ボタンはボタンが押された時にアクションを実行する時に使用することができます。ボタンの名前は、(テキスト プロパティの値として入力された、 以下参照) 静的テキストまたは、(ノードをボタンにドラッグして) ページソースノードから得られた動的な値であることができます。ボタンイメージ プロパティコンボボックス内で使用することのできるオプションから追加、または、代わりにアイコンを選択することができます。ボタンの高さは (i) ボタンアイコン、または、テキストの大きいほう、および、 (ii) ボタン上の垂直のパディングセットにより決定されます。ボタンのクリック時 イベントは、ボタンコントロールに関連付けられています。このイベントのアクションを定義するためには、 コントロール アクション プロパティの [追加ダイアログ] ボタンをクリックします。これにより必要なアクションを指定することのできる[コントロール アクション] ダイアログが表示されます。
•コントロールがデータソースノード(ページソースリンク)と関連付けられると、マウスを(ページ デザイン ビューの)コントロールにかざすと、関連したノードがポップアップとして表示されます。 •ページソースツリーの全てのページソースリンクは太字で表示されています。ページソースリンクではないツリーノードは通常のフォントで表示されています。 •デザインツリー内のページソースリンクにマウスをポイントすると、関連したコントロールの情報が表示されます。 •データソースノードの関連を削除するには、(ページ デザイン ビューの) コントロールを右クリックし、[ページソースリンクの削除] をクリックします。 •( [スタイル & プロパティ] ペインの) スタイルまたはプロパティをリセットする場合、プロパティを選択してペインのツールバーの [リセット] をクリックします。 •XPath を使用して一部のプロパティの値を設定することができます。 これにより値を動的にすることができます。すなわち、値はランタイムに計算により生成されることを意味します。XPath 式を設定するには、スタイル & プロパティペインのツールバー 内の「XPath の編集」をクリックしてください。 •([スタイル & プロパティ] ペインの)スタイルまたはプロパティの XPath 式を編集するには、スタイルまたはプロパティを選択して、ペインのツールバーの [ XPath の編集] をクリックします。 •デザイン内で他の場所に [コントロールをコピーする] 場合は、[Ctrl] を押して、コントロールを希望する場所にドラッグアンドドロップします。 •コントロールのための特定のプロパティを割り当てるには、コントロールのために (ブラウザー CSS クラスプロパティを介して) 1 つ以上のクラスを定義し、([ブラウザー設定] ダイアログで指定する) 外部 CSS ファイル内でクラスのためのルールを割り当てます。 •コントロールの CSS プロパティは[スタイル & プロパティ] ペインおよび/または、外部 CSS ファイルで定義することができます。 [スタイル & プロパティ] ペイン で定義されたプロパティが優先されます。 |
ボタンイベント
ボタンのクリック時 イベント を使用することができます。ボタンの ボタンのクリック時 イベントためのアクションを定義するには、 ボタンを右クリックして、表示されるコンテキストメニューから ボタンのクリック時のためのコントロール アクション を選択します。これによりボタンイベントのためのアクションダイアログを表示します。このイベントのために定義することのできるアクションについての説明はアクションセクションを参照してください。
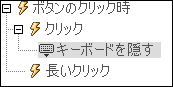
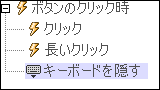
エンドユーザーはコントロールを2通りの方法でクリックすることができます: 短いタップ (クリック時) または、長押し (長いクリック時)。異なる アクション のシーケンスは、クリックの各型のために指定することができます (下の中央と左側のスクリーンショットを参照してください)。実行されるシーケンスは、ユーザーにより実行されるクリックの型により異なります。 エンドユーザーのクリック後に実行される追加のアクションを定義することもできます。 長いクリック イベントの後にこれらのアクションは定義されます (右下のスクリーンショットを参照してください)。    •クリック: コントロールをタップすると実行されるアクション (左上のスクリーンショットを参照)。 •長いクリック: タップよりも長くコントロールが押された時に実行されるアクション (中央のスクリーンショットを参照)。 •追加アクション: クリックまたは長いクリックアクションが実行された後に実行されるアクション (右上のスクリーンショットを参照)。 クリックまたは長いクリックにアクションが設定されていない場合、追加アクションがクリックまたは長いクリックに対して直接実行されます。
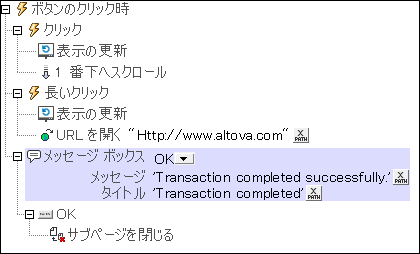
異なるクリックイベントに対して アクション をまとめることができます。下のスクリーンショット内のサンプルでは、これがどのようにボタンイベントのために実行されるかを示しています。これは他のコントロールと同様に作動します。  上のスクリーンショットはクリックと長いクリックイベントに定義されたアクションのシーケンスがあることを表示しています。追加メッセージボックスイベントは長いクリックイベントの後に定義されています。このメッセージボックスイベントは、クリックおよび長いクリックのアクションのシーケンスが終了した後に実行されます。
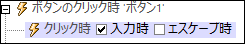
入力時/エスケープ時コントロールの 入力時 または エスケープ時 チェックボックスが選択されていると、コントロールのアクションはそれぞれのキー (入力時 または エスケープ時) がタップされると実行されます。キータップは クリック時 イベント (短いタップ、または、長いクリック) の代替としての役割を果たします。下のスクリーンショットはボタンイベントの 入力時 と エスケープ時 チェックボックスを示しています。

この設定は、下記のコントロールの 入力時/エスケープ時 プロパティからもアクセスすることができます。
|
ボタンプロパティ
[スタイル & プロパティ] ペイン で使用可能なコントロールのプロパティは以下に表示される順にリストされています。
ページまたはプロジェクトの他の場所からのコントロールを参照するために使用されます。値フィールドの内側をダブルクリックして編集します。
|
他のプロジェクト設定ダイアログの全てのスタイルが がtrueに設定されている場合、全てのスタイル プロパティは 表示されます。(この設定のデフォルトは false です。)
下の2つのマップ式などのスタイルにより 単一の XPath を介してコンポーネントのスタイルの全てを設定することができます
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
下のポイントに注意してください:
•マップではない場合でもすべてのスタイル プロパティのために値が入力された場合でも、スタイル & プロパティペイン 内の現在のコンポーネントのすべてのスタイリングプロパティが表示されません。 •これは高度な機能ですので Xpath マップ式の構文と値が正確確認してください。 •全ての順序でマップのキー値ペアを入力することができます。 •キーの名前はスタイルプロパティ (またh、スタイル)の名前です。上の最初のマップでは、例えば、太字のテキスト と テキストサイズ はスタイル名です。特定のコンポーネントのために使用できるスタイルは スタイル & プロパティペイン内でそのコンポーネントの下にリストされています。 •2番目のマップ内で表示されているとおり使用するスタイルシートも指定することができます。
|
テキストプロパティは以下の値から取得されます:
•コントロールで表示される固定値テキスト文字列 •ページソースのノードからデータを取得し、コントロールでこの値を表示するXPath 式
編集する値フィールドをダブルクリックします、または、 XPath ツールバー ボタンをクリックして、必要なテキストを生成する XPath 式を入力します。コントロールの一部にはプロパティ値を入力するための 2 通りの方法があります: プロパティを右クリックして、コンテキスト メニューから方法を選択します (固定値または XPath)。他のコントロールに関しては、プロパティの入力方法は 1 つしかありません。
メモ: $MTControlValue 変数を、テキスト プロパティの値を生成するために使用することは、できません。使用された場合、検証エラーの結果が発生します。
|
複数行の入力/表示のオンまたはオフ (true/false) を設定します。デフォルトは false です。コントロールのテキストが単一行よりも長い場合、および 値が true の場合、テキストは新しいランをラップします。値が false の場合、テキストは最初の行で切り詰めて表示されます。
メモ •このプロパティが true に設定されている場合、テキストサイズの自動調整 プロパティが有効化されている場合、テキストは複数行を右端で折り返します。テキスト内の改行を新規の行を作成します。 •ラベルコントロール上でこのプロパティが true に設定されている場合、 行数の最高数プロパティを使用できるようになります。 •複数行を持つチェックボックスを垂直の配置 プロパティを介して垂直に配置することができます。
|
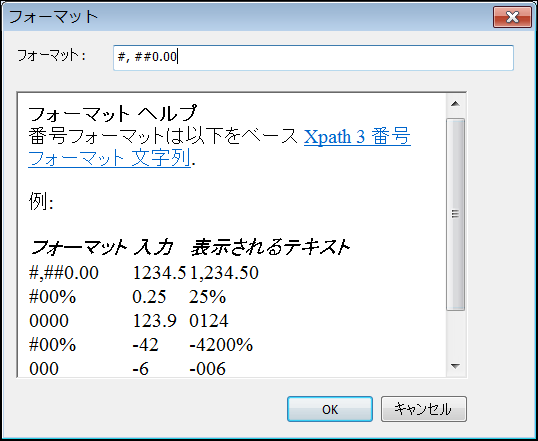
[追加ダイアログ] ボタンをクリックして、表示されるフォーマットダイアログに番号フォーマットを入力します (下のスクリーンショット)。  コンテンツが数字の場合、フォーマットはコントロールのコンテンツに適用され、デザインではなくソリューションで表示されます。 |
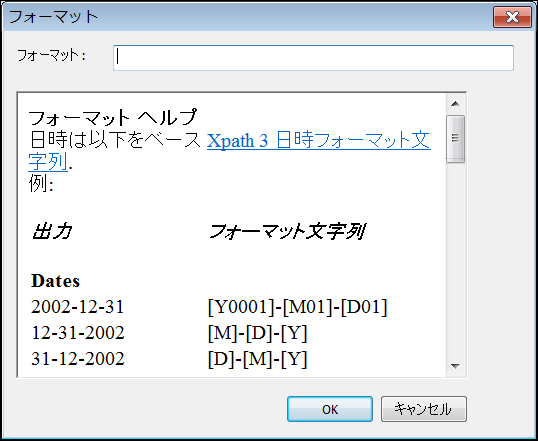
[追加ダイアログ] ボタンをクリックして、表示されるフォーマットダイアログに日付、時刻または日時を入力します (下のスクリーンショット)。  フォーマットは、 xs:date (日付コントロール)、 xs:time (時刻コントロール)、または xs:dateTime (日付、時刻、日時コントロール)構文フォームが正しい場合、コントロールのコンテンツに適用されます。基本的な例は:
•xs:date: 2014-12-31 •xs:time: 23:59:59 •xs:dateTime: 2014-12-31T23:59:59
|
コンボ ボックスのドロップダウン リストでサポートされる言語 (英語、ドイツ語、スペイン語、日本語) から言語を選択します。選択された言語は、日付/時刻 フォーマット文字列 プロパティで設定された日付/時刻 フォーマットに使用されます。 (上の説明を参照)。月と週の曜日の名前がフォーマット文字列で使用されている場合、これらはこのプロパティで選択された言語で表示されます。デフォルトの言語は英語です。
|
ボタンの表示に定義済みのアイコン、または、カスタムのイメージを追加します。または、 (テキスト プロパティ内で) ボタンアイコンと共に追加テキスト文字列を任意で指定することができます。アイコンとテキストの両方を使用するには、ボタンイメージの位置 プロパティ は、アイコンがテキストの左、または、右に配置されるかを指定します。そして ボタンイメージ/テキストの距離 プロパティはボタンとテキスト間のピクセル内の距離を指定します。ボタン内のアイコンとテキストの組み合わせの水平方向のポジションは、水平方向の配置 プロパティを使用して指定されます。
プロパティのコンボボックスのドロップダウンリストから選択して、定義済みのアイコンを追加します。使用することのアイコンは以下の通りです: +、 –、 >、カレンダー(Calendar) 、閉じられたツリー(Closed Tree)、コピー(Copy)、切り取り (Cut)、削除(Delete)、編集(Edit)、 電子メール(Email)、エクスポート (Export)、早送り(Fast Forward)、巻き戻し(Fast Rewind)、インポート (Import)、マイクロフォン(Microphone)、オフライン (Offline)、 開かれたツリー(Opened Tree)、張り付け(Paste)、一時停止(Pause)、 再生(Play)、逆再生(Play Reverse)、印刷(Print)、PDF の印刷(Print PDF), Word の印刷(Print Word)、更新(Refresh)、レポート(Report)、再開 (Resume)、検索(Search)、 設定(Settings)、共有(Share)、スヌーズ(Snooze)、停止(Stop)、再生の停止(Stop Playing)、時刻(Time)、元に戻す(Redo)および ビュー(View)。
カスタムイメージ を選択してカスタムイメージを追加します。これを行う際に、2つの関連したプロパティを使用することができます: イメージソース と イメージソースの種類 (下の詳細を参照してください)。
このプロパティの値は XPath 式として入力することができます。式は上記の値のいずれかである文字列を評価する必要があります。((英語ではない) ローカライズされたMobileTogether Designer エディションを使用するユーザーのためのメモ: 式はローカライズされたものではなく英語の値である必要があります。)
ボタンイメージ プロパティのデフォルトの値には値は存在せずアイコンは表示されません。
定義済みのアイコン、または、カスタムイメージ が選択されている場合 ボタンイメージ色、ボタンイメージ色 (無効化済み)、ボタンの背景、ボタンイメージの配置および ボタンイメージ/テキストの距離 プロパティを使用することができます。これらにより、以下をそれぞれ設定することができます (i) ボタンのための透明、または、非透過の背景 (ii) ボタンテキストに対して相対的のアイコンの水平方向の位置。
|
ボタンイメージ色 プロパティは ボタンイメージ プロパティが定義済みメージまたはカスタムイメージに設定されると有効化されます。ボタンが有効化されるとボタンイメージの色を設定します。デフォルトの値は クライアント固有です。
|
ボタンイメージ色 (無効化済み) プロパティは ボタンイメージ プロパティが定義済みボタンイメージまたはカスタムイメージに設定されると有効化されます。ボタンが無効化されるとボタンイメージの色を設定します。ボタンの有効化および無効化のための条件はボタンの有効化/編集可能 プロパティで設定されます。デフォルトの値は クライアント固有です。
|
ボタンアイコンの背景色が透明、または、透明でないかを選択します。デフォルトは、透明ではないです。
このプロパティの値は XPath 式として入力することができます。式は 透明 (transparent) または透明ではない (not transparent)を評価する文字列である必要があります((英語ではない) ローカライズされたMobileTogether Designer エディションを使用するユーザーのためのメモ: 式はローカライズされたものではなく英語の値である必要があります。)
|
ボタンイメージ(定義済みのアイコン、または、カスタムイメージ)がボタンテキストの左側、または、右側に位置するかを指定することができます テキスト プロパティを介して設定することができます)。デフォルトの値は テキストの左側です。
このプロパティの値は XPath 式として入力することができます。式は テキストの左側 (left of text) またはテキストの左側 (right of text)を評価する文字列である必要があります((英語ではない) ローカライズされたMobileTogether Designer エディションを使用するユーザーのためのメモ: 式はローカライズされたものではなく英語の値である必要があります。)
|
ボタンイメージとボタンテキスト間の距離をピクセルで設定します。デフォルトの値はデフォルトのボタンパディングです ( 0px )。
このプロパティの値は文字列の値である XPath 式として入力することができます。許可されている文字列の値はプロパティのコンボボックスにリストされています。
ピクセル、dp (デバイスに依存しないピクセル)(device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels)間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
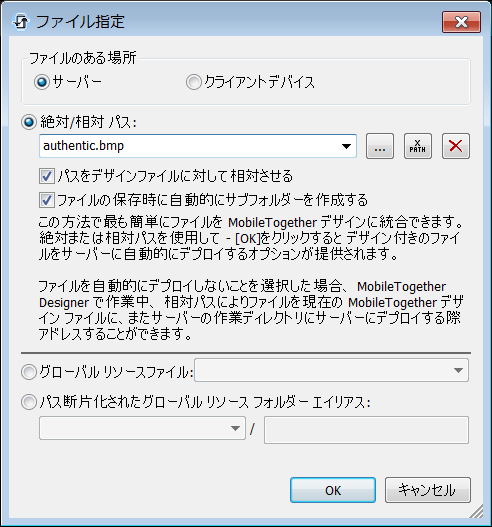
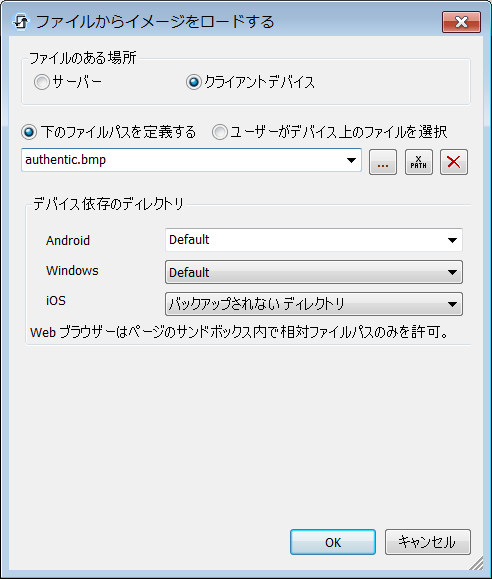
イメージソースのプロパティの値は次の方法でイメージを参照します:
•(PNG、BMP などの)バイナリイメージファイルの URL です。プロパティの値は URL である必要があります。ファイルの指定ダイアログで選択されます (下の説明参照)。 •Base64 エンコード文字列としてイメージファイルが表示されます。プロパティの値はBase64 エンコード文字列である必要があります。直接入力または XML ノードから取得される文字列を XPath 式が提供します。
イメージ ソースの種類は イメージ ソースの種類 (下の次のプロパティを参照) プロパティで設定されます。デフォルトでイメージ ソースの種類は URL に設定されています。イメージ ソース プロパティは自動的に対応するダイアログを開きます: url (下を参照)のためのファイルの指定ダイアログ、および base64 ( Base64 エンコード イメージ参照) のための XPath/XQuery 式ダイアログ。
メモ: イメージ ソースが (URL または Base64 文字列) がシミュレーション中またはシミュレーションの実行中に変更された場合、イメージは明示的に再ロード アクションで再ロードされる必要があります。例えば、コンボ ボックスがイメージの選択を変更すると、イメージをターゲットする再ロード アクションがコンボ ボックスで定義されなければなりません。
|
|||||
上のイメージソースプロパティより選択されたイメージの種類の設定をします。方法は 2 通りあります:
•url: PNG または BMP イメージ ファイルなどのバイナリ イメージ ファイル。 •base64: base64-エンコード文字列
デフォルトは url です。
このプロパティの値は XPath 式として入力することができます。式は url または base64 を評価する文字列である必要があります
|
[追加ダイアログ] ボタンをクリックして、コントロールのアクション ダイアログを表示します。 コントロール イベントがトリガーされるとアクションが実行されるように設定することができます。 コントロールのイベントは定義済みで、それぞれアクション ダイアログの右側のペインの個別タブに表示されます。アクションのライブラリは左側のペインに表示されます。 イベントのタブに左側のペインからアクションをドラッグして、 アクションのプロパティを定義します。各イベントに関しては、複数のアクションを設定することができます。上から下へ発生する順番に実行されます。
コントロールのアクションを定義した後、プロパティの [追加ダイアログ] ボタンをクリックしていつでも編集することができます。代わりに、コントロールを右クリックして、表示されるコンテキストメニュー内のコントロールイベントを選択してコントロールイベントにアクセスすることができます。 |
true() または false()を評価する XPath 式です。式が、 false() のみを評価する場合、 false() と評価した場合、コントロールは可視ではありません。 式が true() を評価し、または他の値を返す場合、コントロールは可視です。 デフォルトは true() です。値フィールドをダブルクリックして、または、 [XPath] ボタンをクリックして XPath 式を入力または編集します。 可視プロパティは、 XPath 式を true() と評価するにかかわらず、オブジェクトを可視に表示するために使用できます。この結果、オブジェクトの表示は、データの構造とデータに基づき動的に行うことができます。
メモ: スパンされた列または行の可視性に関してはテーブルプロパティを参照してください。
メモ: $MTControlValue 変数は、可視 プロパティの評価のために使用することはできません。使用された場合、検証エラーの結果が発生します。
|
コントロールは、プロパティの値が true (有効化) または false (無効化) であるかにより、有効化または無効化されています。(コンボ ボックスから選択または、値フィールドをダブルクリックして希望する値を入力することで)値を直接入力することができます。 値は、 ブール値の true または false を評価する XPath 式であることもできます。デフォルトの値は true です。典型的な 有効化/編集可能なプロパティの XPath 式は、ノードの存在または値をチェックします。式が true と評価した場合、コントロールが有効化されます。
|
コントロールのテキストの色を設定します。以下を行うことにより、色を選択することができます:
•色パレットからテキストの色を選択します。 •コンボ ボックスのドロップダウン リストから色を選択します。 •値フィールドをダブルクリックして色のコードを入力します (例えば、 #FF0000)、または、 XPath ツールバー ボタンをクリックして、必要とするテキストを生成します。
|
コントロールのテキストの色を設定します。以下を行うことにより、色を選択することができます:
•色パレットからテキストの色を選択します。 •コンボ ボックスのドロップダウン リストから色を選択します。 •値フィールドをダブルクリックして色のコードを入力します (例えば、 #FF0000)、または、 XPath ツールバー ボタンをクリックして、必要とするテキストを生成します。
メモ: コンテキストに従いコントロールを有効化/無効化することができます。例えば、個人情報に関する書式の場合は、ユーザーは 生命保険の有無について入力し、生命保険の詳細に関するフィールドが有効化されるように設定することができます。それ以外の場合は、これらのフィールドは無効化することができます。フィールドを有効化または無効化するには、対応するコントロールの 有効化/無効化 プロパティを使用します。 オブジェクトが無効化されている場合の背景色を設定するには、テキストプロパティを使用します。
|
コンボボックスのドロップダウンリストからサイズを選択します。許可されている値は、以下のとおりです: 一番小さい|小さい|中|大きい|一番大きい。各プラットフォームまたはデバイスは文字のサイズのための自身のピクセルの高さを有します。ですから、デフォルトのピクセルでのテキストのサイズは、クライアント特有のピクセルの高さであり、 中 の値に対応します。
mt-font-height 関数を使用して、他の値を生成することができます。例えば、デバイスの'一番大きい' に対応する数値よりも 120% 大きいサイズを表示する場合、次の XPath 式をの TextSize 値として使用します:mt-font-height('largest', 'px') * 1.2 。関数は '一番大きい' サイズに対応する数値 (ピクセル)を生成します。この値は、 '一番大きい'の 120% に対応する値を得るために1.2 倍されます。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
コントロールの幅にフィットするようにテキストのサイズが自動的に削減されるかを設定します。ドロップダウンリストから値を選択、 Xpath 文字列式として入力することができます。プロパティの値は以下の通りです:
•オフ (テキストサイズは自動的に調整されません。これはデフォルトの設定です)。 •省略記号 (テキストが表示するには長すぎる場合、コントロールの表示されているテキストの最後に省略記号が追加されます)。 •個別 (このコントロールのテキストは自動的にサイズ調整されます)。 •グループ X (X=1 から 9 までの箇所 )。9つの自動調整グループの一つからコントロールを一つ設定することができます ( 1 から 9 の数値でグループを識別することができます)。グループ内のすべてのコントロール内のテキストサイズは、そのグループ内の自動調整のサイズの一番小さいサイズに調整されます。これにより、選択されたコントロールのセットと適切なサイズを保持することができ、コントロールのグループのための最適なサイズを検索する手間を省くことができます。 •テンプレートグループ X (X=1 から 9 までの箇所 )。グループ同様 (前のアイテム参照) コントロールテンプレート内で 9つの自動調整グループの一つに所属するように設定することができます ( 1 から 9 の数値でグループを識別することができます)。テンプレートグループ は (前のリストアイテム)グループ とは異なり、コントロールテンプレート上で設定されると、 ページ上のコントトールとは異なりコントロールテンプレート上に制限されます。しかしながら テンプレートグループをコントロールテンプレート上ではなくページ上で設定すると グループとして使用することができます。
デザインビューでは、テキストサイズはフォントのサイズの最小のサイズである 50% まで縮小されます。ランタイムでは、実際の自動調整されたサイズが表示されます。
メモ •複数行 プロパティが true に設定されている場合: (i) 自動調整が無効化されている場合、テキストは複数の列が右端で折り返されます。(ii) 自動調整が有効化されている場合、テキストが自動調整され、右端で折り返されません。テキスト内の改行文字は、新規のラインを作成します。 •行数の最高数 ラベルプロパティが設定されている場合、このプロパティを有効化することはできません。行数の最高数を設定、または、テキストを自動調整する必要があります。 •テーブル内で、プロパティはテーブルの ラップコンテンツの自動調整グループ プロパティと使用できます。
|
コンボ ボックスのドロップダウン リストから true または false を選択します。デフォルトは false です。
|
コンボ ボックスのドロップダウン リストから true または false を選択します。デフォルトは false です。
|
コンボ ボックスのドロップダウン リストから true または false を選択します。デフォルトは false です。
|
オブジェクトの背景色を設定します。以下を行い色を選択します:
•色パレットをクリックして背景色を選択します。 •コンボ ボックスのドロップダウン リストから色を選択します。コントロールの背景色を選択するには、 コンボボックス内で、アイテム コントロールの背景色 を選択します。 •値フィールドをダブルクリックして色のコードを入力します (例えば、 #FF0000)、または、 XPath ツールバー ボタンをクリックして、必要とするテキストを生成します。コントロールの背景色を選択するには、 XPath 式: "control" 式を入力します。
メモ: セルのトップの背景色を、セル内のコントロールと同じ色にするには以下を行います: (i) コントロールの背景色 をプロパティのコンボボックスから選択、または、 (ii) XPath 式 "control" をプロパティの値フィールドに入力します。
メモ: コンテキストに従いコントロールを有効化/無効化することができます。例えば、個人情報に関する書式の場合は、ユーザーは 生命保険の有無について入力し、生命保険の詳細に関するフィールドが有効化されるように設定することができます。それ以外の場合は、これらのフィールドは無効化することができます。フィールドを有効化または無効化するには、対応するコントロールの 有効化/無効化 プロパティを使用します。 オブジェクトが無効化されている場合の背景色を設定するには、背景色 (無効化済み)プロパティを使用します。
|
オブジェクトが無効化されているときのオブジェクトの背景色を設定します。以下を行い色を選択します:
•色パレットをクリックして背景色を選択します。 •コンボ ボックスのドロップダウン リストから色を選択します。 •値フィールドをダブルクリックして色のコードを入力します (例えば、 #FF0000)、または、 XPath ツールバー ボタンをクリックして、必要とするテキストを生成します。
メモ: コンテキストに従いコントロールを有効化/無効化することができます。例えば、個人情報に関する書式の場合は、ユーザーは 生命保険の有無について入力し、生命保険の詳細に関するフィールドが有効化されるように設定することができます。それ以外の場合は、これらのフィールドは無効化することができます。フィールドを有効化または無効化するには、対応するコントロールの 有効化/無効化 プロパティを使用します。 オブジェクトが無効化されている場合の背景色を設定するには、背景色 (無効化済み)プロパティを使用します。 |
水平の配置を左、中央、右に設定します。デフォルトは中央です。 値は XPath 式を使用しても定義することができます (これにより値は動的に生成されることができます)。
|
幅のコントロールを設定します。プロパティのコンボボックスから値を選択します。以下の値を使用することができます:
•fill_parent:幅のコントロールを、たとえば、テーブルのセルまたはテーブルなどの、親と同様にします。 •wrap_content:幅のコントロールを、コンテンツが必要なだけの幅にします。この値が選択されているとプロパティ:幅のコントロールを、コンテンツが必要なだけの幅にします。この値が選択されているとプロパティ コントロールの幅の最大値 を使用できるようになります。 •wrap_content_longest_entry: をコンボボックスのために使用できるようになり、コンボボックスをコンテンツが必要とする長さにすることができます。 このプロパティ値が選択されているとプロパティ コントロールの幅の最大値 を使用できるようになります。 •パーセンテージの値:ページの幅のパーセンテージです。ドロップダウンリストから値を選択します、または、直接値を入力します。 •ピクセル、dp、または sp 値:ドロップダウンリストからピクセル、dp、 または sp の値を選択します、または、直接値を入力します。
効果としては、 fill_parent は最大幅を作成し、 wrap_content は最小幅を作成します。コンボボックスがテーブルセル内に存在する場合、例えばfill_parent はコンボボックスにセルをフィルさせますが、 wrap_content はセルをフィルしない可能性があります。
以下を除いてすべてのコントロールのためのデフォルトの値は fill_parent です:
•イメージ と チャート: デフォルトは wrap_content です。 •位置情報マップ: デフォルトは2つの値 $MT_CanvasX と $MT_CanvasY よりも小さい値です。これらの2つの動的な変数はそれぞれ、デバイスのビューポートの幅と高さを提供します。(それぞれ、 $MT_CanvasX と $MT_CanvasY の小さい方)コントロールの高さ と コントロールの幅 のデフォルトは同じであるため、コントロール内のビューポートのデフォルトの形とサイズは min($MT_CanvasX, $MT_CanvasY)
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
コントロールのコントロールの幅 プロパティは wrap_content に設定されている場合のみこのプロパティを使用することができます。コントロール幅の最大値を設定します。プロパティのコンボボックスから値を選択します。以下の値を使用することができます:
•パーセンテージの値:ページの幅のパーセンテージです。ドロップダウンリストから値を選択します、または、直接値を入力します。 •ピクセル、dp、または sp 値:ドロップダウンリストからピクセル、dp、 または sp の値を選択します、または、直接値を入力します。
|
コントロール (またはページ) の余白のオフセットを周りのオブジェクトに相対的に、または含まれるオブジェクトの境界に設定します。長さを入力するためにコンボ ボックスのドロップダウン リストからピクセル、 dp、または sp 内の値を選択、または値フィールドをダブルクリックします。特定の余白はコントロールまたはページの4つのサイドすべてに対して設定することができます。4つの辺のため異なる余白を設定するには、余白 プロパティを展開して、 個別の余白 (左側、右側、上側、下側) を表示します。例: 余白を 6px に設定し、 下の余白を 12px に設定すると、上側、左側、および、右側の余白は 6px になり、下の余白は 12px になります。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
コントロールの枠とコントロールのコンテンツ間のスペースであるコントロールのパディングを設定します。コントロールがテーブルでパディングがテーブル行または列上のセットである場合、パディングは行または列内に含まれるコントロールの余白に追加されます。これは含まれているコントトールのインセットを増加し、テーブルセルのサイズを変更しません。
長さを入力するためにコンボ ボックスのドロップダウン リストからピクセル、 dp、または sp 内の値を選択、または値フィールドをダブルクリックします。パディングはコントロールの4つのサイドすべてに対して設定することができます。4つの辺のため異なるパディングを設定するには、 パディング プロパティを展開して、 個別のパディングを設定することのできる個別のパディングプロパティ (左側、右側、上側、下側) を表示します。例: パディング を 6px に設定し、 下側のパディングを 12px に設定すると、上側、左側、および、右側は 6px になり、下のパディングは 12px になります。
ピクセル、dp (デバイスに依存しないピクセル)(device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels)間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
タブの順序のプロパティは、値として整数を取り、または、整数を評価する XPath 式を取ります。 この整数の数はタブの順序のシーケンス内のコントロールの位置です。
タブの順序は、 Tab キーをクライアントデバイスのユーザーがクリックすると、フォーカスを受けるコントロール内のシーケンスを指します。 「ページ | タブの順序を表示/定義する」 メニュー コマンドを使用してページのすべてのコントロールの視覚的なコンテキスト内のタブの順序のシーケンスの全体を素早く設定することができます。個別のコントロールのタブの順序 プロパティは、そのコントロールのみのシーケンスのポジションを設定します。
メモ: タブの順序機能は、 Web と Windows クライアント上でのみ使用することができます。
|
以下の3つの値の1つを取ります:
•入力時: 入力 キーがタップされると、このコントロールにフォーカスが与えられるように指定し、クリックされます。 •エスケープ時: エスケープ キーがタップされると、このコントロールにフォーカスが与えられるように指定し、クリックされます。 •無し: キーが押された場合でも、アクションは発生しません。 これはデフォルトの値です。
XPath 式が値を生成するために使用されている場合、 式は "入力時" または "エスケープ時" に対して評価される必要があります。ページ上の1つ以上のコントロールに同じ値 (入力時 または エスケープ時) が与えられると、キーがタップされると、値を持つ最初に表示され、有効化されているコントロールが選択されます (可視 と 有効/編集可能 プロパティを参照してください)。
この設定は コントロールの クリック時 アクションを設定するために、ダイアログを使用しておこなうことができます (コントロールイベントのセクションを参照してください)。
メモ: この機能は Web クライアントと Windows クライアント上のみで使用することができます。
|
スタイルシートプロパティは、コントロールのために使用されるスタイルシートを設定します。 スタイルシート プロパティのコンボボックスのドロップダウンリストがユーザーが作成したすべてのスタイルシート を表示します。 コントロールのために使用するスタイルシートを選択してください。 または、 XPath 式を使用して使用するスタイルシートを選択します。 後者の方法の利点はスタイルシートの一部を条件月に設定できることです (次を参照 ユーザの作成したスタイルシートを適用する)。 詳細に関しては、スタイルシートを参照してください。
|
このコントロールと関連付けられる 1 つまたは複数の CSS クラス。スペースを使用して複数のクラスを割り当てます: LabelClassOne LabelClassTwo。これらのクラスは、(ブラウザー設定ダイアログで指定された) CSS ファイル内で、このコントロールのためにプロパティを割り当てるために使用することができます。
|
(C) 2020 Altova GmbH