静的なテーブルは、データを整理された行と列で表示するためにとても役にたちます。
テーブルの作成と構成
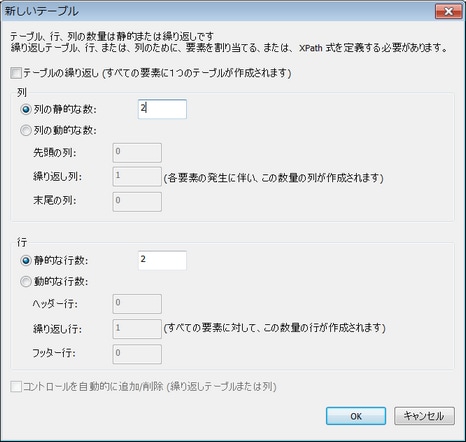
静的テーブルはきれいにならべられた行と列のデータを表示するために役に立ちます。 テーブルは、デザインに[テーブル] コントロールがドロップされたときに、静的 テーブルと定義することができます。コントロールがデザインにドロップされると表示される [新しいテーブル ダイアログ] (下のスクリーンショット) は下のスクリーンショットに表示されているとおり、的な列と行の数を指定することができます。 [OK] をクリックすると、指定された数の行と列が挿入されます。テーブルのセルにコンテンツを追加し、テーブルと各列、行、およびセルのスタイル プロパティを指定することができます。
テーブルのコンテキストメニュー で使用可能なコマンドを編成することができます。
[テーブル フォーマット] プロパティ は [スタイル & プロパティ] ペイン で使用することができます。
テーブルのコンテンツ
静的テーブルのセルは次を含むことができます
•静的なテキスト
•ページソースからのノード
•ページ コントロール (ページソースノードへのリンク有/無)
•ネストされたテーブル
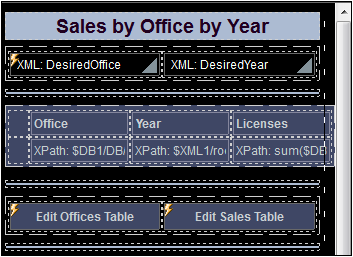
セルのコンテンツは通常[ページ] コントロールです。下のスクリーンショットはデザイン内の 3 つの静的テーブルを表示しています。

これらのテーブルの、 2 つを除く、すべてのセルは各 1 つずつコントロールを含んでいます。
•最初のテーブルの 2 つのセルにはコンボ ボックスがあります。
•2 番目のテーブルには(間隔をあけるための) 2 つの空のセル、および [ラベル] コントロールを 1 つずつもつセルが 6 つあります。
•3番目のテーブルには 2 つのボタンがあります。 (コントロールの稲妻のシンボルは、定義された アクションがあることを示します)。