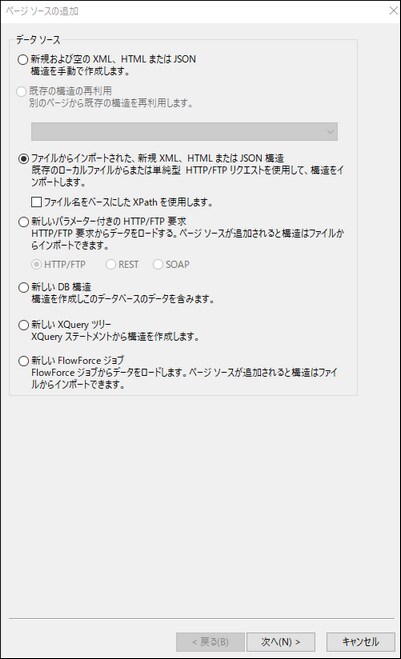
新規の HTML ページソースを追加する場合、 ソースの追加 ツールバーボタンを追加します。これにより最初のスクリーン ページソースの追加ダイアログ が表示されます。(下のスクリーンショット)。2つのオプションがあります:
•構造を手動で作成するには 新規の、空の XML、 HTML または JSON を選択します。
•ファイルから構造をインポートするには ファイルからインポート済みの新規の XML、 HTML または JSON 構造を選択します。Xpath ベースのファイル名オプションが選択されている場合、 Edit XPath/XQuery 式ダイアログ が表示され、必要なファイル URL を生成するために式を作成することができます。それ以外の場合、ページソースの構造を提供するファイルを選択することのできるダイアログボックスが表示されます。ファイルを参照、または、 URL またはグローバルリソースを使用することができます。
「次へ」 をクリックしてダイアログの2番目のスクリーンに移動します。ここで (i) ページソースのデータ型が HTML であることを指定し (ii) 新規のページソースの他のプロパティを定義します。プロパティの定義方法がわからない場合、デフォルトの設定を使用します。ページソースのルートノードを右クリックしていつでも設定を変更することができます。
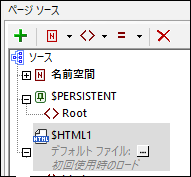
「完了」をクリックすると $HTML という名前のルートノードが新規のページソースのために作成されます。 (下のスクリーンショットを参照)。変更するためにダブルクリックして必要であればルートノードの名前を変更することも可能です。ページソースの構造がファイルからインポートされるように指定した場合、 「完了」をクリックすると、 HTML ファイルを選択するようにプロンプトされます。ページソース $HTML はこの場合、選択されたファイルの構造と共に作成されます。

この時点で (i) ツールバーコマンドを使用してページソースの構造を変更することができます (ii) ページソースのノードにデータを追加することができます。この方法はセクション ツリーデータで説明されています。
HTML の取得は修正パーサを使用して行います。この結果、インポートされた HTML 構造が、不足している要素のため、無効なデータオブジェクトモデルを持つ場合、 (HTML 5 仕様に従い)、これらの不足している要素は、[ページソース] ペインのページソースツリーに追加されます。例:
<table>
<tr/>
<tr/>
</table>
以下に修正されます:
<table>
<tbody>
<tr/>
<tr/>
</tbody>
</table>
メモ: ページソースのデータ型 (XML または JSON) をルートノードのコンテキストメニューコマンド データ型により変更することができます。