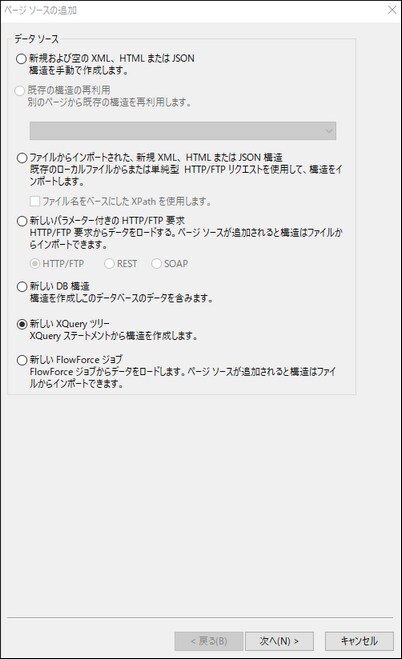
Xquery ページソースを追加するには以下を行います: ページソースの追加ダイアログ の最初のスクリーンで(下のスクリーンショット参照) 新規の Xquery ツリーを選択します。
「次へ」 をクリックして新規のページソースのプロパティを定義することのできるダイアログの2番目のスクリーンに移動します。プロパティの定義方法がわからない場合、デフォルトの設定を使用します。ページソースのルートノードを右クリックしていつでも設定を変更することができます。
「完了」 をクリックすると XPath/XQuery 式の編集ダイアログ が開かれます。必要とされるデータ構造 (およびオプションでデータ) を生成する Xquery ステートメントを入力し、「OK」をクリックします。XQuery ステートメント内で指定された構造を持つ $XQ という名前のルートノードを持つページソースが作成されます。このルートノードを右クリックし データのロード コマンドを選択してオプションを必要とされる通り 最初の使用時 または 全てのページ上 に設定します。
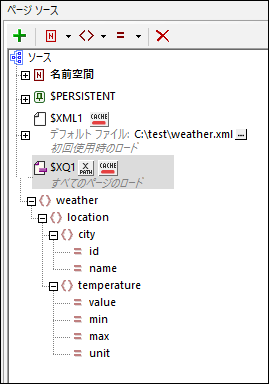
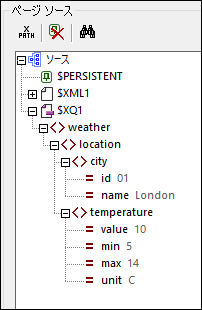
例えば、次の Xquery ステートメントは下のシミュレーションのスクリーンショット内で表示されるツリーを生成します。
element weather {
element location{
element city {attribute id{"01"}, attribute name{"London"}},
element temperature {attribute value{"10"}, attribute min{"5"}, attribute max{"14"}, attribute unit{"C"}}
}
}

デザイン内の $XQ ツリーからのノードを使用する場合、Xpath 式を使用してロケートすることができます (例: $XQ1/weather/location/city/@name). または、 ページソースペイン 内に XQuery ステートメントにより作成されるツリーの構造に一致する一時的なツリーを作成することもできます。 (下のスクリーンショット参照)。ツリーからデザインにノードをドラッグすることができます。実際のデータの作成とデータのツリーへのロードは(最初の使用時、 全てのページ上、 または 自動ではないなど)選択された Xquery ページソースの データのロードオプションに従い行われます。