Example: Bar Charts
In this section, we discuss the 2D and 3D bar charts (including grouped bar charts and stacked bar charts) contained in the SPS file YearlySales.sps. The SPS design is based on the XML Schema YearlySales.xsd and it uses YearlySales.xml (screenshot below) as its Working XML File. All three files are located in the (My) Documents folder, C:\Documents and Settings\<username>\My Documents\Altova\StyleVision2023\StyleVisionExamples/Tutorial/Charts.
<?xml version="1.0" encoding="UTF-8"?> <Data xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="YearlySales.xsd"> <ChartType>Pie Chart 2D</ChartType> <Region id="Americas"> <Year id="2005">30000</Year> <Year id="2006">90000</Year> <Year id="2007">120000</Year> <Year id="2008">180000</Year> <Year id="2009">140000</Year> <Year id="2010">100000</Year> </Region> <Region id="Europe"> <Year id="2005">50000</Year> <Year id="2006">60000</Year> <Year id="2007">80000</Year> <Year id="2008">100000</Year> <Year id="2009">95000</Year> <Year id="2010">80000</Year> </Region> <Region id="Asia"> <Year id="2005">10000</Year> <Year id="2006">25000</Year> <Year id="2007">70000</Year> <Year id="2008">110000</Year> <Year id="2009">125000</Year> <Year id="2010">150000</Year> </Region> </Data> |
After opening the SPS file in StyleVision, switch to Authentic Preview, and, in the Chart Type combo box (screenshot below), select, one after the other, Bar Chart 2D, Bar Chart 3D, Bar Chart 3D Grouped, and Bar Chart Stacked to see the four kinds of chart.
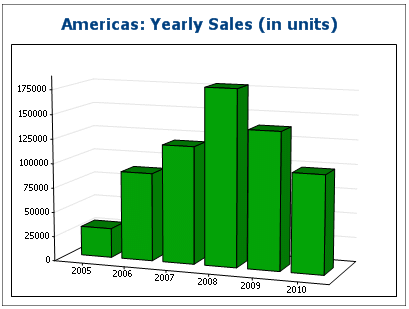
The first three charts of the 2D bar charts page and 3D bar charts page show the yearly sales of the three sales regions. Each of these bar charts (see screenshot of a 3D bar chart below) represents a single region, and the bars represent the region's sales per year for the six years from 2005 to 2010.

To view the chart settings of these charts, switch to Design View, select the appropriate branch (Bar Chart 2D or Bar Chart 3D) in the first condition of the design, right-click the chart, and select Edit Chart Settings. This pops up the Chart Configuration dialog.
Note the following points about the Regional Yearly Sales charts:
1.The charts have been inserted within the Region element, so the context node is the Region element. A chart is therefore created for each iteration of the XSLT Engine over the Region element.
2.The title of each chart contains the value of the Region/@id attribute. Click the Dynamic XPath Settings button to see how this is done.
3.Since no more than one series is required, we can leave the Z-Axis or Series Name Axis empty. This results in a default no-name series being created.
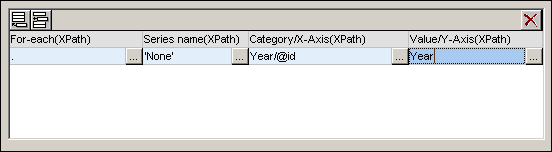
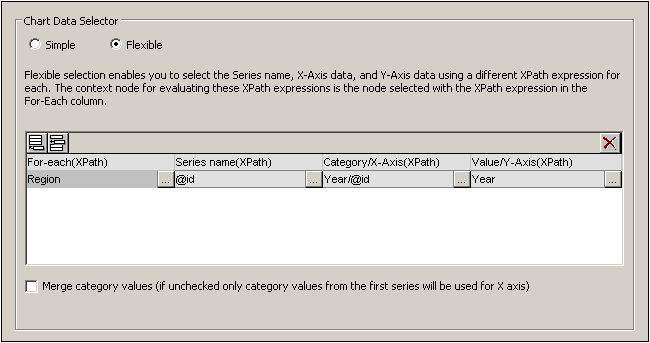
4.The X-Axis selects the labels to be used for the bars of the bar chart, in this case the years 2005 to 2010, which are obtained with the XPath expression Year/@id (see screenshot below).

5.The Y-Axis selects the values of each bar of the bar chart. The number of bars in the chart is equal to the number of items in the sequence returned by the XPath expression for the Y-Axis. In our example, the XPath expression returns a sequence of items that are the contents of the Year element children of the Region element. The vertical number scale of the Y-Axis is automatically generated on the basis of the items selected for the Y-Axis.
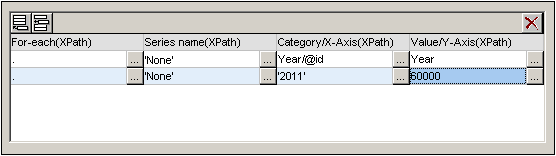
6.The number of bars in the bar chart is determined according to the Chart Data Selector Rules. So, if the selection were made as in the screenshot below, then another bar for the year 2011 having a value of 60000 would be added to the chart.

7.The items of the sequence selected for the X-Axis will be assigned, in corresponding order, as the label for each bar of the bar chart.
8.The number of X-Axis and Y-Axis items in each data selection row of the Chart Data Selector pane (see screenshot above) must be the same, though it is not an error if they are not the same. If there are fewer X-Axis items than Y-Axis items, then the latter bars (which do not have a corresponding X-Axis item) will be unlabelled. If there are more X-Axis items than Y-Axis items, then the extra X-Axis items will be ignored for label-generation.
Using the Series Axis to generate grouped bars and stacked bars
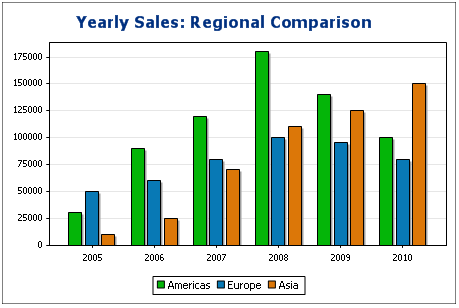
If we have the years on the X-Axis, it would be convenient to group region bars for a single year together, as in the screenshot below. Such grouped charts are present in the example file: the last chart, respectively, in the Bar Chart 2D (screenshot below) and Bar Chart 3D pages. The one chart in the Bar Chart 3D Grouped page is also a grouped chart. Stacked bar charts use the same data selection principles as grouped bar charts, but are different from them in appearance. They are discussed farther below.

The grouping of bars in these charts is achieved with the Z-Axis or Series Name Axis. For the Series Name Axis, we select the names of the three regions. To do this, we create the chart, not within a Region element, but one level higher (within the Data element; refer to XML document above), so that we can now target all three Region elements easily. Our XPath expressions for the three axes would be as in the screenshot below.

Note the following points about these charts that group all the regions by year:
•The context node of the chart is one level higher than the Region element: It is the Data element.
•The Z-Axis (Series Name Axis) selects the name of the region (Region/@id).
•As with the bar charts showing regional yearly sales, the X-Axis selects the names of the years (Region/Year/@id) and the Y-Axis selects the sales for each year (content of the Region/Year element).
What the data selection above does is this: For each Region element, it selects a series name (the value of the Region element's id attribute), then generates the X-Axis for the Region (using the sequence obtained with the values of the Year/@id attributes). It then generates the Y-Axis values (using the sequence obtained with the content of the Year elements). This is done for all three Region elements, in sequence, generating the chart shown above.
For more information about data selection for the various axes, see the section Rules for Chart Data Selection.
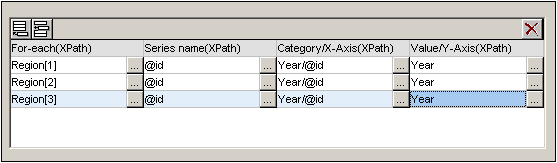
The same effect is obtained with the data selection shown in the screenshot below. In this data selection, each region and its axes are selected individually, with one region following on another. Note that, since the X-Axis items of the second and third series will be ignored, it is safe to leave these fields in the dialog box empty.

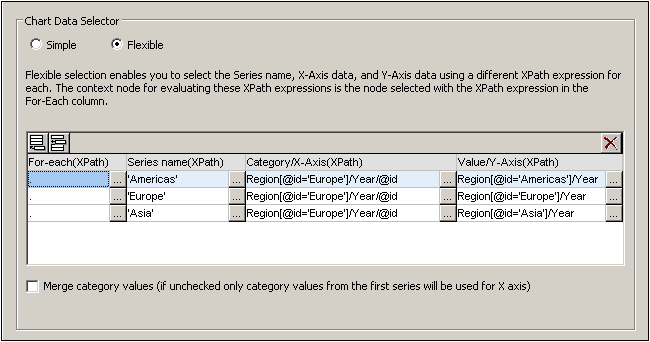
Yet another way to select the same data would be with the XPath expressions in the screenshot below.

Notice that the X-Axis expression in all three data selection rows is identical. What is required is that the XPath data selection returns the correct sequence of items. The sequence can also be entered directly in the XPath expression. For example: "2005, 2006, 2007, 2008, 2009, 2010". Something similar has actually been done for the Series Axis.
Stacked bar charts
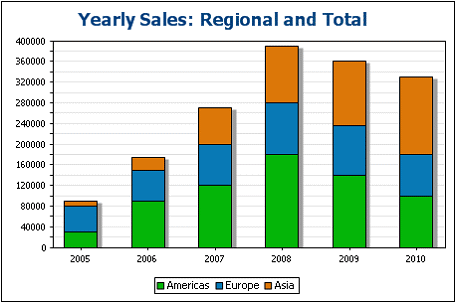
Stacked bar charts, such as the stacked bar chart in the Bar Chart Stacked page of the example file, YearlySales.xml (screenshot below), use the same data selection principles as those for grouped charts. All three axes are selected exactly as they are selected for the grouped charts described above. However, instead of the bars of a group being located side-by-side, they are stacked on top of each other, so that for each X-Axis tick, each member of the series at that X-Axis tick is represented within a single stacked bar (screenshot below).

Stacked bar charts provide a good view of the break-up of a composite. For example, in the screenshot above, each bar is a composite that represents total sales in a specific year and it is composed of the yearly sales of each of the regions.