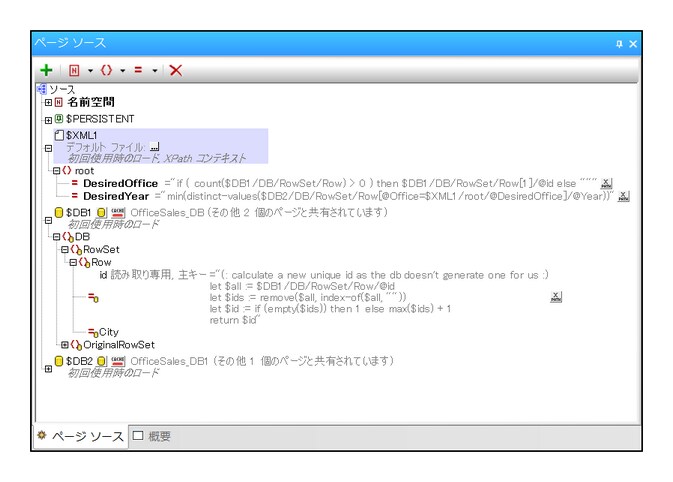
[ページ ソース] ペイン (下のスクリーンショット) でページ ソースが管理されます。パージソースは、(i) デザインで使用されたデータ ツリーの構成と (ii) データ ツリーに保管されているデータの両方を提供しています。
ペインには以下のメイン機能があります:
•[ページ] ペインで現在選択されているページの全てのページソースを表示する。
•アクティブなプロジェクトのために宣言されているすべての名前空間を表示する。
•ツールバーの [ソースの追加] アイコンを介して、ページへページソースの追加を有効化する。
•ツールバーの [名前空間の追加] アイコンを介して、プロジェクトへの名前空間の追加を有効化する。
•データセットのデフォルトのファイルの設定を有効化する。データ ファイルは、ページソースのノードへ入るデータを提供します。
•選択されたノードに対応して、ツリーへの要素および属性の追加を有効化する。
•要素と属性に固定された値または XPathにより生成された値をページのロード時に追加することを有効化します。
•デフォルトの XPath コンテキスト (上のスクリーンショットのハイライトされたノード) ノードの設定を有効化する。選択されたノードは、ページで定義されている、すべての XPath 式のコンテキスト ノードとなります。
•ページ デザインのコントロールに関連したノードを有効化する。これは、ノードをコントロールにドラッグすることにより行います。(ページソースリンクと呼ばれる)関連したノードは、太字で表示されます。ページソースツリー内のこの様なノードにマウスをポイントすると、デザイン内の関連したコントロールに関する情報がポップアップされます。ページソースリンクに関連したコントロールにはコントロールの左上にアイコンが表示されます。アイコンにマウスをポイントすると関連したページソースリンクの情報が表示されます。
•ペインのアイテム (名前空間、ツリー、要素、および属性) の削除を有効化する。
ページソースとの作業方法の詳細に関しては、セクションページソース(データソース)を参照してください。
手動によるツリー構造の作成
要素と属性は(ルート ノードを含む)ツリー構造のノードに対応して追加することができます。ページソースのノードを選択して、適切なツールバーコマンドをクリックします (下部のツールバーのスクリーンショット参照)。一時的な要素と属性は、計算のためにデータを保つ、または他の理由のためにファイルに保存されません。一時的ノードのデータは保存されません。

アイコン |
コマンド |
方法... |
|
ソースの追加 |
ページソースの追加ダイアログを表示します。 ルート ノード が追加されたページソースのために作成されます。ルートノードには子要素 1 つだけ追加できます。 |
|
名前空間の追加 |
名前空間宣言を名前空間’エントリの下に挿入または追加します。デフォルトのプレフィックスを必要に応じて編集して、名前空間を入力します。 |
|
要素の追加 |
選択されたノードに関連した子要素を挿入、追加します。 |
|
属性の追加 |
選択されたノードに関連した子要素を挿入、追加します。 |
|
削除 |
選択されたノードを削除します。 |