エンドユーザーにより、トップページ上で選択されたカスタマーのオーダーを表示するテーブルを作成します。 オーダーは、 XML ページソース Orders.xml に保管されます。 オーダー テーブルを以下のとおり作成します。
1.[コントロール] ペイン から[テーブル] コントロールをドラッグしてデザインにドロップします。
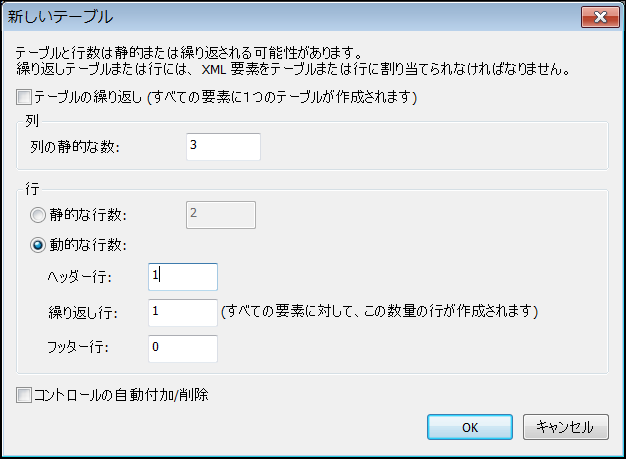
2.表示される新しい テーブル ダイアログ は、テーブルを動的 テーブルとして作成します(下のスクリーンショット参照)。 これは、 動的な行数 を選択することで行います。これにより、ページソース内の対応する行要素が必要なだけテーブルに作成されます。 テーブルに 3 つの列 および 1つの ヘッダー 行が作成されるように指定します(下のスクリーンショット参照)。 [OK] をクリックして、テーブルを作成します。

3.[ページ ソース] ペイン から Order 要素 をデザイン内のテーブルの繰り返し行 アイコンにドラッグします。 各 order 要素は、テーブルの行に対応します。 order 要素は、 テーブルの XPath コンテキスト ノード になります。
4.[コントロール] ペイン から[ラベル] コントロールをドラッグして、ヘッダー行の最初の列にドロップします。ラベルのテキストにカスタマーと入力します (下のスクリーンショット参照)。同様に以下の他の列のためにもヘッダー を作成します: オーダー および 数量.
5.(各ラベルを選択中に [Ctrl] を押す)ことで、 3 つすべての ヘッダー ラベルを選択し、 [スタイル & プロパティ] ペイン内でラベルフォーマットを適用します。
6.[コントロール] ペイン から[ラベル] コントロール をドラックして、テーブル-ボディ 行の 3 つの 列 にそれぞれドロップします。
7.(各ラベルを選択中に [Ctrl] を押す)ことで、 3 つすべての テーブル-ボディ 行 ラベルを選択し、 [スタイル & プロパティ] ペイン 内でラベルフォーマットを適用します。
テーブル-ボディ 行のラベルは、テーブルセルに入力されました。 XPath 式 を使用して指定するテキストは次のセクションで説明されています。
ラベルテキストのための XPath 式 の作成
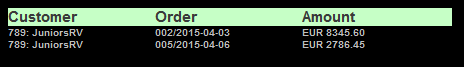
テーブルの出力は以下に表示されています。 異なる列のコンテンツに注意してください。

ラベルの テキストのための XPath 式を作成するには、最初にラベルを選択します。 [スタイル & プロパティ] ペイン 内から、ラベルの Text プロパティを選択して、 ペインのメニューバー内の XPath アイコンをクリックします。 表示される XPath ダイアログ に XPath 式 対応するを入力します。 XPath コンテキスト ノードは、対応する $ORDERS/Orders/Order 要素であることに注意してください。
カスタマー 列のため
if ($XML1/Root/CustomerCode!='All')
then concat(CustomerCode, ': ', $XML1/Root/CustomerName)
else concat(CustomerCode, ': ', for $i in CustomerCode return $CUSTOMERS/Customers/Customer[@code=$i][1]/Name)
•選択されたカスタマーのオーダーのテーブルのためには、カスタマー の名前は、 $XML1 ツリーより取得されます。
•すべての オーダーを表示するテーブルのためには、カスタマーの名前は、 $ORDERS ツリー内のカスタマーコードをキーとして使用し $CUSTOMERS ツリーより取得されます。 (カスタマーコードは両方のツリーに存在します。)
オーダー 列のため
concat(@number, '/', OrderDate)
数量列のため
concat(Currency, ' ', OrderAmount)
オーダー テーブルの作成の完了
各列のコンテンツを定義した後、 [スタイル & プロパティ] ペインからプロパティを使用してラベルをフォーマットします。テーブル 行 グループの可視プロパティを指定して、トップページで選択されたカスタマーのみがテーブルに表示されるようにします。 可視プロパティに関しては、次のセクションで説明されています。