ビデオコントロールは、のコントロール ビデオソース プロパティ内で指定されたビデオを表示します (下を参照)。複数のコントロールをページに設置することができます。各コントロールは、名前で識別され、 ビデオソース プロパティ内で指定されたビデオコントロールを再生します。[スタイル & プロパティ]ペインでコントロールのプロパティを設定することができます。
以下の機能に注意してください:
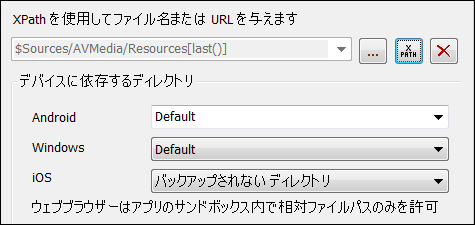
•ビデオリソースは URL を使用して検索できます。URL は ページソースリンク、 XPath 式を使用して、または直接静的アドレスを入力することにより指定することができます。クライアントデバイスで、ビデオファイルを指定するには、デバイス依存ディレクトリに対して URL が相対的である必要があります (下の ビデオソース プロパティに関する詳細を参照してください)。ビデオファイルフォーマットに関しては、オーディオ/ビデオ フォーマットを参照してください。
•ビデオをダウンロード中にコントロールのサイズを指定することができます。ダウンロードが完了すると、実際のサイズに合わせてコントロールは拡張または縮小されます。初期の幅 および 初期の高さ プロパティを参照してください。
•ページがロードされるとビデオは再生されます (ロード時に再生 プロパティ)。ビデオが後で再生される場合はビデオの開始アクション (例えば、 ボタン)を使用します。
•ビデオはページがロードされると (ロードすると再生 プロパティ)再生されます。ボタンを表示しない場合は、ビデオアクションはカスタムボタンを作成するために使用することができます。
•ビデオアクション には、ビデオの再生の開始、一時停止、再開、停止、特定の箇所にスキップして時間が定義されているセグメントを再生するなどの機能が搭載されています。
•ビデオイベント がトリガーされると実行されるアクションのセットを指定することもできます (下を参照)。
•ビデオファイルおよび再生の属性を与える MobileTogether XPath 拡張関数 の一部は条件付処理を作成するために使用することができます。例えば、 mt-video-is-playing 関数が true() または false()を返す場合、代替のアクションのセットを定義することもできます。
•コントロールがデータソースノード(ページソースリンク)と関連付けられると、マウスを(ページ デザイン ビューの)コントロールにかざすと、関連したノードがポップアップとして表示されます。 •ページソースツリーの全てのページソースリンクは太字で表示されています。ページソースリンクではないツリーノードは通常のフォントで表示されています。 •デザインツリー内のページソースリンクにマウスをポイントすると、関連したコントロールの情報が表示されます。 •データソースノードの関連を削除するには、(ページ デザイン ビューの) コントロールを右クリックし、[ページソースリンクの削除] をクリックします。 •( [スタイル & プロパティ] ペインの) スタイルまたはプロパティをリセットする場合、プロパティを選択してペインのツールバーの [リセット] をクリックします。 •XPath を使用して一部のプロパティの値を設定することができます。 これにより値を動的にすることができます。すなわち、値はランタイムに計算により生成されることを意味します。XPath 式を設定するには、スタイル & プロパティペインのツールバー 内の「XPath の編集」をクリックしてください。 •([スタイル & プロパティ] ペインの)スタイルまたはプロパティの XPath 式を編集するには、スタイルまたはプロパティを選択して、ペインのツールバーの [ XPath の編集] をクリックします。 •デザイン内で他の場所に [コントロールをコピーする] 場合は、[Ctrl] を押して、コントロールを希望する場所にドラッグアンドドロップします。 •コントロールのための特定のプロパティを割り当てるには、コントロールのために (ブラウザー CSS クラスプロパティを介して) 1 つ以上のクラスを定義し、([ブラウザー設定] ダイアログで指定する) 外部 CSS ファイル内でクラスのためのルールを割り当てます。 •コントロールの CSS プロパティは[スタイル & プロパティ] ペインおよび/または、外部 CSS ファイルで定義することができます。 [スタイル & プロパティ] ペイン で定義されたプロパティが優先されます。 |
ビデオイベント
ビデオイベントは、コントロールのコンテキストメニュー(右クリック) または コントロールの コントロールアクション プロパティ (下のプロパティ参照)からアクセスすることができます。ビデオイベントのためのアクションを定義するには、左側のアクションペインからアクションをビデオイベントタブにドラッグアンドドロップします。
•ビデオの開始時: イベントが発生する前に(すなわち、ビデオの再生が開始する前に)、 ビデオファイルの詳細を使用することはでき’ない場合は、ビデオの高さ、幅、時間、および現在の位置を取得する関数を呼び出してはなりません(下を参照) 。この時点では、 mt-video-is-playing 関数が有効な情報を返します。このイベントは、例えば、( ノードの更新アクション などを仕使用して)ビデオの再生の再生を XML ツリーノードにログするために使用できます。
•ビデオのエラー時: 可能性のあるエラー: ファイルが見つからないエラー、ファイルフォーマットのエラー、またはダウンロード/再生の中断エラーなど。 MobileTogether XPath 実行関数 mt-external-error を使用してエラーに関する情報を取得することができます。アクションがイベントのために定義されている場合、これらのアクションは実行されます。それ以外の場合は、エラーはメッセージボックスに表示されます。
•ビデオの完了時: ビデオの再生は(停止アクションが実行されることなく)ファイルまたは指定されてセグメントの再生が最後に到達すると完了したものと考えられます。これらのアクションはビデオが中断(プロジェクトプロパティ 他のソリューションに切り替える)または一時停止されると実行されません。
ビデオプロパティ
[スタイル & プロパティ] ペイン で使用可能なコントロールのプロパティは以下に表示される順にリストされています。
ページまたはプロジェクトの他の場所からのコントロールを参照するために使用されます。値フィールドの内側をダブルクリックして編集します。
|
他のプロジェクト設定ダイアログの全てのスタイルが がtrueに設定されている場合、全てのスタイル プロパティは 表示されます。(この設定のデフォルトは false です。)
下の2つのマップ式などのスタイルにより 単一の XPath を介してコンポーネントのスタイルの全てを設定することができます
map{
"Bold Text" : $XML1/R/@bold = "1",
"Italic Text" : true(),
"Text" : "hello",
"Text Color" : "red",
"Background Color" : $XML1/R/@background,
"Text Size" : $XML1/R/@textsize
}
map{
"Style Sheet" : "Sheet-1"
}
下のポイントに注意してください:
•マップではない場合でもすべてのスタイル プロパティのために値が入力された場合でも、スタイル & プロパティペイン 内の現在のコンポーネントのすべてのスタイリングプロパティが表示されません。 •これは高度な機能ですので Xpath マップ式の構文と値が正確確認してください。 •全ての順序でマップのキー値ペアを入力することができます。 •キーの名前はスタイルプロパティ (またh、スタイル)の名前です。上の最初のマップでは、例えば、太字のテキスト と テキストサイズ はスタイル名です。特定のコンポーネントのために使用できるスタイルは スタイル & プロパティペイン内でそのコンポーネントの下にリストされています。 •2番目のマップ内で表示されているとおり使用するスタイルシートも指定することができます。
|
ビデオコントロール内で再生されるビデオを選択します。リモートファイルを検索する URL を入力、または、URL を選択または生成する XPath を入力します。下のスクリーンショットでは、例えば、再生するビデオファイルを検索するために使用される最後の $Sources/AVMedia/Resource 要素に含まれている URL などです。
クライアントデバイス上のビデオファイルを指定するには、 URL は、それぞれのデバイス依存ディレクトリに対して相対的な URL に対して相対的である必要があります (上のスクリーンショット参照)。
•Android: Android デバイスディレクトリをドロップダウンリストから選択します。デフォルトの設定である、デフォルトを選択すると、 MobileTogether アプリのサンドボックスディレクトリが選択されます。しかしながら、 Android デバイスがルートされていない限り、(MobileTogether 以外の)他のアプリは、 MobileTogether サウンドボックスディレクトリへアクセスすることができません。ですから、他のアプリを使用して MobileTogether サンドボックス内でファイルを開こうと試みると失敗する可能性があります。 •Windows RT:Windows Phone または、 Windows RT デバイスフォルダーをドロップダウンリストから選択します。 デフォルトの設定である、デフォルトを選択すると、 MobileTogether アプリのサンドボックスディレクトリが選択されます。 •iOS: MobileTogether は、ユーザーのデバイスに2つのディレクトリを作成します: (i) オペレーティングシステムにより場悪アップされるファイルのためのバックアップディレクトリで、後に使用することができます。例えば、復元時に使用することができます。 (ii) バックアップの必要ないファイルのためのバックアップされないディレクトリであり、再生のため速いバッファーが必要な場合選択されます。バックアップディレクトリまたはバックアップされないディレクトリを必要に応じて選択してください。 •Web ブラウザー: 選択できるオプションはありません。相対的パスはブラウザー内のサンドボックスのコンテキストで解決されます。
ビデオファイルフォーマットの詳細に関しては、オーディオ/ビデオ フォーマットを参照してください。
| メモ: | オーディオ/ビデオファイルは、 MobileTogether Designer プロジェクトのサーバーメカニズムにデプロイを使用して MobileTogether Server にデプロイすることはできません。しかしながら、 URL を使用してストリームすることはできませんが、サーバーに手動でオーディオ/ビデオファイルをコピーすることができます。 MobileTogether Server に存在する、オーディオ/ビデオファイルをストリームするには、以下を行います : (i) バイナリのロード アクションを使用して、バイナリのオーディオ/ビデオデータをページソースノードにロードします。 (ii) バイナリの保存 アクションを使用して、このノード内のデータをクライアント上のファイルに保存します。 (iii) オーディオ/ビデオの再生アクション を使用して、クライアントデバイス上に保存されたファイルを再生します。または、オーディオ/ビデオファイルを MobileTogether Server に保存する代わりに Web サーバーに保存し、 URL を使用して、 Web サーバーからオーディオ/ビデオファイルをストリームします。 |
|
プロパティ ロードされると再生 (下を参照) が false に設定されている場合、ビデオが再生されるファイルからのキャッシュを指定することができます。キャッシュファイルが指定されると、(ビデオソース プロパティを使用して)再生のために選択されたビデオファイルがダウンロードされるとクライアントデバイス上でキャッシュされます。ローカルのキャッシュファイルが与えられたビデオコントロールのために既存の場合は、キャッシュファイルが今トールで再生され、新しいダウンロードは行われません。
ローカルキャッシュファイルを指定するには、このプロパティの値とする相対的な URL を入力します。この URL は、デバイス依存ディレクトリペイン内の各 OS のために選択されたフォルダーに対して解決されます。クライアントデバイス上に存在しない場合、相対的 URL のサブフォルダーが作成されるかを指定することができます。
•Android: Android デバイスディレクトリをドロップダウンリストから選択します。デフォルトの設定である、デフォルトを選択すると、 MobileTogether アプリのサンドボックスディレクトリが選択されます。しかしながら、 Android デバイスがルートされていない限り、(MobileTogether 以外の)他のアプリは、 MobileTogether サウンドボックスディレクトリへアクセスすることができません。ですから、他のアプリを使用して MobileTogether サンドボックス内でファイルを開こうと試みると失敗する可能性があります。 •Windows RT:Windows Phone または、 Windows RT デバイスフォルダーをドロップダウンリストから選択します。 デフォルトの設定である、デフォルトを選択すると、 MobileTogether アプリのサンドボックスディレクトリが選択されます。 •iOS: MobileTogether は、ユーザーのデバイスに2つのディレクトリを作成します: (i) オペレーティングシステムにより場悪アップされるファイルのためのバックアップディレクトリで、後に使用することができます。例えば、復元時に使用することができます。 (ii) バックアップの必要ないファイルのためのバックアップされないディレクトリであり、再生のため速いバッファーが必要な場合選択されます。バックアップディレクトリまたはバックアップされないディレクトリを必要に応じて選択してください。 •Web ブラウザー: 選択できるオプションはありません。相対的パスはブラウザー内のサンドボックスのコンテキストで解決されます。
|
イメージソース型 が url の場合このプロパティは有効化されます。 リソースへのユーザーアクセスのためにユーザー名を設定します。プロパティの値フィールドをダブルクリックして編集します。
|
ユーザーがリソースにアクセスするためにパスワードを設定します。プロパティの値フィールドをダブルクリックして編集します。
|
ビデオコントロールのボタンが表示されるかを指定します。 プロパティの値は、 true または、 false です。デフォルトの値は、 true です。値が false に設定されている場合、再生は ビデオアクションにより開始されます。
|
ページがロードされた直後にビデオが再生されるかを指定します。プロパティの値は、 true または、 false です。デフォルトの値は、 true です。値が false に設定されている場合、再生はビデオの開始アクションにより開始されます。
|
[追加ダイアログ] ボタンをクリックして、コントロールのアクション ダイアログを表示します。 コントロール イベントがトリガーされるとアクションが実行されるように設定することができます。 コントロールのイベントは定義済みで、それぞれアクション ダイアログの右側のペインの個別タブに表示されます。アクションのライブラリは左側のペインに表示されます。 イベントのタブに左側のペインからアクションをドラッグして、 アクションのプロパティを定義します。各イベントに関しては、複数のアクションを設定することができます。上から下へ発生する順番に実行されます。
コントロールのアクションを定義した後、プロパティの [追加ダイアログ] ボタンをクリックしていつでも編集することができます。代わりに、コントロールを右クリックして、表示されるコンテキストメニュー内のコントロールイベントを選択してコントロールイベントにアクセスすることができます。
|
true() または false()を評価する XPath 式です。式が、 false() のみを評価する場合、 false() と評価した場合、コントロールは可視ではありません。 式が true() を評価し、または他の値を返す場合、コントロールは可視です。 デフォルトは true() です。値フィールドをダブルクリックして、または、 [XPath] ボタンをクリックして XPath 式を入力または編集します。 可視プロパティは、 XPath 式を true() と評価するにかかわらず、オブジェクトを可視に表示するために使用できます。この結果、オブジェクトの表示は、データの構造とデータに基づき動的に行うことができます。
メモ: スパンされた列または行の可視性に関してはテーブルプロパティを参照してください。
メモ: $MTControlValue 変数は、可視 プロパティの評価のために使用することはできません。使用された場合、検証エラーの結果が発生します。
|
水平の配置を左、中央、右に設定します。デフォルトは中央です。 値は XPath 式を使用しても定義することができます (これにより値は動的に生成されることができます)。
|
幅のコントロールを設定します。プロパティのコンボボックスから値を選択します。以下の値を使用することができます:
•fill_parent:幅のコントロールを、たとえば、テーブルのセルまたはテーブルなどの、親と同様にします。 •wrap_content:幅のコントロールを、コンテンツが必要なだけの幅にします。この値が選択されているとプロパティ:幅のコントロールを、コンテンツが必要なだけの幅にします。この値が選択されているとプロパティ コントロールの幅の最大値 を使用できるようになります。 •wrap_content_longest_entry: をコンボボックスのために使用できるようになり、コンボボックスをコンテンツが必要とする長さにすることができます。 このプロパティ値が選択されているとプロパティ コントロールの幅の最大値 を使用できるようになります。 •パーセンテージの値:ページの幅のパーセンテージです。ドロップダウンリストから値を選択します、または、直接値を入力します。 •ピクセル、dp、または sp 値:ドロップダウンリストからピクセル、dp、 または sp の値を選択します、または、直接値を入力します。
効果としては、 fill_parent は最大幅を作成し、 wrap_content は最小幅を作成します。コンボボックスがテーブルセル内に存在する場合、例えばfill_parent はコンボボックスにセルをフィルさせますが、 wrap_content はセルをフィルしない可能性があります。
以下を除いてすべてのコントロールのためのデフォルトの値は fill_parent です:
•イメージ と チャート: デフォルトは wrap_content です。 •位置情報マップ: デフォルトは2つの値 $MT_CanvasX と $MT_CanvasY よりも小さい値です。これらの2つの動的な変数はそれぞれ、デバイスのビューポートの幅と高さを提供します。(それぞれ、 $MT_CanvasX と $MT_CanvasY の小さい方)コントロールの高さ と コントロールの幅 のデフォルトは同じであるため、コントロール内のビューポートのデフォルトの形とサイズは min($MT_CanvasX, $MT_CanvasY)
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
長さを定義するプロパティのためのピクセルの値を入力すると、 iOS デバイスで表示する際には、これらの値は、ビューポート座標スペース内でポイントとして読み込まれます。 ビューポート座標スペースは、デザインコンポーネントが描かれ、ポイントがこのスペース内で長さの単位として使用されているカンバスです。ここで使用されるポイントとは、一インチの 1/72 に等しい単位ではありません。iOS デバイスは自動的に ビューポイント座標スペース のポイントを デバイス座標スペース内のピクセルに自動的にマップします。iOS デバイスの解像度、または、使用されるユニットに関わらず、 (ビューポート値からデバイスの値に) 値をこのようにマップすることにより、デザインコンポーネントは、両方のキャンバスに対して同じリレーションシップを同じサイズで保つことができます。
MobileTogether Designer では、$MT_CanvasX と $MT_CanvasY 動的変数を使用して、現在のビューポート(キャンバス) を確認し、これらのディメンションに相対的な長さを取得することができます。 (iOS デバイスのためには、これらの変数により返される値は、次の通りです: (適切な変換の要素を使用して)現在のデバイス座標スペース の ピクセル ディメンションは、ビューポート座標スペース内で値を示すために変換されます。これらのポイントはデザイン内で表示されるためにピクセルとして数値で変数により返されます)。例えば、イメージをビューポートの幅の半分にする場合、 $MT_CanvasX * 0.5 に同等のピクセルセルを与えます。このイメージの幅のための XPath 式 は concat($MT_CanvasX * 0.5, 'px') です。
|
|
コントロールのコントロールの幅 プロパティは wrap_content に設定されている場合のみこのプロパティを使用することができます。コントロール幅の最大値を設定します。プロパティのコンボボックスから値を選択します。以下の値を使用することができます:
•パーセンテージの値:ページの幅のパーセンテージです。ドロップダウンリストから値を選択します、または、直接値を入力します。 •ピクセル、dp、または sp 値:ドロップダウンリストからピクセル、dp、 または sp の値を選択します、または、直接値を入力します。
|
ビデオコントロールの初期の幅を指定するピクセルの値。これはビデオのダウンロード中のビデオコントロールの幅です。ビデオが開始すると、コントロールの幅は実際のビデオの幅に拡張または縮小されます。デフォルト初期の高さは $MT_CanvasX の値です。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
長さを定義するプロパティのためのピクセルの値を入力すると、 iOS デバイスで表示する際には、これらの値は、ビューポート座標スペース内でポイントとして読み込まれます。 ビューポート座標スペースは、デザインコンポーネントが描かれ、ポイントがこのスペース内で長さの単位として使用されているカンバスです。ここで使用されるポイントとは、一インチの 1/72 に等しい単位ではありません。iOS デバイスは自動的に ビューポイント座標スペース のポイントを デバイス座標スペース内のピクセルに自動的にマップします。iOS デバイスの解像度、または、使用されるユニットに関わらず、 (ビューポート値からデバイスの値に) 値をこのようにマップすることにより、デザインコンポーネントは、両方のキャンバスに対して同じリレーションシップを同じサイズで保つことができます。
MobileTogether Designer では、$MT_CanvasX と $MT_CanvasY 動的変数を使用して、現在のビューポート(キャンバス) を確認し、これらのディメンションに相対的な長さを取得することができます。 (iOS デバイスのためには、これらの変数により返される値は、次の通りです: (適切な変換の要素を使用して)現在のデバイス座標スペース の ピクセル ディメンションは、ビューポート座標スペース内で値を示すために変換されます。これらのポイントはデザイン内で表示されるためにピクセルとして数値で変数により返されます)。例えば、イメージをビューポートの幅の半分にする場合、 $MT_CanvasX * 0.5 に同等のピクセルセルを与えます。このイメージの幅のための XPath 式 は concat($MT_CanvasX * 0.5, 'px') です。
|
|
ビデオコントロールの初期の高さを指定するピクセル、 dp、 または sp 内の値。これはビデオのダウンロード中のビデオコントロールの高さです。ビデオが開始すると、 コントロールの幅は実際のビデオの高さに拡張または縮小されます。デフォルト初期の高さは ($MT_CanvasX * 9) div 16 です。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
長さを定義するプロパティのためのピクセルの値を入力すると、 iOS デバイスで表示する際には、これらの値は、ビューポート座標スペース内でポイントとして読み込まれます。 ビューポート座標スペースは、デザインコンポーネントが描かれ、ポイントがこのスペース内で長さの単位として使用されているカンバスです。ここで使用されるポイントとは、一インチの 1/72 に等しい単位ではありません。iOS デバイスは自動的に ビューポイント座標スペース のポイントを デバイス座標スペース内のピクセルに自動的にマップします。iOS デバイスの解像度、または、使用されるユニットに関わらず、 (ビューポート値からデバイスの値に) 値をこのようにマップすることにより、デザインコンポーネントは、両方のキャンバスに対して同じリレーションシップを同じサイズで保つことができます。
MobileTogether Designer では、$MT_CanvasX と $MT_CanvasY 動的変数を使用して、現在のビューポート(キャンバス) を確認し、これらのディメンションに相対的な長さを取得することができます。 (iOS デバイスのためには、これらの変数により返される値は、次の通りです: (適切な変換の要素を使用して)現在のデバイス座標スペース の ピクセル ディメンションは、ビューポート座標スペース内で値を示すために変換されます。これらのポイントはデザイン内で表示されるためにピクセルとして数値で変数により返されます)。例えば、イメージをビューポートの幅の半分にする場合、 $MT_CanvasX * 0.5 に同等のピクセルセルを与えます。このイメージの幅のための XPath 式 は concat($MT_CanvasX * 0.5, 'px') です。
|
|
コントロール (またはページ) の余白のオフセットを周りのオブジェクトに相対的に、または含まれるオブジェクトの境界に設定します。長さを入力するためにコンボ ボックスのドロップダウン リストからピクセル、 dp、または sp 内の値を選択、または値フィールドをダブルクリックします。特定の余白はコントロールまたはページの4つのサイドすべてに対して設定することができます。4つの辺のため異なる余白を設定するには、余白 プロパティを展開して、 個別の余白 (左側、右側、上側、下側) を表示します。例: 余白を 6px に設定し、 下の余白を 12px に設定すると、上側、左側、および、右側の余白は 6px になり、下の余白は 12px になります。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
長さを定義するプロパティのためのピクセルの値を入力すると、 iOS デバイスで表示する際には、これらの値は、ビューポート座標スペース内でポイントとして読み込まれます。 ビューポート座標スペースは、デザインコンポーネントが描かれ、ポイントがこのスペース内で長さの単位として使用されているカンバスです。ここで使用されるポイントとは、一インチの 1/72 に等しい単位ではありません。iOS デバイスは自動的に ビューポイント座標スペース のポイントを デバイス座標スペース内のピクセルに自動的にマップします。iOS デバイスの解像度、または、使用されるユニットに関わらず、 (ビューポート値からデバイスの値に) 値をこのようにマップすることにより、デザインコンポーネントは、両方のキャンバスに対して同じリレーションシップを同じサイズで保つことができます。
MobileTogether Designer では、$MT_CanvasX と $MT_CanvasY 動的変数を使用して、現在のビューポート(キャンバス) を確認し、これらのディメンションに相対的な長さを取得することができます。 (iOS デバイスのためには、これらの変数により返される値は、次の通りです: (適切な変換の要素を使用して)現在のデバイス座標スペース の ピクセル ディメンションは、ビューポート座標スペース内で値を示すために変換されます。これらのポイントはデザイン内で表示されるためにピクセルとして数値で変数により返されます)。例えば、イメージをビューポートの幅の半分にする場合、 $MT_CanvasX * 0.5 に同等のピクセルセルを与えます。このイメージの幅のための XPath 式 は concat($MT_CanvasX * 0.5, 'px') です。
|
|
スタイルシートプロパティは、コントロールのために使用されるスタイルシートを設定します。 スタイルシート プロパティのコンボボックスのドロップダウンリストがユーザーが作成したすべてのスタイルシート を表示します。 コントロールのために使用するスタイルシートを選択してください。 または、 XPath 式を使用して使用するスタイルシートを選択します。 後者の方法の利点はスタイルシートの一部を条件月に設定できることです (次を参照 ユーザの作成したスタイルシートを適用する)。 詳細に関しては、スタイルシートを参照してください。
|
このコントロールと関連付けられる 1 つまたは複数の CSS クラス。スペースを使用して複数のクラスを割り当てます: LabelClassOne LabelClassTwo。これらのクラスは、(ブラウザー設定ダイアログで指定された) CSS ファイル内で、このコントロールのためにプロパティを割り当てるために使用することができます。
|