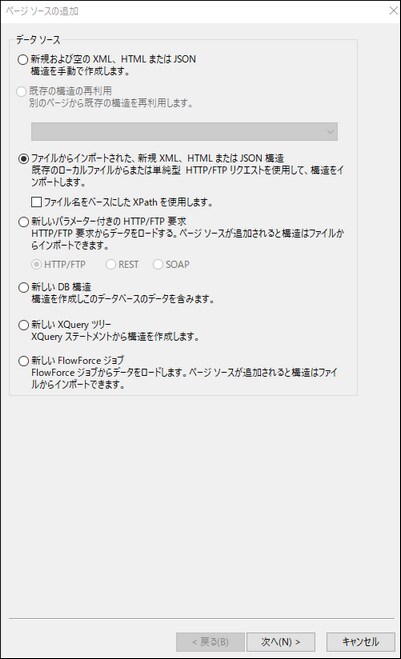
新規の JSON ページソースを追加する場合、 ソースの追加 ツールバーボタンを追加します。これにより最初のスクリーン ページソースの追加ダイアログ が表示されます。(下のスクリーンショット)。2つのオプションがあります:
•構造を手動で作成するには 新規の、空の XML、 HTML または JSON を選択します。
•ファイルから構造をインポートするには ファイルからインポート済みの新規の XML、 HTML または JSON 構造を選択します。Xpath ベースのファイル名オプションが選択されている場合、 Edit XPath/XQuery 式ダイアログ が表示され、必要なファイル URL を生成するために式を作成することができます。それ以外の場合、ページソースの構造を提供するファイルを選択することのできるダイアログボックスが表示されます。ファイルを参照、または、 URL またはグローバルリソースを使用することができます。
「次へ」 をクリックしてダイアログの2番目のスクリーンに移動します。ここで (i) ページソースのデータ型が JSON であることを指定し (ii) 新規のページソースの他のプロパティを定義します。プロパティの定義方法がわからない場合、デフォルトの設定を使用します。ページソースのルートノードを右クリックしていつでも設定を変更することができます。
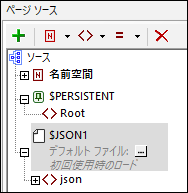
「完了」をクリックすると $JSON という名前のルートノードが新規のページソースのために作成されます。 (下のスクリーンショットを参照)。変更するためにダブルクリックして必要であればルートノードの名前を変更することも可能です。ページソースの構造がファイルからインポートされるように指定した場合、 「完了」をクリックすると、JSON ファイルを選択するようにプロンプトされます。ページソース $JSON はこの場合、選択されたファイルの構造と共に作成されます。

この時点で (i) ツールバーコマンドを使用してページソースの構造を変更することができます (ii) ページソースのノードにデータを追加することができます。この方法はセクション ツリーデータで説明されています。
メモ: ページソースのデータ型 (XML または HTML) をルートノードのコンテキストメニューコマンド データ型により変更することができます。
JSON から文字列に、または文字列から JSON に変換する変数
MobileTogether Designer にはアプリケーション固有の2つの XPath 拡張関数が存在します (i) JSON データを文字列に保存する関数と (ii) JSON 構造を文字列からロードする関数。ソリューションの実行中に JSON データをインポートまたはエクスポートする場合、または、 XPath 式を使用して指すことのできる構造化された書式内の JSON データを取得する場合に役に立ちます。2つの関数は以下の通りです:
•mt-save-json-to-string(): 関数は単一の引数として JSON ノードを取り、ノードのコンテンツを JSON 表記内でシリアル化されている文字列として返します。提出された JSON ノードは JSON ドキュメント全体、または JSON ドキュメントの一部であることができます。詳細に関しては MobileTogether 拡張関数 を参照してください。
•mt-load-json-from-string(): 関数はシリアル化された JSON 構造を自身の引数としてとる文字列をとり、 XML に変換し、 json という名前の要素でラップし、全体をドキュメントノードとして返します。ドキュメントノードが返されるため、 JSON 構造の一部としてロードする場合、 Xpath 式を追加することができます。詳細に関しては MobileTogether 拡張関数 を参照してください。
シリアル化オプションに関しては 文字列のロード/保存 アクションの詳細を参照してください。