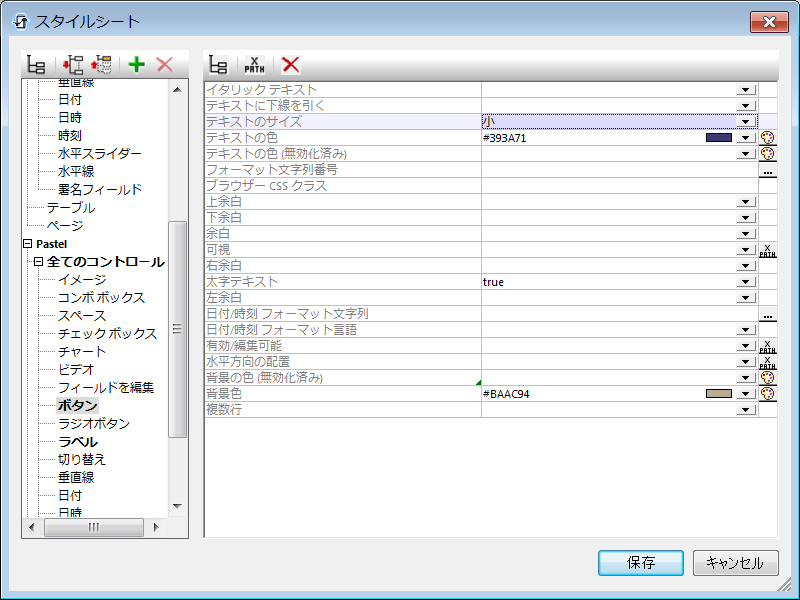
MobileTogether Designer のスタイルシート機能により、プロジェクト、ページ、テーブル、とコントロールレベルでグローバルなスタイルを定義することができます。 スタイルシートは「プロジェクト | スタイルシート」 コマンドにより開かれるスタイルシートダイアログで作成され、定義されます (下のスクリーンショット)。ユーザーにより定義される複数スタイルシートを作成することができます。これらのスタイルシートは、デザインの多種のコンポーネントに適用することができます。

ユーザーにより作成されたスタイルシートの追加と削除
2つの種類のスタイルシートの型は以下のとおりです: (i) プロジェクトレベルで自動的に適用され、削除することのできないプロジェクトのスタイルシート (ii) ユーザーにより作成されたスタイルシートそれぞれのページ、テーブル、コントロールに個別に適用することができます。
ユーザーにより作成されたスタイルシートを追加するには、「スタイルシートの追加」  をクリックします。 ユーザーにより作成されたスタイルシートの名前を変更するには、名前をダブルクリックして編集します。
をクリックします。 ユーザーにより作成されたスタイルシートの名前を変更するには、名前をダブルクリックして編集します。
ユーザーにより作成されたスタイルシートを削除するには、 「スタイルシートの削除」  をクリックします。
をクリックします。
スタイルの定義
左側のペイン内のスタイルシートから、スタイル (ページ、テーブル、または、コントロール) を定義するレベルを選択し、右側のペイン内でそのスタイルプロパティに値を割り当てます。静的なプロパティの値を選択、または、入力することができます。また、プロパティの値を評価する XPath 式を入力することもできます。 動的な割り当ての例はエンドユーザーのモバイルデバイスのスクリーンの幅など、プロパティの値を条件付きにするなどです。
スタイルの定義の優先順位
コンポーネントにスタイルの定義の場所が近いほど、定義の優先順位は、同じプロパティのための遠い場所にある定義よりも高くなります (次を参照: スタイルシート全体の優先順位)。 例えば、 ユーザーにより作成されたスタイルシートが ボタンインスタンス に割り当てられたとします。ユーザーが作成したスタイルシート内のスタイルは、プロジェクトのスタイルシート内のスタイルよりも、(ボタンのスタイル プロパティに関しては、)高い優先順位を与えられます。このようにして、カスケードスタイルを持つデザインコンポーネントにスタイルを与えることができます。更に、 スタイルシート内の優先順位のレベル 自身がカスケード効果を定義するための柔軟性を与えます。
ユーザーにより作成されたスタイルシート は、デザインコンポーネントにスタイルシート名をコンポーネントの スタイルシート プロパティの値として入力するだけで、デザインに適用することができます。スタイルシートの割り当ては、 (名前を直接入力することにより) 静的におこなうことができ、(XPath 式を使用することにより)動的におこなうことができます。 XPath 式を使用することにより、を動的なコンテキストに従いユーザーにより作成されたスタイルシートを選択することができます。 例えば、エンドユーザーが現在使用しているモバイルデバイスの種類によりスタイルシートの選択をおこなうことも可能です。
プロジェクト CSS ファイルについて
Web クライアント、すなわちブラウザーのためのスタイルに関する MobileTogether Designer 機能がありますが、スタイルシート機能とは個別の問題です。これは、プロジェクトの ブラウザー設定を使用してプロジェクトに CSS ファイルを割り当てるプロジェクト CSS ファイル機能を指します。 プロジェクト CSS ファイル内で、各コンポーネントの ブラウザー CSS クラス プロパティを使用して、デザインコンポーネントに割り当てられているクラスのためのスタイルを定義することができます。 現在のセクション内では、プロジェクト CSS ファイルとは作業しません。この機能に関する詳細は、 プロジェクトの ブラウザー設定を参照してください。
このセクション
このセクションは以下のように整理されています:
•スタイルシートの型とスコープ は、2つのスタイルシートの型とそれぞれのスコープについて説明しています。
•スタイルシート内の優先順位 は、単一のスタイルシート内で使用することのできる優先順位のレベルについて説明しています。
•スタイルシート全体の優先順位 は、複数のスタイルシートが使用されている場合、スタイルの優先順位の決定方法について説明しています。
•ユーザーにより作成されたスタイルシートの適用 は、ユーザーにより作成されたスタイルシートがどのようにデザインコンポーネントに適用されるかを説明しています。
•スタイルシート プロパティ は、スタイルシートダイアログ内でどのようにコンポーネントスタイルと作業するかの概要について説明されています。