Lines
Lines can be inserted in a Layout Container (but not in Layout Boxes), then selected, re-sized and moved around within the Layout Container, assigned properties, and moved backwards and forwards in a stack of layout items consisting of Layout Boxes and other Lines.
Inserting a Line
To add a Line to a Layout Container, do the following:
1.Click the Insert Line icon in the Insert Design Elements toolbar.
2.Click on the location inside the Layout Container where you wish to locate the start point of the line.
3.Without releasing the mouse button, draw the line from the start point to the desired end point. Then release the mouse button.
A black line will be inserted, with a dot at each end indicating the start and end points respectively.
Selecting, moving, and sizing a Line
In the Main Window, you can carry out the following-drag-and-drop functions:
•To select a Line, click any part of the Line (the cursor becomes a crossed double arrow when it is over the Line). Once a Line is selected, its properties are displayed in the Properties sidebar and can be edited there (see below).
•To move a Line, select it and drag it to the desired location. You can also move a line left, right, up, or down by selecting it, and then pressing the cursor key for the required direction.
•To graphically re-size or re-orient a Line, select either the start point or end point and re-position it to obtain a new size and/or orientation. You can also re-size or re-orient a Line by pressing Shift and the cursor keys: the right and left cursor keys move the right-hand endpoint right and left, the up and down cursor keys move the right-hand endpoint up and down, respectively.
Line properties
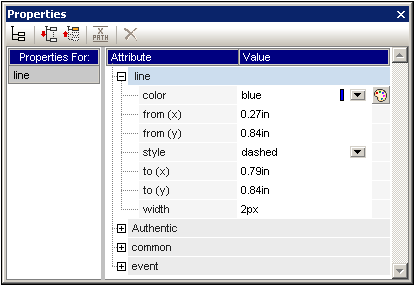
When a Line is selected its properties are displayed in the Properties sidebar (screenshot below), and the properties (listed below) can be edited in the sidebar. You can also right-click a Line to pop up the Properties sidebar with the properties of the Line in it.

The following Line properties can be edited in the Properties sidebar:
•Color: Specifies a color for the Line. The default is black.
•Size and position: The location of the start and end points of the Line can be specified using an x-y (horizontal-vertical) coordinate system. The reference frame is created with the top left corner of the Layout Container having the coordinates (x=0, y=0).
•Width: Specifies the thickness of the Line.
Lines and stacking order
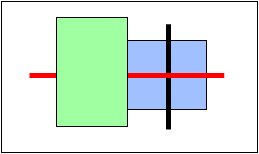
When a Line is in a stack consisting of Layout Boxes and other Lines, it can be sent backward or brought forward using the Order menu commands in the context menu of the selected Line. Using these commands a Line can be ordered: (i) relative to its nearest neighbor on the stack (the Bring Forward and Send Backward commands), or (ii) relative to the entire stack (the Bring to Front and Send to Back commands).

In the screenshot above, the stacking order from front to back is as follows: green box, red line, black line, blue box.