Image Types and Output
The table below shows the image types supported by StyleVision in the various output formats supported by StyleVision. Note that different editions of StyleVision support different sets of output formats: Enterprise Edition, HTML, Authentic, RTF, PDF, and Word 2007+; Professional Edition, HTML, Authentic, RTF; Basic Edition, HTML.
Image Type | Authentic | HTML | RTF | Word 2007+ | |
JPEG | Yes | Yes | Yes | Yes | Yes |
GIF | Yes | Yes | Yes | Yes | Yes |
PNG | Yes | Yes | Yes | Yes | Yes |
BMP | Yes | Yes | Yes | Yes | Yes |
TIFF | Yes* | Yes* | Yes | Yes | Yes |
SVG | Yes* | Yes* | No | Yes | No |
JPEG XR | Yes | Yes | No | No | No |
* See notes immediately below
Note the following points:
•In Design View, images will be displayed only if their location is a static URL (i.e. directly entered in the SPS).
•For the display of TIFF and SVG images in Authentic View and HTML View, Internet Explorer 9 or higher is required.
•In RTF output, TIFF images can only be linked, not embeded. So re-sizing is not possible.
•SVG documents must be in XML format and must be in the SVG namespace.
•FOP reports an error if an image file cannot be located and does not generate a PDF.
•If FOP is being used to produce PDF, rendering PNG images requires that the JIMI image library be installed and accessible to FOP.
•For more details about FOP's graphics handling, visit the FOP website.
Example file
An example file, Images.sps, is located in the folder:
C:\Documents and Settings\<username>\My Documents\Altova\StyleVision2026\StyleVisionExamples/Tutorial/Images
SVG images in HTML
When an external SVG file with code for mouse events is used as an image, the SVG file is rendered within the image and will no longer be interactive. This limitation can be overcome by using the external SVG image file as an object or by including the SVG code fragment as a User-Defined XML Block.
Given below are the three ways in which SVG images can be included in a web page.
1.External SVG inserted as image: This generates an <img> in the generated HTML file, and interactivity will be lost.
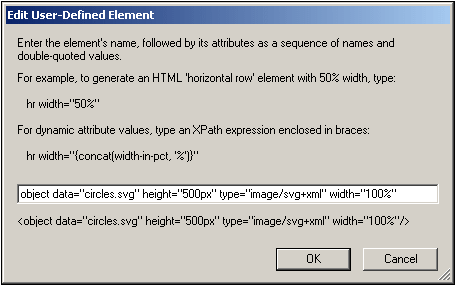
2.External SVG inserted as an object via the User-Defined Element feature (see screenshot below). Be sure to insert the type attribute correctly: ke type=”image/svg+xml”. When inserted in this way, the SVG object is still interactive and the mouse hover-functionality will work.

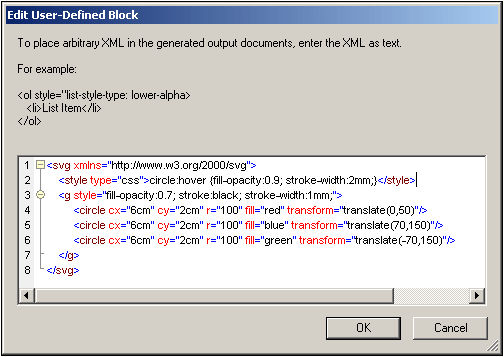
3.Inline SVG inserted via a User-Defined XML Block. See screenshot below for an example of an SVG code fragment. In this case, interactivity will work. Note that the svg element does not need to be in the SVG namespace if the output method is HTML 4.0 or 5.0, but the namespace is required if the output method is XHTML.