Red
La pestaña Opciones incluye dos paneles de opciones de configuración: (i) el panel Configuración general y (ii) el panel LicenseServer. El panel Configuración general contiene varias secciones con diferentes opciones de configuración. Cuando cambie la configuración en este panel, asegúrese de hacer clic en el botón Guardar situado al final del panel para que el cambio surta efecto.
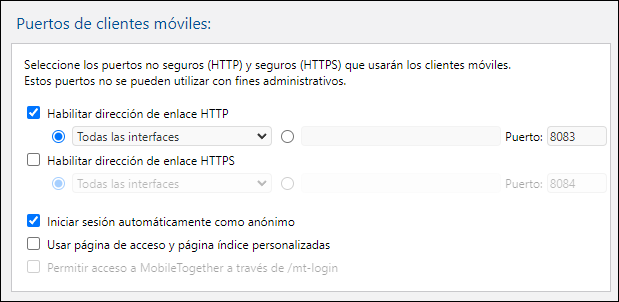
Estos son los puertos que utilizarán los dispositivos móviles para conectarse al servidor. El puerto HTTP es el puerto no seguro, mientras que el puerto HTTPS es el puerto seguro. Para usar HTTPS deberá configurar antes el cifrado SSL. Puede especificar si el servidor usará una dirección IP concreta o todas las interfaces y direcciones IP. Si se debe usar una sola dirección IP, introdúzcala en el campo del segundo botón de opción. Si está usando un servidor dual que se ejecuta tanto en IPv4 como en IPv6, use dos veces dos puntos :: como dirección de enlace; esto permite que se usen los dos protocolos en todas las interfaces de la red.  Iniciar sesión automáticamente como anónimoSi marca esta opción, los clientes iniciarán sesión automáticamente con la cuenta anonymous. La página de acceso se omite y aparece directamente la primera página del servidor. La primera página es la página estándar donde se puede ver la carpeta raíz o una página personalizada y definida previamente (ver siguiente punto). Si no marca esta opción, el cliente deberá iniciar sesión utilizando las credenciales adecuadas desde la página de acceso predeterminada. Si marca esta opción, recuerde que debe asignar los privilegios correspondientes para anonymous.
Usar página de acceso y página índice personalizadasMarque esta opción si desea utilizar una página de acceso y una página índice personalizadas. Es decir, con esta opción puede diseñar un punto de entrada particular para los clientes. Estos son los pasos que debe seguir para conseguirlo:
1.Cree las dos páginas como páginas HTML y llámelas login.html y index.html respectivamente. 2.Guarde estos dos archivos en la carpeta index situada en la carpeta de datos de la aplicación MobileTogether Server (ver tabla más abajo). Si tiene otros archivos, como archivos de imágenes y archivos CSS, guárdelos en una subcarpeta de la carpeta index (por ejemplo, en una carpeta llamada static).
A continuación puede ver fragmentos de código de una página de acceso y de una página de índice. Son páginas muy básicas pero si lo desea puede modificar el código a su gusto.
Nota: si el usuario es un usuario del dominio, sus credenciales serán parecidos a esto: domainPrefix@domainSuffix. Por ejemplo, si el usuario del dominio es someUserName@somedomain.altova.com, el prefijo del dominio es someUserName y el sufijo del dominio es @somedomain.altova.com.
Permitir acceso a MobileTogether mediante /mt-loginMarque esta opción si quiere que el inicio de sesión se lleve a cabo por la página de acceso y la página índice predeterminadas y no por las páginas personalizadas. Esta opción permite almacenar los archivos login.html y index.html en la ubicación designada pero utilizar las páginas predeterminadas. Puede que el explorador del cliente necesite que se vacíe el caché del explorador o de lo contrario esta opción no surtirá efecto.
|
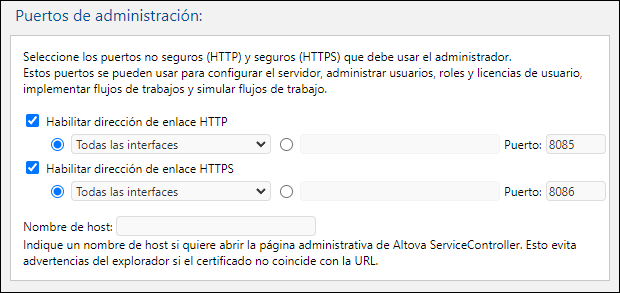
Los puertos de administrador permiten acceder al servidor para:
•conectarse a la interfaz web del servidor y llevar a cabo tareas administrativas, como configurar Usuarios y roles, por ejemplo. •implementar en el servidor diseños de MobileTogether (como soluciones de MobileTogether). MobileTogether Designer tiene una opción de configuración para especificar la dirección y el puerto del servidor MobileTogether Server donde se deben implementar los diseños.  El puerto HTTP es el puerto no seguro, mientras que el puerto HTTPS es el puerto seguro. Para usar HTTPS deberá configurar antes el cifrado SSL. Si configura el puerto HTTPS y desea evitar advertencias del explorador web sobre conflictos entre el certificado SSL y la URL, entonces especifique el nombre de host del equipo donde se abrirá la página de configuración de MobileTogether Server.
Puede especificar si el servidor usará una dirección IP concreta o todas las interfaces y direcciones IP. Si se debe usar una sola dirección IP, introdúzcala en el campo del segundo botón de opción. Si está usando un servidor dual que se ejecuta tanto en IPv4 como en IPv6, use dos veces dos puntos :: como dirección de enlace; esto permite que se usen los dos protocolos en todas las interfaces de la red.
|
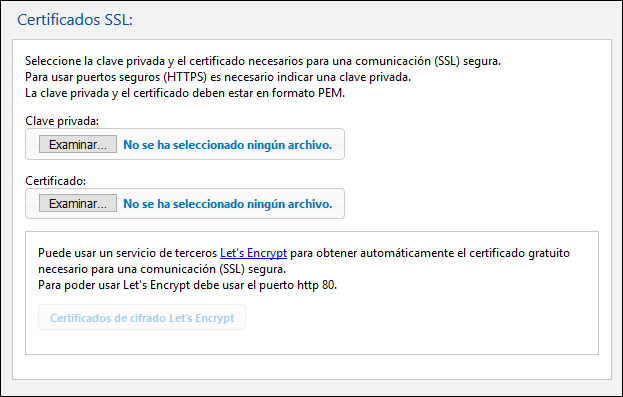
Aquí puede indicar qué certificado de clave privada y de clave pública se debe utilizar para la comunicación SSL. Haga clic en el botón Examinar correspondiente y seleccione el archivo que desea utilizar. Para más información consulte el apartado Configurar cifrado SSL.  Para usar el certificado gratuito del servicio Let's Encrypt debe cumplir estos requisitos:
•MobileTogether Server debe ser visible desde fuera en el puerto 80. La razón es que Let's Encrypt enviará una solicitud a su dominio para validar su identidad. •debe usar un nombre de dominio válido, como altova.com, para registrarse. Las direcciones IP no están permitidas. •el host de su dominio debe ser compatible con los registros de la Autorización de la Autoridad de Certificación (CAA por sus siglas en inglés).
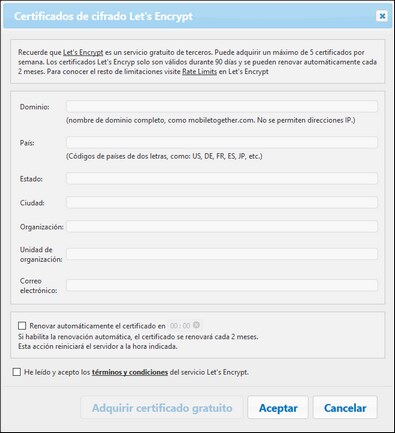
Una vez que haya configurado el puerto cliente HTTP en 80, el botón Let's Encrypt (imagen siguiente) se habilitará. Haga clic en él para abrir el cuadro de diálogo Let's Encrypt Certificates (imagen siguiente), en el que puede introducir detalles para hacerse con un certificado Let's Encrypt.
En el cuadro de diálogo, introduzca los detalles necesarios y compruebe los términos y condiciones (Agreement of Terms). Los certificados de Let's Encrypt son válidos por 90 días, por lo que MobileTogether Server ofrece la opción de renovar automáticamente el certificado cada dos meses (en la misma fecha en que lo adquirió). Marque esa casilla si quiere aprovechar ese servicio. Como el servidor dejará de estar disponible durante unos segundos mientras se renueva el certificado, también puede seleccionar una hora para la renovación. Una vez haya rellenado los campos del cuadro de diálogo, haga clic en Aceptar (OK).
Haga clic en Guardar (Save) en la parte inferior de la pestaña Red para que se guarde y aplique la configuración.
|