前のセクションで作成されたテーブルの右側のセルにコンボ ボックスを追加します。 その後、コンボ ボックスのプロパティを定義します。コンボボックスには 2 つの重要なプロパティ定義が必要です:
•コンボ ボックスの値: これらの値はコンボ ボックスのドロップダウンリストを設定し、ユーザーが選択できるオプション (可視エントリ) を提供します。各可視エントリには、関連した XML ノードに入るために対応する XML 値があります。
•関連した XML ノード: このページソースノードはコンボ ボックスのセクションと同期されています。コンボ ボックス セクションから値を受け取ります。初期の値は初期コンボ ボックスの選択を決定します。
|
コンボボックスの追加
コンボ ボックスを追加し、そのプロパティを定義するには以下を行います:
1.[コントロール] ペインから コンボ ボックス コントロールを をテーブルの右側のセルに ドラッグ アンド ドロップします (下のスクリーンショット参照)。

2.[ページ ソース] ペインから Product ノードをドラッグしてコンボ ボックスにドロップします。Product ノードにコンボボックスを関連付け、いわゆる [ソースノード] (またはページソースリンク)を作成します。 エンドユーザーがコンボ ボックスからオプションを選択する際、選択されたオプションの XML 値が Product ノードにパスされ、 Product ノードのコンテンツとなります。
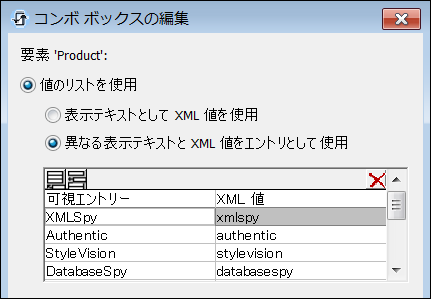
3.コンボボックスのドロップダウン リストのアイテムを定義するには、コンボ ボックスを選択して、[スタイル & プロパティ] ペイン内の [コンボボックス入力値]プロパティの [追加ダイアログ] ボタンをクリックします。 コンボ ボックスの編集ダイアログ (下のスクリーンショット) が表示されます。

4.[値のリストを使用] を選択して、 [異なるテキストと XML 値を使用] を選択します。(コンボボックスのドロップダウンリストの)可視エントリの値と( Product ノードに書き込まれる)対応する XML 値を入力します。イメージコントロールの追加 の際、 XML 値が小文字で記入されている理由を説明します。 (ヒント: イメージ名は、例えば xmlspy.bmp の様に、小文字で記載されています。) 9 つある Altova 製品を好きな順序で入力します: XMLSpy、Authentic、StyleVision、MapForce、DiffDog、Databesespy、MobileTogether、 SchemaAgent、UModel。
5.ダイアログ下部の[値を並べ替え] のチェックボックスをチェックして、リストを並べ替え表示されるとを [OK] クリックして終了します。
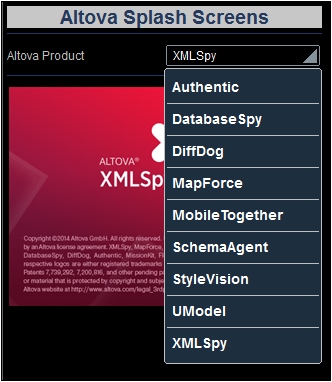
完成したソリューションが実行され、または、完成したプロジェクトのシミュレーションが実行される際、ドロップダウン リスト(下のスクリーンショット) は、可視入力列の定義にリストされた値を表示します。(上のスクリーンショット参照)。

このプロジェクトの目的:エンドユーザーがドロップダウン リストからエントリを選択する際、 (上記コンボ ボックスの定義のスクリーンショット参照 ) エントリに対応する XML 値がページソースの Product ノードにパスされます。 Product のデフォルトのコンテンツは(ノード作成時に定義された) xmlspy であることに注意してください。 Product ノード内の値を使用して、スプラッシュ スクリーンのイメージを表示する URL を作成することができます。。 この点に関しては、チュートリアルの次のパートコントロールの追加: イメージで説明されます

