HTML Document Properties
Properties of the output HTML document can be specified either in the Document Properties tab in the Properties dialog of the Initial Document Section or in Properties View when the Main Template in the Design Tree window is selected.
Via properties of the Initial Document Section
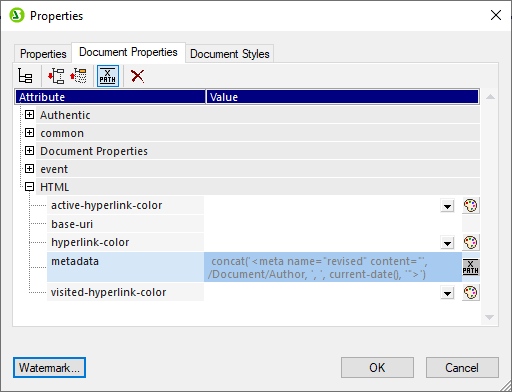
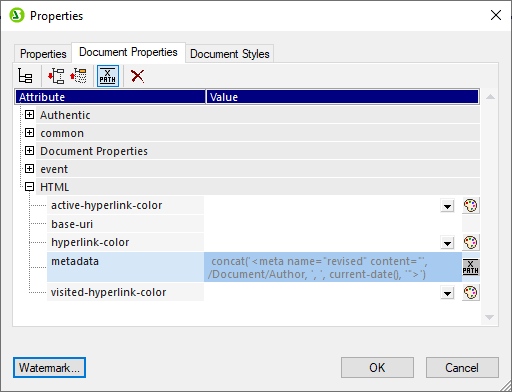
Click the Edit Properties hyperlink in the Initial Document Section title bar and then select the Document Properties tab.

Here you can set various properties of the HTML output document that will be generated. Note the following points:
•These are HTML properties that will be applied at the document level, for example, the class and id properties of the Common properties section.
•The Document Properties and HTML sections contain generic properties that relate to the HTML document as a whole, such as link colors, and information that goes into the meta tags of the HTML document.
•The metadata property of the HTML section enables you to enter any text that you want to go into the HEAD element of the HTML document (see screenshots above and below). The text you enter could, for example, be a script or meta element, or several such elements. You can enter these HTML elements directly as text (without quotes) or, as in the screenshots, as an XPath expression. In the screenshot example, the XPath expression sets a meta tag for the revision date of a document.
Via the properties of the Main Template
In the Design Tree sidebar, select the Main Template. In the Properties sidebar (screenshot below), you can now set the properties of the output HTML document.

The properties in this dialog are exactly the same as those in the Document Properties tab described above.