Style Repository
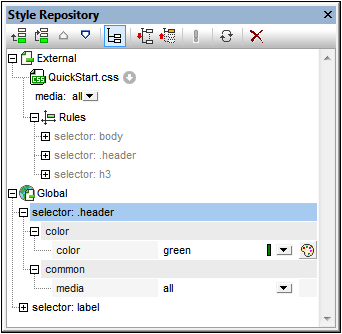
In the Style Repository sidebar (screenshot below), you can assign external CSS stylesheets and define global CSS styles for the SPS. Style rules in external CSS stylesheets and globally defined CSS styles are applied to Authentic View and the HTML output document.

The Style Repository sidebar contains two listings, External and Global, each in the form of a tree. The External listing contains a list of external CSS stylesheets associated with the SPS. The Global listing contains a list of all the global styles associated with the SPS.
The structure of the listings in the Style Repository is as follows:
External
- CSS-1.css (Location given in popup that appears on mouseover)
- Media (can be defined in Style Repository window)
- Rules (non-editable; must be edited in CSS file)
- Selector-1
- Property-1
- ...
- Property-N
- ...
- Selector-N
+ ...
+ CSS-N.css
Global
- Selector-1
+ Selector-1 Properties
- ...
+ Selector-N
Precedence of style rules
If a global style rule and a style rule in an external CSS stylesheet have selectors that identify the same document component, then the global style rule has precedence over that in the external stylesheet, and will be applied. If two or more global style rules select the same document component, then the rule that is listed last from among these rules will be applied. Likewise, if two or more style rules in the external stylesheets select the same document component, then the last of these rules in the last of the containing stylesheets will be applied
Managing styles in the Style Repository
In the Style Repository sidebar you can do the following, using either the icons in the toolbar and/or items in the context menu:
Add: The Add icon ![]() adds a new external stylesheet entry to the External tree or a new global style entry to the Global tree, respectively, according to whether the External or Global tree was selected. The new entry is appended to the list of already existing entries in the tree. The Add command is also available in the context menu. For more details about using external stylesheets and global styles, see Working with CSS Styles. Note that an external CSS stylesheet can also be added or a stylesheet removed via the Design Overview sidebar.
adds a new external stylesheet entry to the External tree or a new global style entry to the Global tree, respectively, according to whether the External or Global tree was selected. The new entry is appended to the list of already existing entries in the tree. The Add command is also available in the context menu. For more details about using external stylesheets and global styles, see Working with CSS Styles. Note that an external CSS stylesheet can also be added or a stylesheet removed via the Design Overview sidebar.
Insert: The Insert icon ![]() inserts a new external stylesheet entry above the selected external stylesheet (in the External tree) or a new global style entry above the selected global style (in the Global tree). The Insert command is also available in the context menu. For more details about using external stylesheets and global styles, see Working with CSS Styles.
inserts a new external stylesheet entry above the selected external stylesheet (in the External tree) or a new global style entry above the selected global style (in the Global tree). The Insert command is also available in the context menu. For more details about using external stylesheets and global styles, see Working with CSS Styles.
Move Up/Down: The Move Up icon  and Move Down icon
and Move Down icon  move the selected external stylesheet or global style respectively up and down relative to the other entries in its tree. These commands are useful for changing the priority of external stylesheets relative to each other and of global style rules relative to each other. The Move Up and Move Down commands are also available in the context menu. For more details about how to change the precedence of styles, see Working with CSS Styles.
move the selected external stylesheet or global style respectively up and down relative to the other entries in its tree. These commands are useful for changing the priority of external stylesheets relative to each other and of global style rules relative to each other. The Move Up and Move Down commands are also available in the context menu. For more details about how to change the precedence of styles, see Working with CSS Styles.
Views of a selector's styles: Any selector, whether in an external stylesheet or defined globally, can be displayed in a view obtained by using three view settings. These settings are: List Non-Empty ![]() , Expand All
, Expand All ![]() , and Collapse All
, and Collapse All ![]() , and they are available as toolbar buttons and context menu commands: Toggling the List Non-Empty setting on causes only those style properties to be listed that have a value defined for them. Otherwise all available style properties are displayed (which could make the view very cluttered). The Expand All and Collapse All settings combine with the List Non-Empty setting, and respectively expand and collapse all the style definitions of the selected selector. These commands are also available in the context menu.
, and they are available as toolbar buttons and context menu commands: Toggling the List Non-Empty setting on causes only those style properties to be listed that have a value defined for them. Otherwise all available style properties are displayed (which could make the view very cluttered). The Expand All and Collapse All settings combine with the List Non-Empty setting, and respectively expand and collapse all the style definitions of the selected selector. These commands are also available in the context menu.
Toggle Important: Clicking the Toggle Important icon ![]() sets the CSS value !important on or off for the selected CSS rule.
sets the CSS value !important on or off for the selected CSS rule.
Reload All: The Reload All icon ![]() reloads all the external CSS stylesheets.
reloads all the external CSS stylesheets.
Reset: The Reset icon ![]() deletes the selected external stylesheet or global style.
deletes the selected external stylesheet or global style.
Editing CSS styles in the Style Repository
The following editing mechanisms are provided in the Style Repository:
•You can add and remove a CSS Stylesheet, and you can specify the media to which each external CSS stylesheet applies. How to do this is explained in the section External CSS Stylesheets.
•Global styles can have their selectors and properties directly edited in the Style Repository window. How this is done is described in the section Defining CSS Styles Globally.