MT_CanvasY)
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
コントロールのコントロールの幅 プロパティは wrap_content に設定されている場合のみこのプロパティを使用することができます。コントロール幅の最大値を設定します。プロパティのコンボボックスから値を選択します。以下の値を使用することができます:
•パーセンテージの値:ページの幅のパーセンテージです。ドロップダウンリストから値を選択します、または、直接値を入力します。 •ピクセル、dp、または sp 値:ドロップダウンリストからピクセル、dp、 または sp の値を選択します、または、直接値を入力します。
|
コントロール (またはページ) の余白のオフセットを周りのオブジェクトに相対的に、または含まれるオブジェクトの境界に設定します。長さを入力するためにコンボ ボックスのドロップダウン リストからピクセル、 dp、または sp 内の値を選択、または値フィールドをダブルクリックします。特定の余白はコントロールまたはページの4つのサイドすべてに対して設定することができます。4つの辺のため異なる余白を設定するには、余白 プロパティを展開して、 個別の余白 (左側、右側、上側、下側) を表示します。例: 余白を 6px に設定し、 下の余白を 12px に設定すると、上側、左側、および、右側の余白は 6px になり、下の余白は 12px になります。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
以下の3つの値の1つを取ります:
•入力時: 入力 キーがタップされると、このコントロールにフォーカスが与えられるように指定し、クリックされます。 •エスケープ時: エスケープ キーがタップされると、このコントロールにフォーカスが与えられるように指定し、クリックされます。 •無し: キーが押された場合でも、アクションは発生しません。 これはデフォルトの値です。
XPath 式が値を生成するために使用されている場合、 式は "入力時" または "エスケープ時" に対して評価される必要があります。ページ上の1つ以上のコントロールに同じ値 (入力時 または エスケープ時) が与えられると、キーがタップされると、値を持つ最初に表示され、有効化されているコントロールが選択されます (可視 と 有効/編集可能 プロパティを参照してください)。
この設定は コントロールの クリック時 アクションを設定するために、ダイアログを使用しておこなうことができます (コントロールイベントのセクションを参照してください)。
メモ: この機能は Web クライアントと Windows クライアント上のみで使用することができます。
|
スタイルシートプロパティは、コントロールのために使用されるスタイルシートを設定します。 スタイルシート プロパティのコンボボックスのドロップダウンリストがユーザーが作成したすべてのスタイルシート を表示します。 コントロールのために使用するスタイルシートを選択してください。 または、 XPath 式を使用して使用するスタイルシートを選択します。 後者の方法の利点はスタイルシートの一部を条件月に設定できることです (次を参照 ユーザの作成したスタイルシートを適用する)。 詳細に関しては、スタイルシートを参照してください。
|
このコントロールと関連付けられる 1 つまたは複数の CSS クラス。スペースを使用して複数のクラスを割り当てます: LabelClassOne LabelClassTwo。これらのクラスは、(ブラウザー設定ダイアログで指定された) CSS ファイル内で、このコントロールのためにプロパティを割り当てるために使用することができます。
|
(C) 2020 Altova GmbH