Visibilidad
El diseño de Main Page usa la propiedad Visible de las tablas y columnas de tabla para mostrar u ocultar los componentes de la tabla en función de las acciones del usuario final.
Visualización definida por el usuario de una tabla de un conjunto de tablas
El diseño de Main Page consiste en tres tablas, que sirven para:
•contener los controles de interacción con el usuario que determinarán cómo se muestra la información
•mostrar el catálogo de libros como una lista si el usuario final selecciona el botón de opción List
•mostrar el catálogo de libros como tabla si el usuario final selecciona el botón de opción Table
El catálogo de libros puede aparecer como lista o como tabla, pero no como ambos. Para definir el aspecto, siga los siguientes pasos:
1.Cuando se selecciona uno de los dos botones (List o Table), el nodo \$PERSISTENT/Root/@show-as-list recibe los valores 1 para List y 0 para Table.
2.La propiedad Visible de la tabla (en el diseño) que muestra el catálogo de libros como una lista se configura como \$PERSISTENT/Root/@show-as-list = 1. Por lo tanto, esta tabla solo se verá cuando se seleccione el botón List.
3.La propiedad Visible de la tabla que muestra el catálogo de libros como una tabla se configura como \$PERSISTENT/Root/@show-as-table = 1. Por lo tanto, esta tabla solo se verá cuando se seleccione el botón Table.
Visualización condicionada de las columnas de la tabla
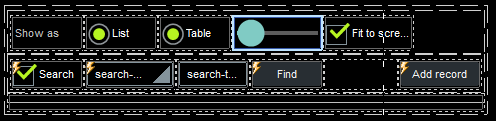
La tabla de nivel más superior de Main Page (imagen siguiente) consiste en dos tablas, cada una de una fila. El comportamiento del usuario final determinará si se muestran varias columnas en estas dos tablas. Para ver estas opciones, haga clic dentro de una de las columnas y después observe la expresión XPath de la propiedad Visible de esa columna de la tabla.

Las condiciones de visualización de algunas de estas columnas son las siguientes:
•la columna del control deslizante horizontal (resaltado en azul en la imagen anterior) es visible si se selecciona el botón List e invisible si se selecciona el botón Table.
•la columna de la casilla de verificación Fit to screen (ajustar a la pantalla) es visible si se selecciona el botón Table e invisible si se selecciona el botón List.
•las columnas del cuadro combinado Search How y del campo editable Search Term son visibles si la casilla Search está marcada e invisibles si no lo está.
•la columna del botón Add record es visible si la casilla Search no está seleccionada e invisible cuando sí lo está.