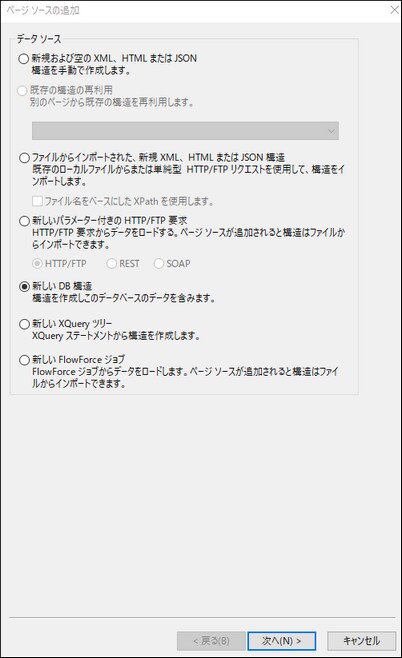
このオプションによりデータベース (DB) からページソース構造を作成し、そのデータベースからデータを追加できるようになります。ページソースの追加ダイアログ の最初のスクリーンで(下のスクリーンショット参照) 新規の DB 構造を選択します。
「次へ」 をクリックして新規のページソースのプロパティを定義することのできるダイアログの2番目のスクリーンに移動します。プロパティの定義方法がわからない場合、デフォルトの設定を使用します。ページソースのルートノードを右クリックしていつでも設定を変更することができます。
このオプションを選択し 「完了を」クリックすると、データベース(DB) 接続ウィザードが表示されます。DB への接続が確立されると、ページソース構造とデータコンテンツのためにインポートされるテーブルデータを選択します。データベース名がルートノードの横に表示されている(デフォルトでは $DB という名前を持つ)ルートノード が挿入されます。変更するためにダブルクリックして必要であればルートノードの名前を変更することも可能です。ルートノードの下には DB セクションが存在します。詳細に関しては データベース セクションを参照してください。データベースとチャート チュートリアルは DB の使用方法のサンプルを提供します。
| メモ: | SQL ステートメントがページソース内に保管されている場合、クライアントデバイス上でデザインの実行中、ファイアーウォールルールがトリガーされる可能性があります。 これを回避するために、以下を行うことが奨励されています: (i) ページソースプロパティを「サーバーのみにページソースプロパティのデータを保管する」に設定します。 (ii) クライアント接続のために SSL を使用します。 (iii) SQL ステートメントをサーバー上で必要に応じてアセンブルします。 |