Forms
Forms are particularly useful if you need to collect input data from users or display data to users. A form can contain miscellaneous controls to facilitate this, such as buttons, check boxes, combo boxes, and so on.
To add a form, right-click inside the Project pane, and then select Add Form from the context menu. To add a control to a form, drag it from the Toolbox available to the right side of Scripting Editor and drop it onto the form.
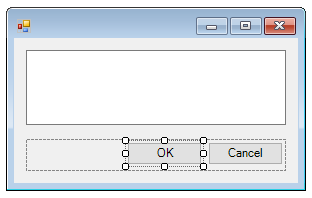
You can change the position and size of the controls directly on the form, by using the handles that appear when you click any control, for example:

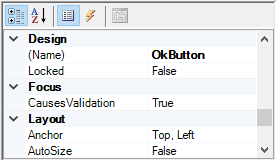
All form controls have properties that you can easily adjust in the Properties pane. To do this, first select the control on the form, and then edit the required properties in the Properties pane.

Handling form events
Each form control also exposes various events to which your scripting project can bind. For example, you might want to invoke some StyleVision COM API method whenever a button is clicked. To create a function that binds to a form event, do the following:
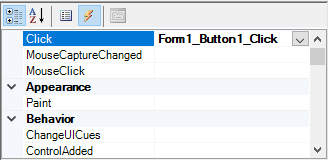
1.In the Properties pane, click Events  .
.
2.In the Action column, double-click the event where you need the method (for example, in the image below, the handled event is "Click").

You can also add handler methods by double-clicking a control on the form. For example, double-clicking a button in the form design generates a handler method for the "Click" event of that button.
Once the body of the handler method is generated, you can type code that handles this event, for example:
//Occurs when the component is clicked. |
To display a work-in-progress form detached from the Scripting Editor, right-click the form in the Project window, and select Test Form from the context menu. Note that the Test Form command just displays the form; the form's events (such as button clicks) are still disabled. To have the form react to events, call it from a macro, for example:
// Instantiate and display a form |
Accessing form controls
You can access any components on a form from your code by using field access syntax. For example, suppose there is a form designed as follows:
// MyForm |
The code below shows how to instantiate the form, access some of its controls using field access syntax, and then display the form:
// Instantiate the form |
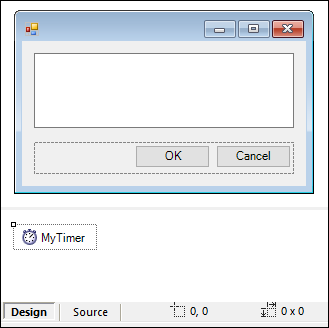
When you add certain controls such as timers to the form, they are not displayed on the form; instead, they are shown as tray components at the base of the form design, for example:

To access controls from the tray, use the GetTrayComponent method on the form object, and supply the name of the control as argument. In this example, to get a reference to MyTimer and enable it, use the following code:
var objTimer = objForm.GetTrayComponent("MyTimer"); |
For ActiveX Controls, you can access the underlying COM object via the OCX property:
var ocx = lastform.AxMediaPlayer1.OCX; // get underlying COM object |