このパートでは以下を行います:
•ソリューションページがロードされた際、ソリューションのためのデータが XML ファイルから取得されることを指定します。 チュートリアル フォルダー にあるファイルは、 AltovaProducts.xml と呼ばれ、リストは下部にあります。 パート 1 で作成されたページソース に類似した構成を持ちますが、唯一の違いは新しい要素 Selection を持つことです。
•ページソースのツリー構造を変更して、 XML データファイルの異なる構造にマッチさせます。
ページのロード時に使用するデータファイルの指定
XML ファイルから抽出されるページソースのデータを指定するには、以下を行います:
1.(マイ) ドキュメントフォルダーの MobileTogether フォルダーにある QuickStart01.mtd を開きます: MobileTogetherDesignerExamples\Tutorials\.
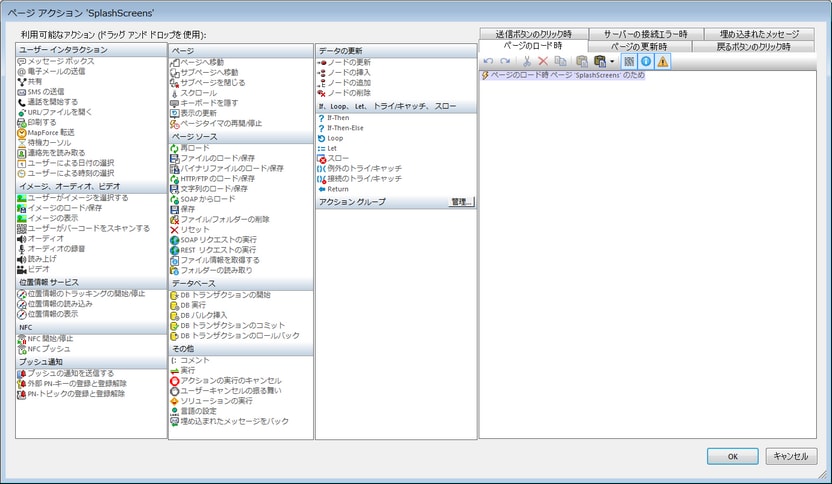
2.[ページ | ページアクション] をクリックします。 ページアクションダイアログが表示されます(下のスクリーンショット)。
3.ファイルのロード/保存 アクションをドラッグして、 ページのロード時 イベントのタブにドロップします。
4.ファイルからロードのボタンが選択されていることを確認しページソースが $XML1 であることを確認してください (下のスクリーンショット参照)。
5.設定 エントリの [追加ダイアログ] ボタンをクリックすると、ファイル指定ダイアログが表示されます。
6.「パスをデザインに対して相対的にする」を選択して、 AltovaProducts.xml ファイルを参照します。
7.デザインファイルと共に MobileTogether Server にデプロイするか問われます。[はい] をクリックします。ページがロードされる際、ファイルはデータファイルとしてセットされページソース $XML1 のためにロードされます(下のスクリーンショット)。

8.[OK] をクリックして終了します。
ページソースのデータ構成の変更
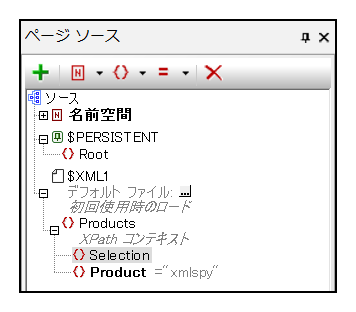
XML データファイルには特別の Selection 要素があります。この要素から XML ツリーが、データを得るためには、[ページ ソース] ペインのページソースの XML ツリーに Selection 要素を追加します(下のスクリーンショットと上のリスト参照 )。 ツリーに Selection 要素を Product または Products を右クリックして追加し、 それぞれ [子の追加] または [追加]、[要素] を選択します。 要素をダブルクリックして名前を編集して、要素を Selection に名前変更します。

Selection にデフォルトの値を追加しません。この理由は、ページがロードされた際、ページのデータが AltovaProducts.xml より来るようにするためです。これは、このページの ページのロード時 イベントのために定義されたアクションです(上部参照)。 Selection のデフォルトの値を設定すると、このデフォルトの値は、AltovaProducts.xml の Selection ノードから得られた値を上書きします。 [ページソース] ペインでデフォルトの値が割り当てられていない場合、ページがロードされると、 Selection ノードは空白になります。 これは AltovaProducts.xml の Selection ノードが空白であるからです (上部のファイルリストを参照)。チュートリアルの後半でこのシミュレーションを行います。