署名フィールド コントロールは、エンドユーザーの署名をグラフィックファイルとして保管することを有効化します。これはとても役に立つ機能です。例えば、 配達ビジネスソリューションでは、署名が配達の受け取りの確認として使用されています。エンドユーザーが署名フィールドに署名を記入すると、 Base64 イメージエンコードは、ページソースノードに書き込まれます。ノード内で指定されるページソースが保存されると、 Base64 イメージデータが保存されます。
署名イメージには、以下のデフォルトのプロパティがあります。背景色は、ページの背景色の反転です。署名自身は、ページ背景色と同じ色です。デバイスのビューポートディメンションの小さいほうがイメージの幅です。イメージの高さは幅の半分です。XPath 式を使用して、これらの値が計算されるかは、これらの設定をカスタム化するために使用することのできるコントロールプロパティと共に下のテーブルに表示されています。
署名フィールドの主な設定は、以下のとおりです:
•ページソースリンクは、署名イメージデータが保管されるページソースノードです。ページソースノードをコントロールにドラッグして、コントロールのページソースリンクを作成または変更します。ページソースリンクを削除すると、関連付けがクリアされます (下のメモ参照)。
•署名作成の幅 と 署名作成の高さ プロパティ。作成されるイメージのディメンションを指定します。
•テキストの色 と 背景色 プロパティ。署名テキストと背景色を指定します。
•保存アクションの一部は、署名イメージデータをページソースに保存します。このようなアクションが実行されるまで、データは一時的な XML ツリーにのみ保存されています。
•コントロールがデータソースノード(ページソースリンク)と関連付けられると、マウスを(ページ デザイン ビューの)コントロールにかざすと、関連したノードがポップアップとして表示されます。 •ページソースツリーの全てのページソースリンクは太字で表示されています。ページソースリンクではないツリーノードは通常のフォントで表示されています。 •デザインツリー内のページソースリンクにマウスをポイントすると、関連したコントロールの情報が表示されます。 •データソースノードの関連を削除するには、(ページ デザイン ビューの) コントロールを右クリックし、[ページソースリンクの削除] をクリックします。 •( [スタイル & プロパティ] ペインの) スタイルまたはプロパティをリセットする場合、プロパティを選択してペインのツールバーの [リセット] をクリックします。 •XPath を使用して一部のプロパティの値を設定することができます。 これにより値を動的にすることができます。すなわち、値はランタイムに計算により生成されることを意味します。XPath 式を設定するには、スタイル & プロパティペインのツールバー 内の「XPath の編集」をクリックしてください。 •([スタイル & プロパティ] ペインの)スタイルまたはプロパティの XPath 式を編集するには、スタイルまたはプロパティを選択して、ペインのツールバーの [ XPath の編集] をクリックします。 •デザイン内で他の場所に [コントロールをコピーする] 場合は、[Ctrl] を押して、コントロールを希望する場所にドラッグアンドドロップします。 •コントロールのための特定のプロパティを割り当てるには、コントロールのために (ブラウザー CSS クラスプロパティを介して) 1 つ以上のクラスを定義し、([ブラウザー設定] ダイアログで指定する) 外部 CSS ファイル内でクラスのためのルールを割り当てます。 •コントロールの CSS プロパティは[スタイル & プロパティ] ペインおよび/または、外部 CSS ファイルで定義することができます。 [スタイル & プロパティ] ペイン で定義されたプロパティが優先されます。 |
ユーザーによる署名の編集を許可する
エンドユーザーの署名は、ページソースノード内でイメージとして作成されます。この場合、エンドユーザーは、開始された署名の描画にのみデータを追加することができます。イメージを編集する場合、例えば、エンドユーザーが署名に満足していない場合、イメージデータはノードから削除されなくてはなりません (または、ノード自身が削除される必要があります)、そして署名を再度入力します。この機能を実行する最も簡単な方法は、ノードを削除するボタンコントロールを作成することです。以下の手順を行ってください:
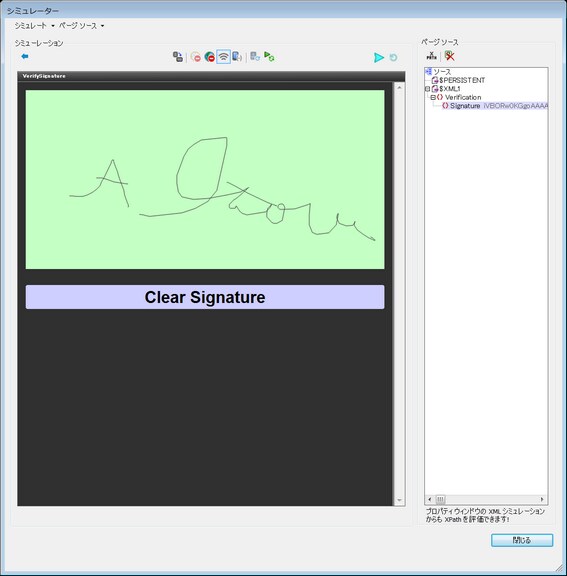
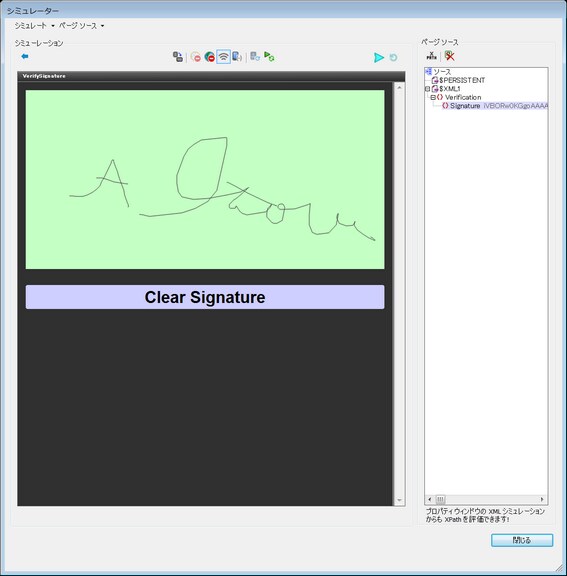
1.署名フィールドコントロールの近くにボタンコントロールを作成します (下のスクリーンショット参照)。
2.ボタンの クリック時 イベントをしてノードの削除アクションを追加し、署名の ページソースノード を削除するノードと設定します。

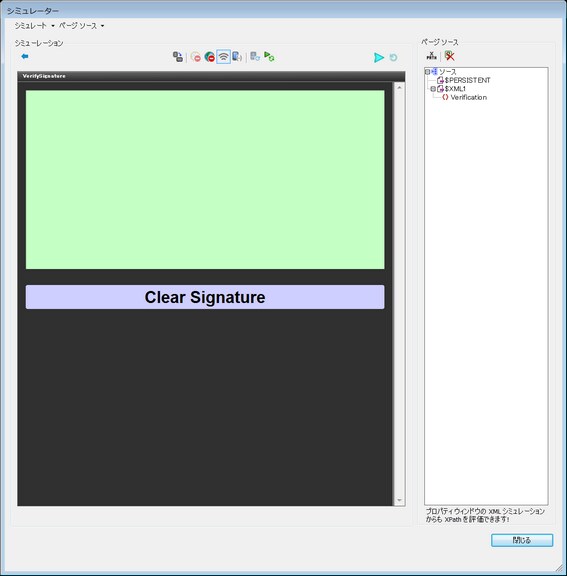
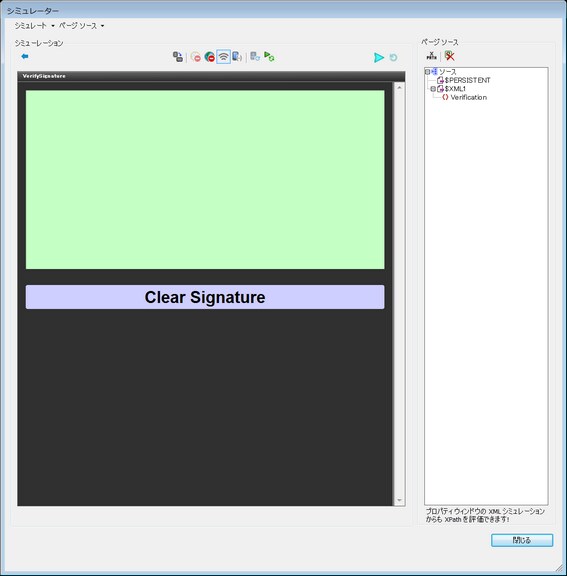
3.ボタンをシミュレートして確認します。上のスクリーンショットでは、署名が入力されイメージデータが 署名ノードに保存されています。下のスクリーンショットは、ボタンがクリックされた後に撮られました。ノードが削除され、署名フィールドがクリアされていることを確認してください。

4.署名フィールド内に署名が入力されると、新しい署名のイメージデータと共に署名ノードが再び作成されます。
| メモ: | または、空の文字列を使用して署名のページソースノードを更新するボタンアクションを設定することもできます (ノードのアップデート アクション参照)。これによりノードからイメージデータを削除し、このため署名フィールドがクリアされます。ですがノード自身は削除されません。 |
署名フィールドイベント
署名 フィールド コントロールに関連したイベントは存在しません。
署名フィールドプロパティ
[スタイル & プロパティ] ペイン で使用可能なコントロールのプロパティは以下に表示される順にリストされています。
ページまたはプロジェクトの他の場所からのコントロールを参照するために使用されます。値フィールドの内側をダブルクリックして編集します。
|
他のプロジェクト設定ダイアログの全てのスタイルが がtrueに設定されている場合、全てのスタイル プロパティは 表示されます。(この設定のデフォルトは false です。)
下の2つのマップ式などのスタイルにより 単一の XPath を介してコンポーネントのスタイルの全てを設定することができます
map{
"Bold Text" : $XML1/R/@bold = "1",
"Italic Text" : true(),
"Text" : "hello",
"Text Color" : "red",
"Background Color" : $XML1/R/@background,
"Text Size" : $XML1/R/@textsize
}
map{
"Style Sheet" : "Sheet-1"
}
下のポイントに注意してください:
•マップではない場合でもすべてのスタイル プロパティのために値が入力された場合でも、スタイル & プロパティペイン 内の現在のコンポーネントのすべてのスタイリングプロパティが表示されません。 •これは高度な機能ですので Xpath マップ式の構文と値が正確確認してください。 •全ての順序でマップのキー値ペアを入力することができます。 •キーの名前はスタイルプロパティ (またh、スタイル)の名前です。上の最初のマップでは、例えば、太字のテキスト と テキストサイズ はスタイル名です。特定のコンポーネントのために使用できるスタイルは スタイル & プロパティペイン内でそのコンポーネントの下にリストされています。 •2番目のマップ内で表示されているとおり使用するスタイルシートも指定することができます。
|
true() または false()を評価する XPath 式です。式が、 false() のみを評価する場合、 false() と評価した場合、コントロールは可視ではありません。 式が true() を評価し、または他の値を返す場合、コントロールは可視です。 デフォルトは true() です。値フィールドをダブルクリックして、または、 [XPath] ボタンをクリックして XPath 式を入力または編集します。 可視プロパティは、 XPath 式を true() と評価するにかかわらず、オブジェクトを可視に表示するために使用できます。この結果、オブジェクトの表示は、データの構造とデータに基づき動的に行うことができます。
メモ: スパンされた列または行の可視性に関してはテーブルプロパティを参照してください。
メモ: $MTControlValue 変数は、可視 プロパティの評価のために使用することはできません。使用された場合、検証エラーの結果が発生します。
|
コントロールは、プロパティの値が true (有効化) または false (無効化) であるかにより、有効化または無効化されています。(コンボ ボックスから選択または、値フィールドをダブルクリックして希望する値を入力することで)値を直接入力することができます。 値は、 ブール値の true または false を評価する XPath 式であることもできます。デフォルトの値は true です。典型的な 有効化/編集可能なプロパティの XPath 式は、ノードの存在または値をチェックします。式が true と評価した場合、コントロールが有効化されます。
|
コントロールのテキストの色を設定します。以下を行うことにより、色を選択することができます:
•色パレットからテキストの色を選択します。 •コンボ ボックスのドロップダウン リストから色を選択します。 •値フィールドをダブルクリックして色のコードを入力します (例えば、 #FF0000)、または、 XPath ツールバー ボタンをクリックして、必要とするテキストを生成します。
|
オブジェクトの背景色を設定します。以下を行い色を選択します:
•色パレットをクリックして背景色を選択します。 •コンボ ボックスのドロップダウン リストから色を選択します。コントロールの背景色を選択するには、 コンボボックス内で、アイテム コントロールの背景色 を選択します。 •値フィールドをダブルクリックして色のコードを入力します (例えば、 #FF0000)、または、 XPath ツールバー ボタンをクリックして、必要とするテキストを生成します。コントロールの背景色を選択するには、 XPath 式: "control" 式を入力します。
メモ: セルのトップの背景色を、セル内のコントロールと同じ色にするには以下を行います: (i) コントロールの背景色 をプロパティのコンボボックスから選択、または、 (ii) XPath 式 "control" をプロパティの値フィールドに入力します。
メモ: コンテキストに従いコントロールを有効化/無効化することができます。例えば、個人情報に関する書式の場合は、ユーザーは 生命保険の有無について入力し、生命保険の詳細に関するフィールドが有効化されるように設定することができます。それ以外の場合は、これらのフィールドは無効化することができます。フィールドを有効化または無効化するには、対応するコントロールの 有効化/無効化 プロパティを使用します。 オブジェクトが無効化されている場合の背景色を設定するには、背景色 (無効化済み)プロパティを使用します。
|
コントロールに関連したイメージに対してアンチエイリアシング(イメージ内のシャギーを削除するテクニック)が使用されるか定義します。 プロパティは、 true または false の値をとります。ヒント: イメージの色が後に変更される場合、プロパティの値を false に設定することが奨励されます。これは、元のイメージのアンチエイリアシングの色情報がターゲットの色のスキーム内で適切なアンチエイリアシングの色に変換されないためです。
|
署名イメージの幅を指定するピクセルの数。署名が描かれるキャンバスの幅です。例えば、 400 の値は、署名イメージに 400 ピクセルの幅を割り当てます。これは作成されたイメージの幅であり、モバイルデバイスに表示されるイメージの幅では必ずしもないことに注意してください。表示されるイメージは、幅のコントロール プロパティ内で定義された幅に相対してスケールされます。例えば、 署名イメージが高さ 300 ピクセル、幅 400 ピクセル、そして 幅のコントロール プロパティが 80% である場合、 1000 ピクセルの幅のデバイスでは、イメージは (デバイスの80% である) 幅 800 ピクセルにスケールされます。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
長さを定義するプロパティのためのピクセルの値を入力すると、 iOS デバイスで表示する際には、これらの値は、ビューポート座標スペース内でポイントとして読み込まれます。 ビューポート座標スペースは、デザインコンポーネントが描かれ、ポイントがこのスペース内で長さの単位として使用されているカンバスです。ここで使用されるポイントとは、一インチの 1/72 に等しい単位ではありません。iOS デバイスは自動的に ビューポイント座標スペース のポイントを デバイス座標スペース内のピクセルに自動的にマップします。iOS デバイスの解像度、または、使用されるユニットに関わらず、 (ビューポート値からデバイスの値に) 値をこのようにマップすることにより、デザインコンポーネントは、両方のキャンバスに対して同じリレーションシップを同じサイズで保つことができます。
MobileTogether Designer では、$MT_CanvasX と $MT_CanvasY 動的変数を使用して、現在のビューポート(キャンバス) を確認し、これらのディメンションに相対的な長さを取得することができます。 (iOS デバイスのためには、これらの変数により返される値は、次の通りです: (適切な変換の要素を使用して)現在のデバイス座標スペース の ピクセル ディメンションは、ビューポート座標スペース内で値を示すために変換されます。これらのポイントはデザイン内で表示されるためにピクセルとして数値で変数により返されます)。例えば、イメージをビューポートの幅の半分にする場合、 $MT_CanvasX * 0.5 に同等のピクセルセルを与えます。このイメージの幅のための XPath 式 は concat($MT_CanvasX * 0.5, 'px') です。
|
|
署名イメージの高さを指定するピクセルの数。署名が描かれるキャンバスの高さです。例えば、 200 の値は、署名イメージに 200 ピクセルの高さを割り当てます。これは作成されたイメージの高さであり、モバイルデバイスに表示されるイメージの高さでは必ずしもないことに注意してください。表示されるイメージは、 幅のコントロール プロパティ内で定義された幅に相対してスケールされます。例えば、 署名イメージが高さ 300 ピクセル、幅 400 ピクセル、そして 幅のコントロール プロパティが 80% である場合、 1000 ピクセルの幅のデバイスでは、イメージは (デバイスの80% である) 幅 800 ピクセル、(イメージのアスペクトの比率を保つ)高さ 600 ピクセルにスケールされます。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
長さを定義するプロパティのためのピクセルの値を入力すると、 iOS デバイスで表示する際には、これらの値は、ビューポート座標スペース内でポイントとして読み込まれます。 ビューポート座標スペースは、デザインコンポーネントが描かれ、ポイントがこのスペース内で長さの単位として使用されているカンバスです。ここで使用されるポイントとは、一インチの 1/72 に等しい単位ではありません。iOS デバイスは自動的に ビューポイント座標スペース のポイントを デバイス座標スペース内のピクセルに自動的にマップします。iOS デバイスの解像度、または、使用されるユニットに関わらず、 (ビューポート値からデバイスの値に) 値をこのようにマップすることにより、デザインコンポーネントは、両方のキャンバスに対して同じリレーションシップを同じサイズで保つことができます。
MobileTogether Designer では、$MT_CanvasX と $MT_CanvasY 動的変数を使用して、現在のビューポート(キャンバス) を確認し、これらのディメンションに相対的な長さを取得することができます。 (iOS デバイスのためには、これらの変数により返される値は、次の通りです: (適切な変換の要素を使用して)現在のデバイス座標スペース の ピクセル ディメンションは、ビューポート座標スペース内で値を示すために変換されます。これらのポイントはデザイン内で表示されるためにピクセルとして数値で変数により返されます)。例えば、イメージをビューポートの幅の半分にする場合、 $MT_CanvasX * 0.5 に同等のピクセルセルを与えます。このイメージの幅のための XPath 式 は concat($MT_CanvasX * 0.5, 'px') です。
|
|
水平の配置を左、中央、右に設定します。デフォルトは中央です。 値は XPath 式を使用しても定義することができます (これにより値は動的に生成されることができます)。
|
幅のコントロールを設定します。プロパティのコンボボックスから値を選択します。以下の値を使用することができます:
•fill_parent:幅のコントロールを、たとえば、テーブルのセルまたはテーブルなどの、親と同様にします。 •wrap_content:幅のコントロールを、コンテンツが必要なだけの幅にします。この値が選択されているとプロパティ:幅のコントロールを、コンテンツが必要なだけの幅にします。この値が選択されているとプロパティ コントロールの幅の最大値 を使用できるようになります。 •wrap_content_longest_entry: をコンボボックスのために使用できるようになり、コンボボックスをコンテンツが必要とする長さにすることができます。 このプロパティ値が選択されているとプロパティ コントロールの幅の最大値 を使用できるようになります。 •パーセンテージの値:ページの幅のパーセンテージです。ドロップダウンリストから値を選択します、または、直接値を入力します。 •ピクセル、dp、または sp 値:ドロップダウンリストからピクセル、dp、 または sp の値を選択します、または、直接値を入力します。
効果としては、 fill_parent は最大幅を作成し、 wrap_content は最小幅を作成します。コンボボックスがテーブルセル内に存在する場合、例えばfill_parent はコンボボックスにセルをフィルさせますが、 wrap_content はセルをフィルしない可能性があります。
以下を除いてすべてのコントロールのためのデフォルトの値は fill_parent です:
•イメージ と チャート: デフォルトは wrap_content です。 •位置情報マップ: デフォルトは2つの値 $MT_CanvasX と $MT_CanvasY よりも小さい値です。これらの2つの動的な変数はそれぞれ、デバイスのビューポートの幅と高さを提供します。(それぞれ、 $MT_CanvasX と $MT_CanvasY の小さい方)コントロールの高さ と コントロールの幅 のデフォルトは同じであるため、コントロール内のビューポートのデフォルトの形とサイズは min($MT_CanvasX, $MT_CanvasY)
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
長さを定義するプロパティのためのピクセルの値を入力すると、 iOS デバイスで表示する際には、これらの値は、ビューポート座標スペース内でポイントとして読み込まれます。 ビューポート座標スペースは、デザインコンポーネントが描かれ、ポイントがこのスペース内で長さの単位として使用されているカンバスです。ここで使用されるポイントとは、一インチの 1/72 に等しい単位ではありません。iOS デバイスは自動的に ビューポイント座標スペース のポイントを デバイス座標スペース内のピクセルに自動的にマップします。iOS デバイスの解像度、または、使用されるユニットに関わらず、 (ビューポート値からデバイスの値に) 値をこのようにマップすることにより、デザインコンポーネントは、両方のキャンバスに対して同じリレーションシップを同じサイズで保つことができます。
MobileTogether Designer では、$MT_CanvasX と $MT_CanvasY 動的変数を使用して、現在のビューポート(キャンバス) を確認し、これらのディメンションに相対的な長さを取得することができます。 (iOS デバイスのためには、これらの変数により返される値は、次の通りです: (適切な変換の要素を使用して)現在のデバイス座標スペース の ピクセル ディメンションは、ビューポート座標スペース内で値を示すために変換されます。これらのポイントはデザイン内で表示されるためにピクセルとして数値で変数により返されます)。例えば、イメージをビューポートの幅の半分にする場合、 $MT_CanvasX * 0.5 に同等のピクセルセルを与えます。このイメージの幅のための XPath 式 は concat($MT_CanvasX * 0.5, 'px') です。
|
|
コントロールのコントロールの幅 プロパティは wrap_content に設定されている場合のみこのプロパティを使用することができます。コントロール幅の最大値を設定します。プロパティのコンボボックスから値を選択します。以下の値を使用することができます:
•パーセンテージの値:ページの幅のパーセンテージです。ドロップダウンリストから値を選択します、または、直接値を入力します。 •ピクセル、dp、または sp 値:ドロップダウンリストからピクセル、dp、 または sp の値を選択します、または、直接値を入力します。
|
高さのコントロールを設定します。プロパティのコンボボックスから値を選択します。以下の値を使用することができます:
•fill_parent:高さのコントロールを、たとえば、テーブルのセルまたはテーブルなどの、親と同様にします。 •wrap_content:高さのコントロールを、コンテンツが必要なだけの幅にします。
効果としては、 fill_parent は最大の高さを作成し、 wrap_content は最小の高さを作成します。
デフォルトの値
•位置情報マップコントロールのためのデフォルトは2つの値 $MT_CanvasX と $MT_CanvasY よりも小さい値です。これらの2つの動的な変数はそれぞれ、デバイスのビューポートの幅と高さを提供します。(それぞれ、 $MT_CanvasX と $MT_CanvasY の小さい方)コントロールの高さ と コントロールの幅 のデフォルトは同じであるため、コントロール内のビューポートのデフォルトの形とサイズは min($MT_CanvasX, $MT_CanvasY) •その他のコントロールのためのデフォルトは wrap_content です。
|
コントロール (またはページ) の余白のオフセットを周りのオブジェクトに相対的に、または含まれるオブジェクトの境界に設定します。長さを入力するためにコンボ ボックスのドロップダウン リストからピクセル、 dp、または sp 内の値を選択、または値フィールドをダブルクリックします。特定の余白はコントロールまたはページの4つのサイドすべてに対して設定することができます。4つの辺のため異なる余白を設定するには、余白 プロパティを展開して、 個別の余白 (左側、右側、上側、下側) を表示します。例: 余白を 6px に設定し、 下の余白を 12px に設定すると、上側、左側、および、右側の余白は 6px になり、下の余白は 12px になります。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
長さを定義するプロパティのためのピクセルの値を入力すると、 iOS デバイスで表示する際には、これらの値は、ビューポート座標スペース内でポイントとして読み込まれます。 ビューポート座標スペースは、デザインコンポーネントが描かれ、ポイントがこのスペース内で長さの単位として使用されているカンバスです。ここで使用されるポイントとは、一インチの 1/72 に等しい単位ではありません。iOS デバイスは自動的に ビューポイント座標スペース のポイントを デバイス座標スペース内のピクセルに自動的にマップします。iOS デバイスの解像度、または、使用されるユニットに関わらず、 (ビューポート値からデバイスの値に) 値をこのようにマップすることにより、デザインコンポーネントは、両方のキャンバスに対して同じリレーションシップを同じサイズで保つことができます。
MobileTogether Designer では、$MT_CanvasX と $MT_CanvasY 動的変数を使用して、現在のビューポート(キャンバス) を確認し、これらのディメンションに相対的な長さを取得することができます。 (iOS デバイスのためには、これらの変数により返される値は、次の通りです: (適切な変換の要素を使用して)現在のデバイス座標スペース の ピクセル ディメンションは、ビューポート座標スペース内で値を示すために変換されます。これらのポイントはデザイン内で表示されるためにピクセルとして数値で変数により返されます)。例えば、イメージをビューポートの幅の半分にする場合、 $MT_CanvasX * 0.5 に同等のピクセルセルを与えます。このイメージの幅のための XPath 式 は concat($MT_CanvasX * 0.5, 'px') です。
|
|
スタイルシートプロパティは、コントロールのために使用されるスタイルシートを設定します。 スタイルシート プロパティのコンボボックスのドロップダウンリストがユーザーが作成したすべてのスタイルシート を表示します。 コントロールのために使用するスタイルシートを選択してください。 または、 XPath 式を使用して使用するスタイルシートを選択します。 後者の方法の利点はスタイルシートの一部を条件月に設定できることです (次を参照 ユーザの作成したスタイルシートを適用する)。 詳細に関しては、スタイルシートを参照してください。
|